Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- github
- MIPS
- CSS
- instruction
- for
- Algorithm
- XML
- Rag
- mysql
- Linux
- DATAPATH
- python
- openai
- AI
- data structure
- php
- html
- DS
- function
- architecture
- Class
- control
- Java
- DB
- Pipelining
- web
- system
- javascript
- computer
- react
Archives
- Today
- Total
YYYEJI
[React] JSX(JavaScript XML)에서 웹 브라우저가 이해할 수 있는 코드로 변환하기 본문
Web Application Server (WAS)
[React] JSX(JavaScript XML)에서 웹 브라우저가 이해할 수 있는 코드로 변환하기
YEJI ⍢ 2023. 1. 6. 02:07728x90

https://yyyeji.tistory.com/383
[React] 리액트(React) 기본
리액트(React)란? JavaScript 라이브러리의 하나로 사용자 인터페이스를 만들기 위해 사용되는 웹 프레임워크입니다. 아래 방식은 리액트를 시작하기 전 리액트를 이해하기 위한 리액트를 사용하는
yyyeji.tistory.com
우리는 위에 봤던 코드를 JSX코드로 변경시켜 줄 예정입니다.
JSX(JavaScript XML)는
JavaScript에 XML을 추가한 확장한 문법입니다.
우리는 JSX 문법을 사용하지만 웹 브라우저는 JSX 문법을 이해하지 못합니다.
Babel을 사용해서 JSX문법을 웹 브라우저가 알아듣을 수 있는 코드로 변경합니다.
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script><script> tag를 추가하고 JSX 문법이 담긴 <script>에 type="text/babel"를 넣어줍니다.
<html>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const Title = (
<h3 id="title" style={{color: "pink"}} onMouseEnter={() => console.log("mo use enter")}>
Hello world
</h3>
);
const container = React.createElement("div", null, [Title]);
ReactDOM.render(container, root);
</script>
</html>
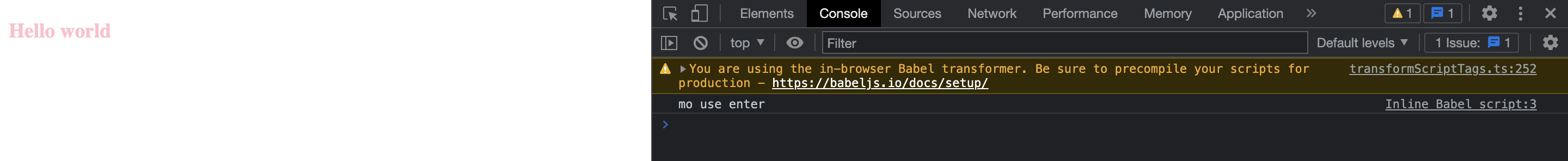
에러없이 웹 브라우저가 잘 작동하는 것을 확인할 수 있습니다.
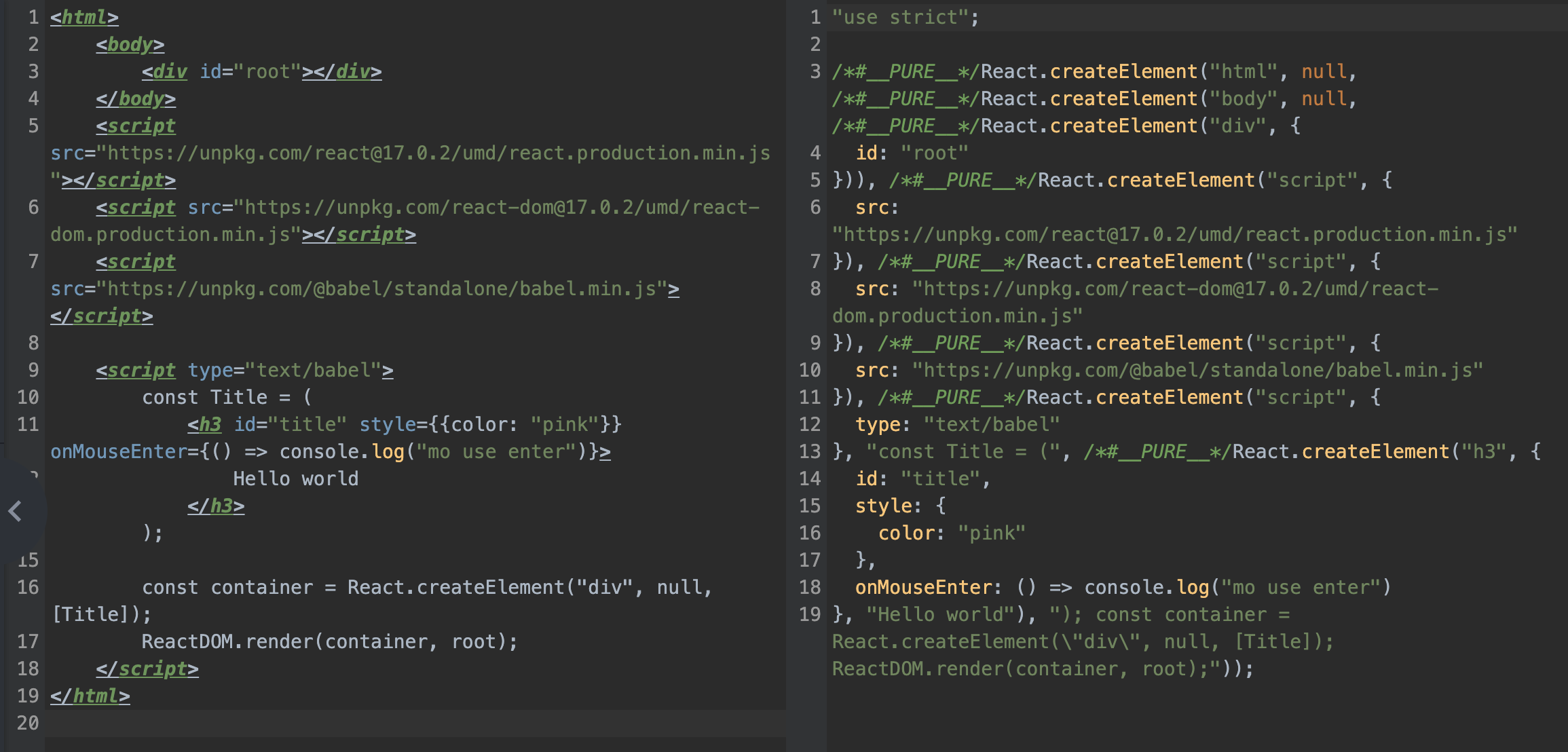
Babel은 위에 링크로 걸어두었던 페이지에서 사용한 코드로 JSX 코드를 바꿔줍니다.

코드가 어떻게 바뀌는지는 아래 링크를 통해 확인할 수 있습니다.
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
◡̈
728x90
'Web Application Server (WAS)' 카테고리의 다른 글
| [React] 화살표 함수(Arrow Function) 만들기 (0) | 2023.01.06 |
|---|---|
| [React] 리액트(React)에서 동영상 업로드하기 (0) | 2023.01.06 |
| [React] 리액트(React) 기본 (0) | 2023.01.06 |
| [jQuery] jQuery 기본 문법 (0) | 2023.01.05 |
| [MacOS] dothome 배포하기 (0) | 2022.12.30 |




