Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- data structure
- XML
- control
- mysql
- Java
- react
- CSS
- MacOS
- DoM
- php
- Class
- github
- architecture
- Algorithm
- python
- system
- Pipelining
- computer
- MIPS
- for
- DB
- function
- javascript
- while
- DATAPATH
- Linux
- html
- DS
- web
- instruction
Archives
- Today
- Total
YYYEJI
[JavaScript] id를 통해 element 찾는 방법 본문
728x90

↓↓↓ DOM 개념 알아보기 ↓↓↓
https://yyyeji.tistory.com/160
[JavaScript] DOM이란?
DOM 이란? Document object Model의 줄임말로써, XML 문서의 메모리 내 표현이고 DOM을 사용하여 XML 문서를 프로그래밍 방식으로 element를 생성, 조회, 갱신, 삭제할 수 있습니다. XML NODE ① Document node..
yyyeji.tistory.com
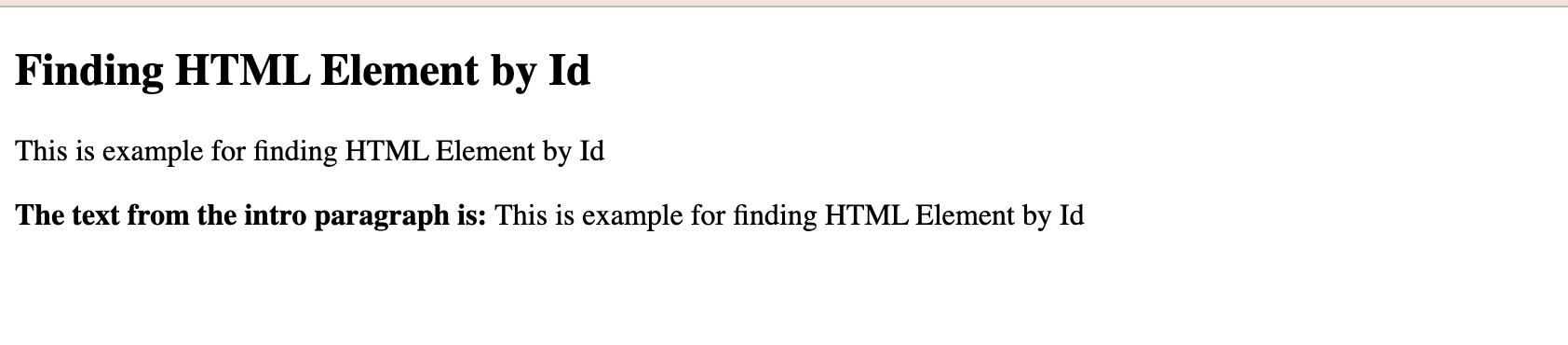
id를 통해 element를 찾는 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<h2>Finding HTML Element by Id</h2>
<p id = "intro">This is example for finding HTML Element by Id</p>
<p id="demo"></p>
<script>
const element = document.getElementById("intro");
document.getElementById("demo").innerHTML = "<b>The text from the intro paragraph is: </b>" + element.innerHTML;
</script>
</html>
다음으로 코드 한 줄씩 살펴보겠습니다.
<h2>Finding HTML Element by Id</h2>
✓ h2 크기의 문장이 화면에 출력됩니다.
<p id = "intro">This is example for finding HTML Element by Id</p>
✓ "intro"라는 id를 가진 p tag 입니다.
✓ 아래에서 우리가 찾을 tag 입니다.
<p id="demo"></p>✓ "demo"라는 id를 가진 p tag 입니다.
<script>
const element = document.getElementById("intro");
document.getElementById("demo").innerHTML = "<b>The text from the intro paragraph is: </b>" + element.innerHTML;
</script>
✓ "intro"라는 id를 가진 tag를 찾아서 inner contents를 element 변수에 담아줍니다.
✓ document에서 "demo"라는 id를 가진 element의 inner contents로 두 문장을이 들어가게 됩니다.
→ 볼드체로 "The text from the intro paragraph is: "와
→ elemenet에 담긴 "intro"의 inner contents를 출력해줍니다.
◡̈
'HTML(or XML) & CSS & JavaScript' 카테고리의 다른 글
| [JavaScript] Class name을 통해 element 찾는 방법 (0) | 2022.10.25 |
|---|---|
| [JavaScript] Tag name을 통해 element 찾는 방법 (0) | 2022.10.25 |
| [CSS] 적용 방법 3가지 (Inline, Embedded, External CSS) (0) | 2022.10.18 |
| [HTML] 간단한 HTML Tag 정리 (0) | 2022.10.14 |
| [JavaScript] DOM이란? (0) | 2022.10.10 |




