Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- CSS
- DS
- html
- data structure
- Rag
- system
- computer
- javascript
- XML
- mysql
- react
- DATAPATH
- function
- architecture
- MIPS
- web
- Class
- php
- AI
- for
- Algorithm
- openai
- Java
- Pipelining
- github
- DB
- control
- Linux
- python
- instruction
Archives
- Today
- Total
YYYEJI
[React] 리액트(React)에서 동영상 업로드하기 본문
728x90

리액트(React)에서 영상을 삽입하는데 조금 오래 걸렸던 것 같아서 정리를 해볼까 합니다.
구글에 나오는 코드를 아무리 작성해도 영상이 올라가지 않았었습니다.
<video src="/videos/duck.mp4" type="video/mp4" loop autoPlay muted width="200"/>우선 코드 설명을 해보자면,
src - 동영상의 위치, type="video/mp4" width - 가로 크기
loop - 영상 무한 반복, autoplay - 영상 반복 재생, muted - 음소거
입니다.
여기서 주의해야 할 점이 있습니다.
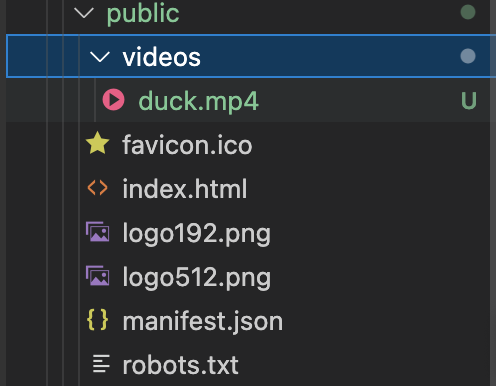
① 동영상이 존재해야 하는 파일의 위치입니다.

React을 생성할 때 생기는 public 폴더 밑에 동영상이 존재해야 됩니다!
② /videos/duck.mp4로 파일의 위치를 설정해줘야 됩니다.
vidoes 앞에 경로가 어떻든 신경써주지 않아도 된다는 의미입니다.
◡̈
728x90
'Web Application Server (WAS)' 카테고리의 다른 글
| [React] useState() 함수 (0) | 2023.01.06 |
|---|---|
| [React] 화살표 함수(Arrow Function) 만들기 (0) | 2023.01.06 |
| [React] JSX(JavaScript XML)에서 웹 브라우저가 이해할 수 있는 코드로 변환하기 (0) | 2023.01.06 |
| [React] 리액트(React) 기본 (0) | 2023.01.06 |
| [jQuery] jQuery 기본 문법 (0) | 2023.01.05 |




