| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- DATAPATH
- Class
- for
- control
- mysql
- XML
- html
- Linux
- Algorithm
- DoM
- system
- Java
- react
- computer
- architecture
- javascript
- data structure
- python
- github
- DB
- CSS
- MacOS
- web
- DS
- function
- while
- MIPS
- Pipelining
- instruction
- php
- Today
- Total
YYYEJI
[JavaScript] DOM이란? 본문

DOM 이란?
Document object Model의 줄임말로써, XML 문서의 메모리 내 표현이고
DOM을 사용하여 XML 문서를 프로그래밍 방식으로 element를 생성, 조회, 갱신, 삭제할 수 있습니다.
Method
생성 - document.createElement(element)
삭제 - document.removeChild(element)
추가 - document.appendChild(element)
갱신 - document.replaceChild(new, old)
output stream - document.write(text)
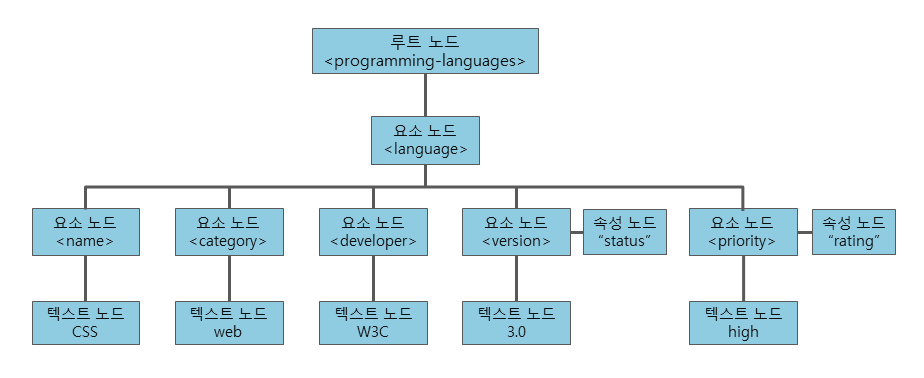
XML NODE
① Document node - 전체 XML 문서
② Element node - XML element
③ Text node - XML element 내의 text
④ Attribute node - XML element 내의 속성
⑤ Comment node - XML 문서 내의 주석
DOM은 XML 문서의 트리 구조를 표현합니다.

HTML Element 찾는 함수
• document.getElementById(id) → id를 통해 찾는 방법
• document.getElementByTagName(name) → tag name을 통해 찾는 방법
• document.getElementsByClassName(name) → class name을 통해 찾는 방법
https://yyyeji.tistory.com/203
[JavaScript] id를 통해 element 찾는 방법
↓↓↓ DOM 개념 알아보기 ↓↓↓ https://yyyeji.tistory.com/160 [JavaScript] DOM이란? DOM 이란? Document object Model의 줄임말로써, XML 문서의 메모리 내 표현이고 DOM을 사용하여 XML 문서를 프로그래..
yyyeji.tistory.com
https://yyyeji.tistory.com/204
[JavaScript] Tag name을 통해 element 찾는 방법
↓↓↓ DOM 개념 알아보기 ↓↓↓ https://yyyeji.tistory.com/160 [JavaScript] DOM이란? DOM 이란? Document object Model의 줄임말로써, XML 문서의 메모리 내 표현이고 DOM을 사용..
yyyeji.tistory.com
https://yyyeji.tistory.com/205
[JavaScript] Class name을 통해 element 찾는 방법
↓↓↓ DOM 개념 알아보기 ↓↓↓ https://yyyeji.tistory.com/160 [JavaScript] DOM이란? DOM 이란? Document object Model의 줄임말로써, XML 문서의 메모리 내 표현이고 DOM을 사용하여 XML 문서를 프로그래..
yyyeji.tistory.com
HTML Element의 contents를 변경하는 방법
• element.innerHTML = new html content → inner contents 변경
https://yyyeji.tistory.com/242
[JavaScript] Element의 value 값 바꾸기
↓↓↓ DOM 개념 알아보기 ↓↓↓ https://yyyeji.tistory.com/160 [JavaScript] DOM이란? DOM 이란? Document object Model의 줄임말로써, XML 문서의 메모리 내 표현이고 DOM을 사용하여 XML 문서를 프로그래밍 방식으로
yyyeji.tistory.com
• element.attribute = new value → attribute 변경
• element.style.property = new style → HTML의 style 변경
• element.setAttribute(attribute, value) → attribute 변경
Element를 추가하고 제거하는 방법
• document.createElement(element) → HTML element 생성
https://yyyeji.tistory.com/245
[JavaScript] Node 추가하고 교환하기
↓↓↓ DOM 개념 알아보기 ↓↓↓ https://yyyeji.tistory.com/160 [JavaScript] DOM이란? DOM 이란? Document object Model의 줄임말로써, XML 문서의 메모리 내 표현이고 DOM을 사용하여 XML 문서를 프로그래밍 방식으로
yyyeji.tistory.com
• document.removeChild(element) → HTML element 제거
https://yyyeji.tistory.com/243
[JavaScript] Node 제거하기
↓↓↓ DOM 개념 알아보기 ↓↓↓ https://yyyeji.tistory.com/160 [JavaScript] DOM이란? DOM 이란? Document object Model의 줄임말로써, XML 문서의 메모리 내 표현이고 DOM을 사용하여 XML 문서를 프로그래밍 방식으로
yyyeji.tistory.com
• document.appendChild(element) → HTML element 추가
https://yyyeji.tistory.com/245
[JavaScript] Node 추가하고 교환하기
↓↓↓ DOM 개념 알아보기 ↓↓↓ https://yyyeji.tistory.com/160 [JavaScript] DOM이란? DOM 이란? Document object Model의 줄임말로써, XML 문서의 메모리 내 표현이고 DOM을 사용하여 XML 문서를 프로그래밍 방식으로
yyyeji.tistory.com
• document.replaceChild(new, old) → HTML element 교체
https://yyyeji.tistory.com/245
[JavaScript] Node 추가하고 교환하기
↓↓↓ DOM 개념 알아보기 ↓↓↓ https://yyyeji.tistory.com/160 [JavaScript] DOM이란? DOM 이란? Document object Model의 줄임말로써, XML 문서의 메모리 내 표현이고 DOM을 사용하여 XML 문서를 프로그래밍 방식으로
yyyeji.tistory.com
• document.write(text) → HTML output stream에 작성
◡̈
'HTML(or XML) & CSS & JavaScript' 카테고리의 다른 글
| [CSS] 적용 방법 3가지 (Inline, Embedded, External CSS) (0) | 2022.10.18 |
|---|---|
| [HTML] 간단한 HTML Tag 정리 (0) | 2022.10.14 |
| [XML] XSD restriction의 pattern (0) | 2022.10.09 |
| [XML] XSD restriction의 whiteSpace (0) | 2022.10.09 |
| [XML] XSD restriction의 enumeration (0) | 2022.10.09 |




