Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- DB
- mysql
- XML
- html
- Java
- python
- php
- control
- function
- CSS
- Class
- DoM
- MIPS
- system
- react
- web
- Pipelining
- github
- MacOS
- for
- data structure
- Linux
- Algorithm
- architecture
- instruction
- while
- DS
- DATAPATH
- computer
- javascript
Archives
- Today
- Total
YYYEJI
[JavaScript] Tag name을 통해 element 찾는 방법 본문
728x90

↓↓↓ DOM 개념 알아보기 ↓↓↓
https://yyyeji.tistory.com/160
[JavaScript] DOM이란?
DOM 이란? Document object Model의 줄임말로써, XML 문서의 메모리 내 표현이고 DOM을 사용하여 XML 문서를 프로그래밍 방식으로 element를 생성, 조회, 갱신, 삭제할 수 있습니다. XML NODE ① Document node..
yyyeji.tistory.com
Tag name을 통해 element를 찾는 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<p><b>Finding HTML Element by Tag Name.</b></p>
<p>This is example for finding HTML Element by Tag Name</p>
<p id="demo"></p>
<script>
const element = document.getElementsByTagName("p");
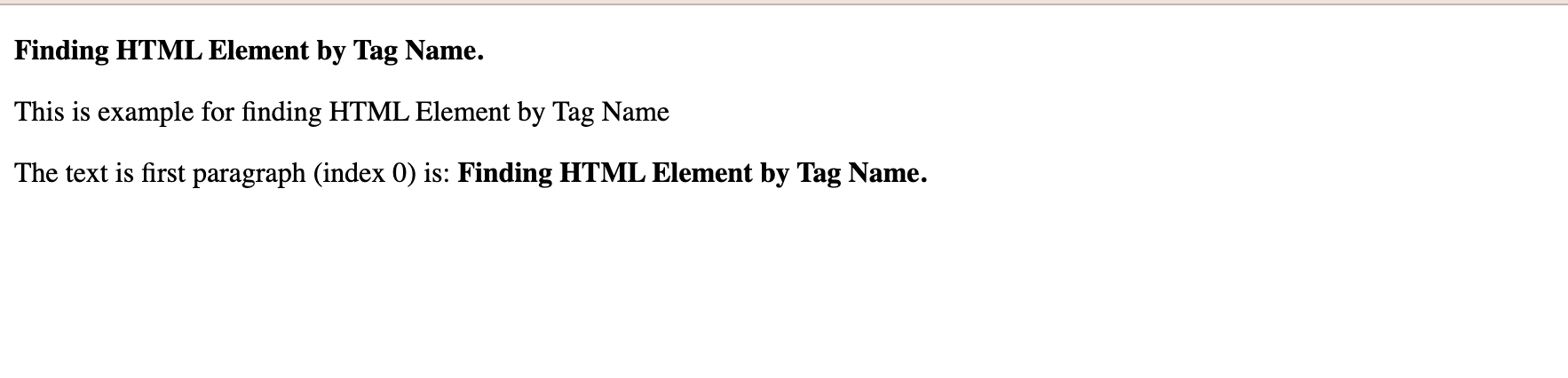
document.getElementById("demo").innerHTML = 'The text is first paragraph (index 0) is: ' + element[0].innerHTML;
</script>
</html>
⚠️ 알아두기 ⚠️
똑같은 이름의 Tag가 하나가 아니라 여러 개일 경우에는 index[num]을 사용하면 됩니다.
다음으로 코드 한 줄씩 살펴보겠습니다.
<p><b>Finding HTML Element by Tag Name.</b></p>✓ 첫 번째 p tag 입니다.
✓ element[0]
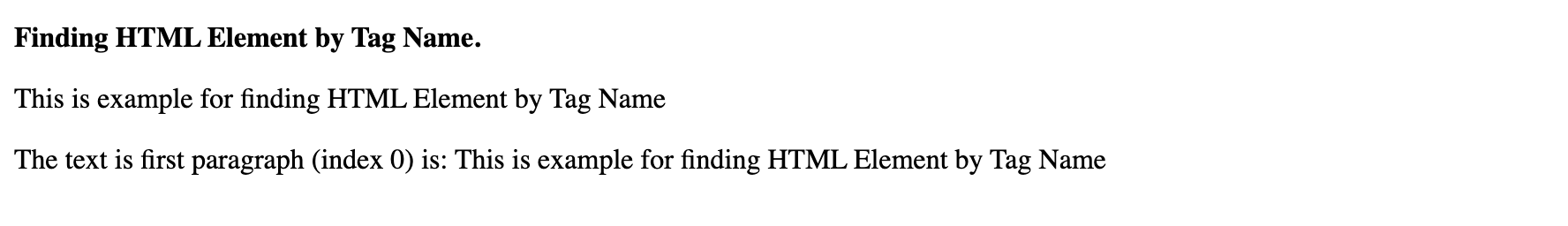
<p>This is example for finding HTML Element by Tag Name</p>✓ 두 번째 p tag 입니다.
✓ element[1]
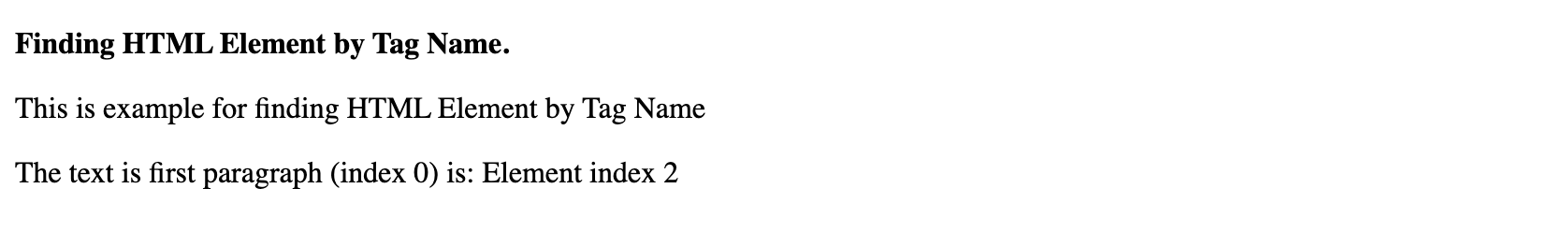
<p id="demo"></p>✓ 세 번째 p tag 입니다.
✓ element[2]
<script>
const element = document.getElementsByTagName("p");
document.getElementById("demo").innerHTML = 'The text is first paragraph (index 0) is: ' + element[0].innerHTML;
</script>✓ p tag가 여러 개 사용되었기 때문에 array가 element 변수에 들어가게 됩니다.
✓ "demo" 라는 id를 가진 element의 inner contents로 두 문장이 들어가게 됩니다.
→ "The text is firrst paragaph (index 0) is: "와
→ elemenet에 담긴 0 번째 p tag의 inner contents를 출력해줍니다.
element[1]을 inner contents로 넣어주면 결과는 아래와 같습니다.
<!DOCTYPE html>
<html>
<p><b>Finding HTML Element by Tag Name.</b></p>
<p>This is example for finding HTML Element by Tag Name</p>
<p id="demo"></p>
<script>
const element = document.getElementsByTagName("p");
document.getElementById("demo").innerHTML = 'The text is first paragraph (index 0) is: ' + element[1].innerHTML;
</script>
</html>
element[2]을 inner contents로 넣어주면 결과는 아래와 같습니다.
<!DOCTYPE html>
<html>
<p><b>Finding HTML Element by Tag Name.</b></p>
<p>This is example for finding HTML Element by Tag Name</p>
<p id="demo">Element index 2</p>
<script>
const element = document.getElementsByTagName("p");
document.getElementById("demo").innerHTML = 'The text is first paragraph (index 0) is: ' + element[2].innerHTML;
</script>
</html>
◡̈
'HTML(or XML) & CSS & JavaScript' 카테고리의 다른 글
| [JavaScript] Form의 value 값 출력하기 (0) | 2022.10.25 |
|---|---|
| [JavaScript] Class name을 통해 element 찾는 방법 (0) | 2022.10.25 |
| [JavaScript] id를 통해 element 찾는 방법 (0) | 2022.10.25 |
| [CSS] 적용 방법 3가지 (Inline, Embedded, External CSS) (0) | 2022.10.18 |
| [HTML] 간단한 HTML Tag 정리 (0) | 2022.10.14 |




