Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- architecture
- Algorithm
- github
- Class
- computer
- python
- system
- DS
- MacOS
- DB
- CSS
- DoM
- for
- Java
- while
- web
- data structure
- MIPS
- javascript
- function
- Pipelining
- DATAPATH
- mysql
- php
- react
- XML
- control
- Linux
- html
- instruction
Archives
- Today
- Total
YYYEJI
[JavaScript] Form의 value 값 출력하기 본문
728x90

↓↓↓ DOM 개념 알아보기 ↓↓↓
https://yyyeji.tistory.com/160
[JavaScript] DOM이란?
DOM 이란? Document object Model의 줄임말로써, XML 문서의 메모리 내 표현이고 DOM을 사용하여 XML 문서를 프로그래밍 방식으로 element를 생성, 조회, 갱신, 삭제할 수 있습니다. XML NODE ① Document node..
yyyeji.tistory.com
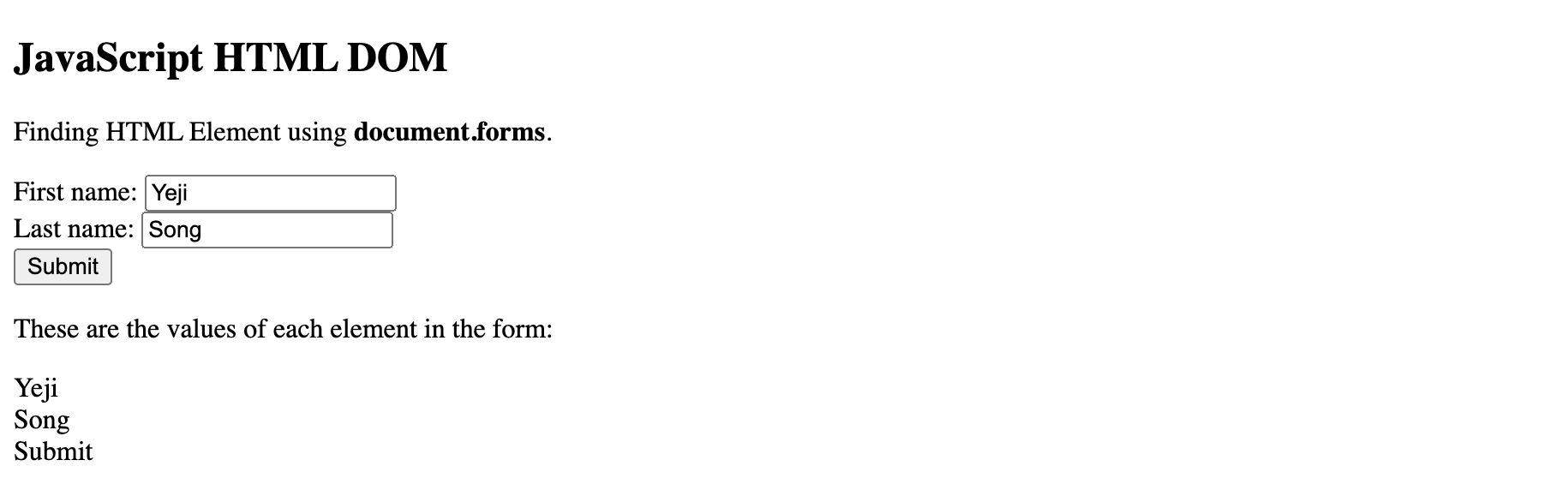
Form의 value를 찾는 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<h2>JavaScript HTML DOM</h2>
<p>Finding HTML Element using <b>document.forms</b>.</p>
<form id = "frm1" action="/some.php">
First name: <input type="text" name="fname" value="Yeji"><br>
Last name: <input type="text" name="lname" value="Song"><br>
<input type="submit" value="Submit"><br>
</form>
<p>These are the values of each element in the form:</p>
<p id="demo"></p>
<script>
const x = document.forms["frm1"];
let text="";
for(let i = 0; i<x.length; i++) {
text += x.elements[i].value + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
</html>
다음으로 코드 한 줄씩 살펴보겠습니다.
<h2>JavaScript HTML DOM</h2>
<p>Finding HTML Element using <b>document.forms</b>.</p>
✓ 두 문장을 출력해 줍니다.
<form id = "frm1" action="/some.php">
First name: <input type="text" name="fname" value="Yeji"><br>
Last name: <input type="text" name="lname" value="Song"><br>
<input type="submit" value="Submit"><br>
</form>
✓ Form을 제작해 주는 코드입니다.
✓ input은 user에게 입력을 받는 JS(JavaScript)입니다.
✓ value는 user가 입력하기 전 들어가 있는 값입니다.
<p>These are the values of each element in the form:</p>
<p id="demo"></p>
✓ 문장을 출력해 줍니다.
✓ "demo"라는 id를 가진 p tag에 text를 넣어줄 예정입니다.
<script>
const x = document.forms["frm1"];
let text="";
for(let i = 0; i<x.length; i++) {
text += x.elements[i].value + "<br>";
}
document.getElementById("demo").innerHTML = text;
</script>
✓ "frm1"라는 id를 가진 form 안에 있는 tag들을 array로 x 변수에 담아줍니다.
✓ let text는 빈 text 변수를 생성해줍니다.
✓ for문을 통해 x 변수의 Index를 하나씩 거쳐갑니다.
✓ x의 index i 번째의 value를 text 변수에 하나씩 더해줍니다.
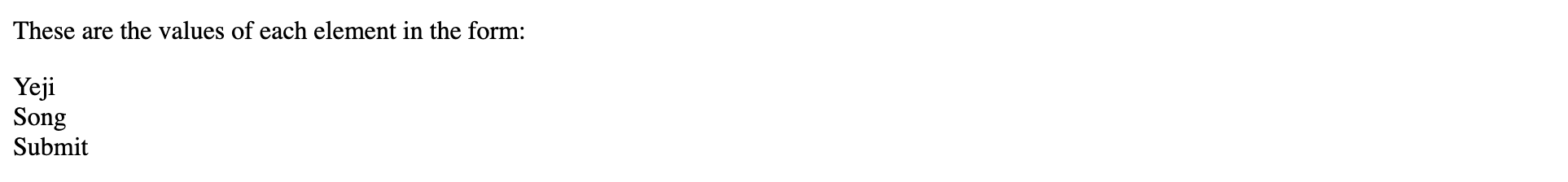
✓ 그렇게 for문이 종료되고 출력을 해주면 사진과 같이 출력이 됩니다.
◡̈
'HTML(or XML) & CSS & JavaScript' 카테고리의 다른 글
| [JavaScript] 문자열 합치기 (0) | 2022.11.05 |
|---|---|
| [JavaScript] childNodes 속성 (0) | 2022.11.04 |
| [JavaScript] Class name을 통해 element 찾는 방법 (0) | 2022.10.25 |
| [JavaScript] Tag name을 통해 element 찾는 방법 (0) | 2022.10.25 |
| [JavaScript] id를 통해 element 찾는 방법 (0) | 2022.10.25 |




