| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- DATAPATH
- javascript
- DS
- control
- web
- system
- react
- MIPS
- DB
- php
- Algorithm
- Rag
- Pipelining
- python
- Linux
- openai
- html
- CSS
- AI
- architecture
- github
- data structure
- function
- Class
- instruction
- computer
- for
- XML
- mysql
- Java
- Today
- Total
YYYEJI
[React] 리액트(React) 기본 본문

리액트(React)란?
JavaScript 라이브러리의 하나로 사용자 인터페이스를 만들기 위해 사용되는 웹 프레임워크입니다.
아래 방식은 리액트를 시작하기 전 리액트를 이해하기 위한 리액트를 사용하는 어려운 방식입니다.
해보면서 리액트에 대한 이해도를 높이기만 하면 됩니다.
외울 필요가 전혀 없는 코드입니다!
기본적으로 시작하기 위해 기본 html 파일에 <script> tag에 두 개의 링크를 달아줬습니다.
<!DOCTYPE html>
<html>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
</html>첫 번째 링크의 역할은 웹 페이지의 UI와 상호작용(interactive)을 잘할 수 있도록 도와주는 역할을 하고,
두 번째 링크의 역할은 react element를 html 안에서 사용할 수 있도록 도와주는 역할을 하는 library 또는 package입니다.
React의 복잡한 문법
React.createElement()
<!DOCTYPE html>
<html>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script>
const span = React.createElement("span", {id: "s"});
</script>
</html>React.createElement( )를 통해 html의 <span> tag를 하나 생성합니다.
React.createElement( )의 첫 번째 argument는 HTML의 유요한 tag를 의미하고,
두 번째 argument는 tag의 특성(property)를 나타냅니다.
{id: "s"}
<span> tag의 id="s"로 셋팅됩니다.
property가 필요 없다면 null로 세팅하면 됩니다.
ReactDOM.render(span, root);
<!DOCTYPE html>
<html>
<body>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script>
const span = React.createElement("span", {id: "s"});
ReactDOM.render(span, root);
</script>
</html>ReactDOM은 react의 element를 html 안에 쓸 수 있게 만들어 줍니다.
즉, 우리가 방금 생성한 span을 root안에 생성시켜 주는거죠.
첫 번째 argument로 들어간 span은 HTML의 어떠한 tag도 가능합니다.
그렇다면 우리는 root가 무엇인지 정의를 해줘야 됩니다.
<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script>
const root = document.getElementById("root");
const span = React.createElement("span", {id: "s"});
ReactDOM.render(span, root);
</script>
</html>
<body> tag 안에 id="root"인 <div> tag를 하나 만들어줬고, <script>부분에서 root를 정의해줬습니다.
const root = document.getElementById("root");
<body> tag에서 id가 root인 태그를 가르키게 됩니다.

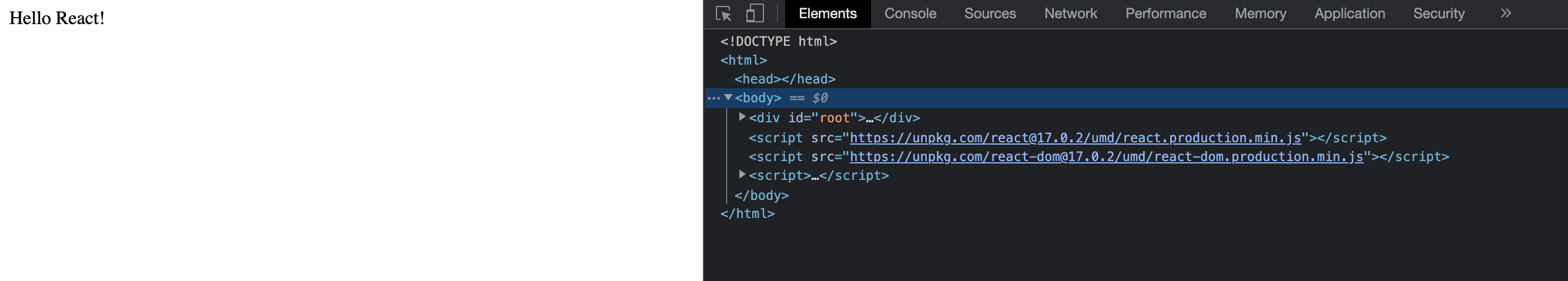
현재까지 만들어진 부분을 보면 화면에 아무것도 없음을 알 수 있습니다.
현재 우리 코드에는 <span> tag가 없지만 개발자 도구(F12)를 보면 <span> tag가 있는 것을 확인할 수 있습니다.
이제 <span> tag의 내용(contents)를 넣어보도록 하겠습니다.
<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script>
const root = document.getElementById("root");
const span = React.createElement("span", {id: "s"}, "Hello React!");
ReactDOM.render(span, root);
</script>
</html><span> tag의 내용(contents)를 넣기 부분은 createElement에서 3번째 argument입니다.

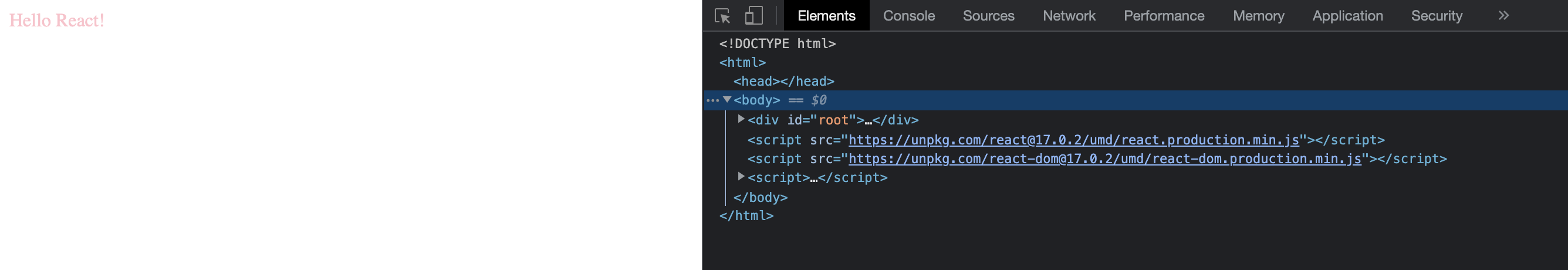
마지막으로 CSS를 적용해 보도록 하겠습니다.
<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script>
const root = document.getElementById("root");
const Title = React.createElement("h3", {id: "s", style: {color: "pink"}}, "Hello React!");
ReactDOM.render(Title, root);
</script>
</html>React.createElement( )의 두 번째 속성에서 설정해주면 됩니다.

지금까지 작성한 코드를 조금 더 간단하게 만들어 보겠습니다.
JSX 문법
↓↓↓ Previous code ↓↓↓
const Title = React.createElement("h3", {id: "s", style: {color: "pink"}}, "Hello React!");
앞에 코드에서는 React.createElement() 함수를 통해 element(요소)를 생성했었습니다.
JSX 문법을 사용하면 <h3>contents</h3> 식으로 작성하기 때문에 HTML과 비슷하게 코드를 작성할 수 있습니다.
↓↓↓ JSX code ↓↓↓
<script>
const Title = (
<h3 id="title" style={{color: "pink"}} onMouseEnter={() => console.log("mo use enter")}>
Hello world
</h3>
);
</script>더 익숙하게 느껴지시나요 ?
여기서 문제점이 있습니다.
웹 브라우저는 JSX문법을 모르기 때문에 웹페이지에서 에러가 뜹니다.

그렇기에 웹 브라우저가 이해할 수 있는 코드로 변경해 줘야 하는데 그 부분은 아래 링크에서 확인해 주세요!
https://yyyeji.tistory.com/384
[React] JSX(JavaScript XML)에서 웹 브라우저가 이해할 수 있는 코드로 변환하기
https://yyyeji.tistory.com/383 [React] 리액트(React) 기본 리액트(React)란? JavaScript 라이브러리의 하나로 사용자 인터페이스를 만들기 위해 사용되는 웹 프레임워크입니다. 아래 방식은 리액트를 시작하기
yyyeji.tistory.com
◡̈
'Web Application Server (WAS)' 카테고리의 다른 글
| [React] 리액트(React)에서 동영상 업로드하기 (0) | 2023.01.06 |
|---|---|
| [React] JSX(JavaScript XML)에서 웹 브라우저가 이해할 수 있는 코드로 변환하기 (0) | 2023.01.06 |
| [jQuery] jQuery 기본 문법 (0) | 2023.01.05 |
| [MacOS] dothome 배포하기 (0) | 2022.12.30 |
| [MacOS] 리액트(React) 설치하기 (0) | 2022.12.29 |




