Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Class
- python
- mysql
- Pipelining
- Rag
- control
- CSS
- react
- DATAPATH
- data structure
- javascript
- Algorithm
- DS
- instruction
- for
- openai
- html
- DB
- system
- computer
- github
- web
- Java
- XML
- MIPS
- architecture
- php
- function
- Linux
- AI
Archives
- Today
- Total
YYYEJI
[MacOS] 원하는 버전의 Node.js 설치하기 본문
728x90

Node.js란?
서버를 구축하고 서버에서 JavaScript가 작동되도록 해주는
(chrome V8 JavaScript 엔진으로 빌드 된) JavaScript 런타임입니다.
↓↓↓ 설치하기 ↓↓↓
https://nodejs.org/ko/download/releases/
이전 릴리스 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
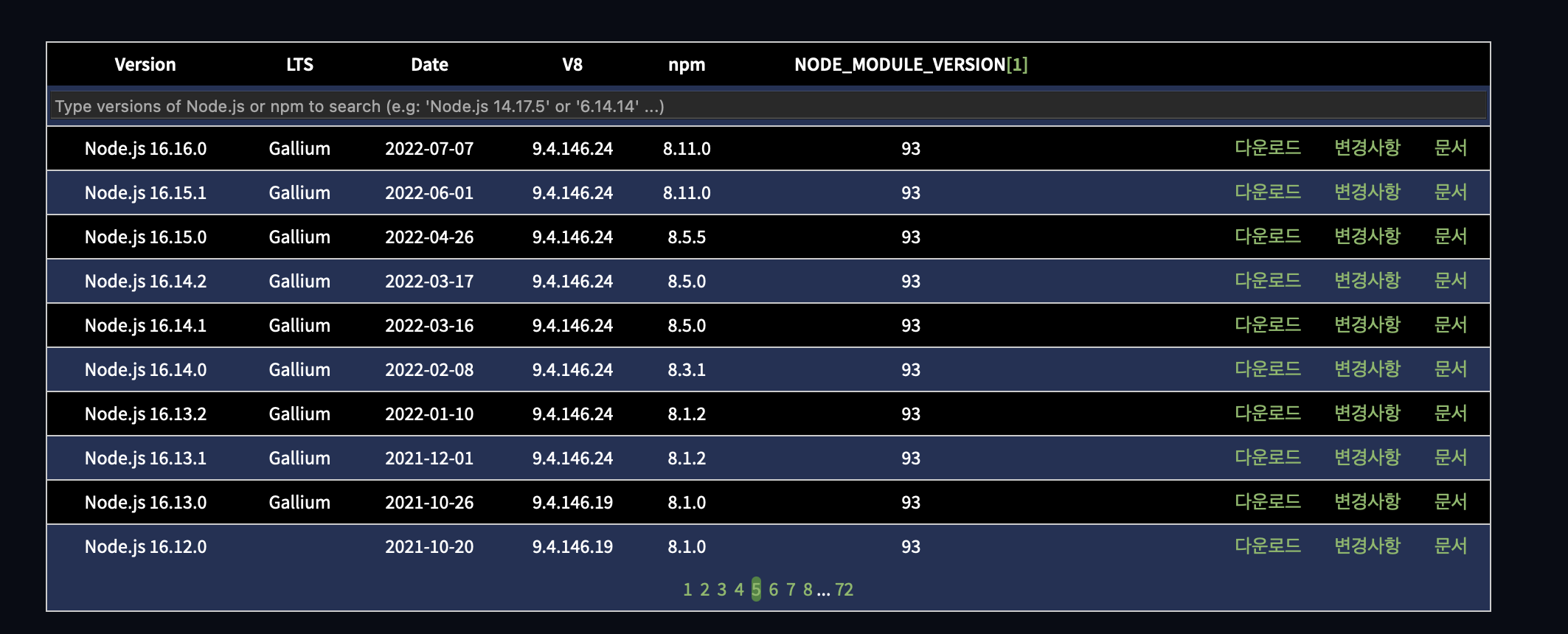
원하는 버전의 node.js를 찾습니다.

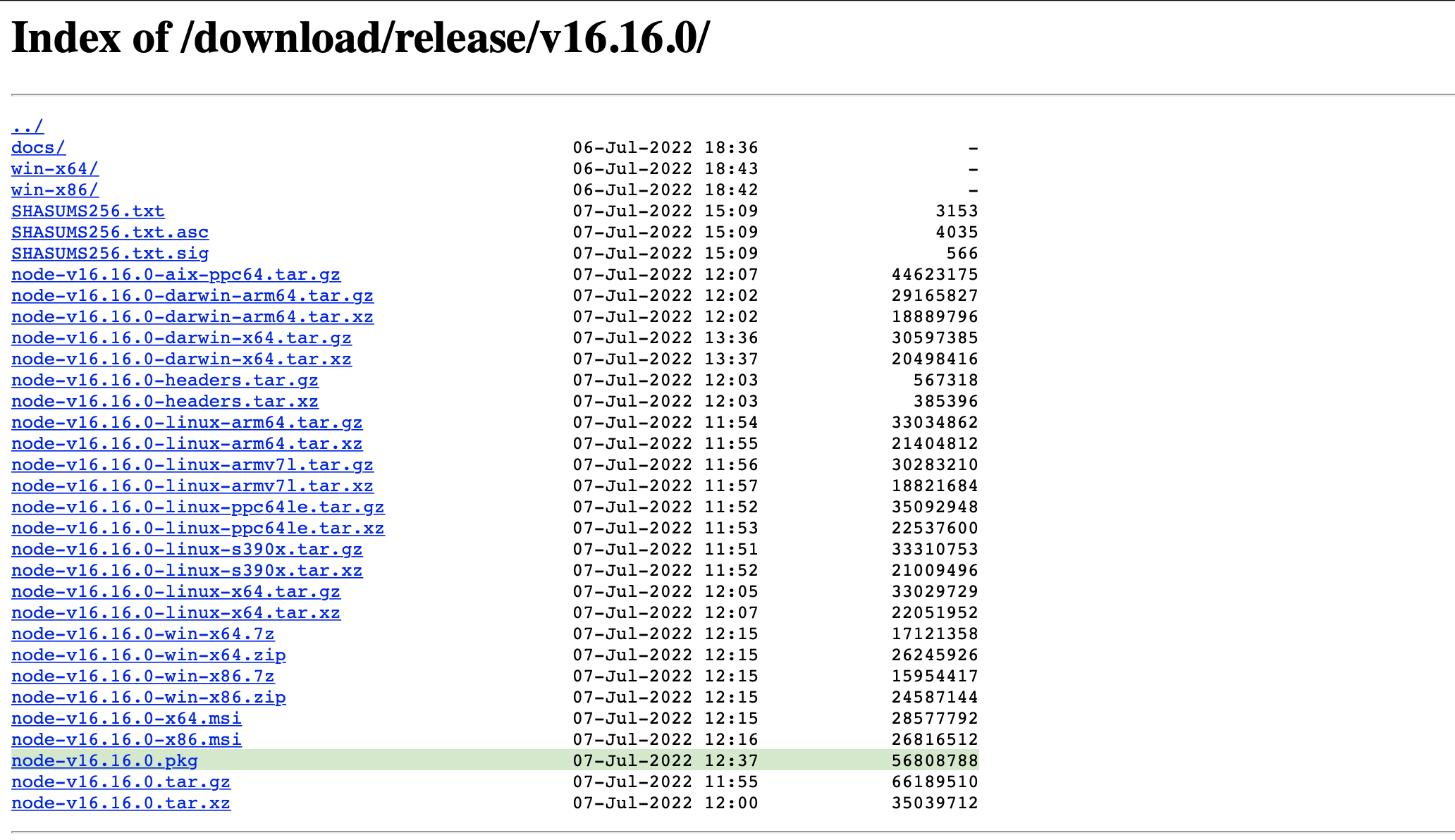
원하는 버전을 찾으면 초록색 다운로드 버튼을 누릅니다.
MacOS의 경우 .pkg 를 다운받으면 됩니다.

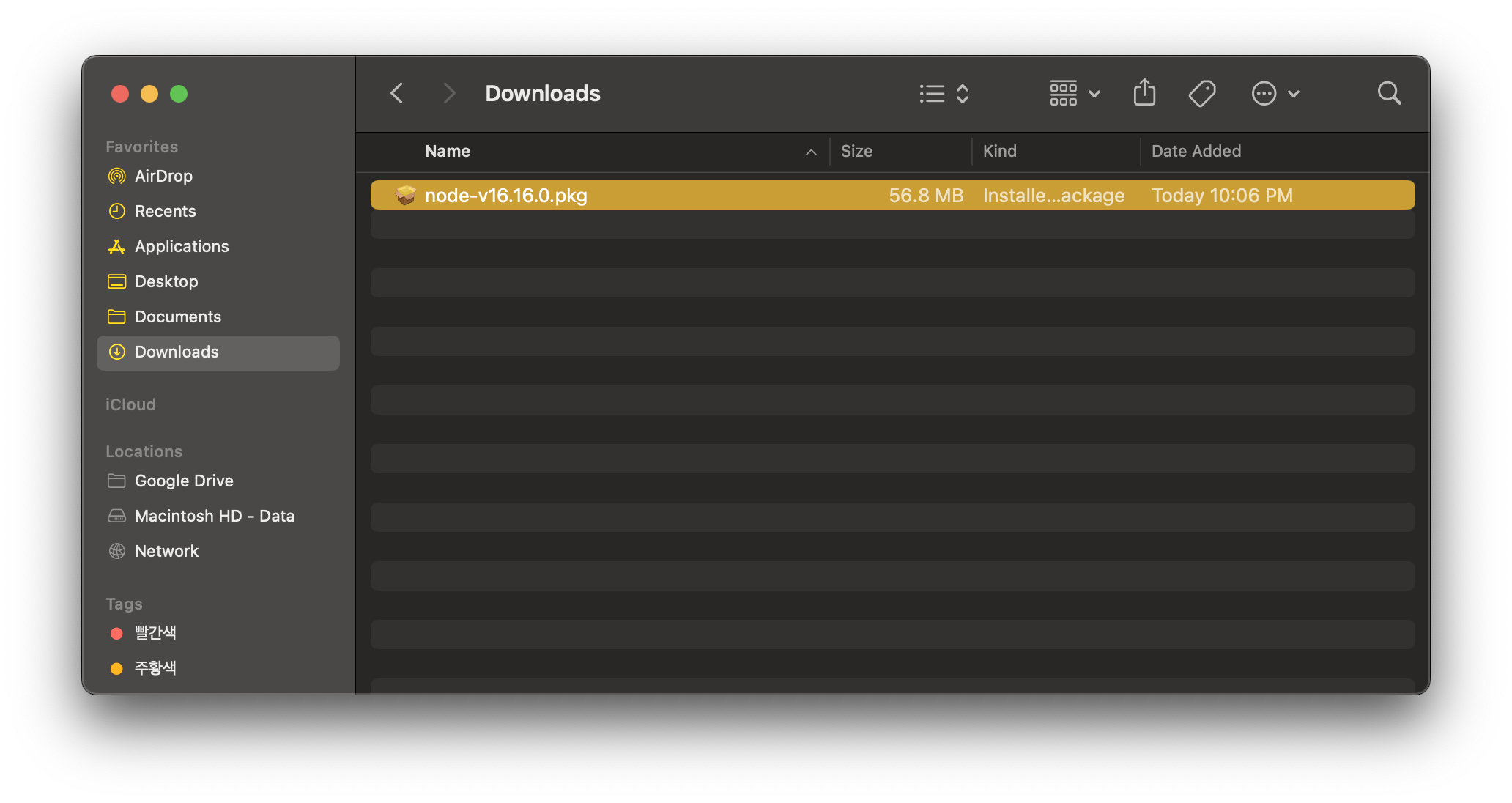
Finder - Downloads 폴더에서 .pkg 파일을 더블 클릭합니다.

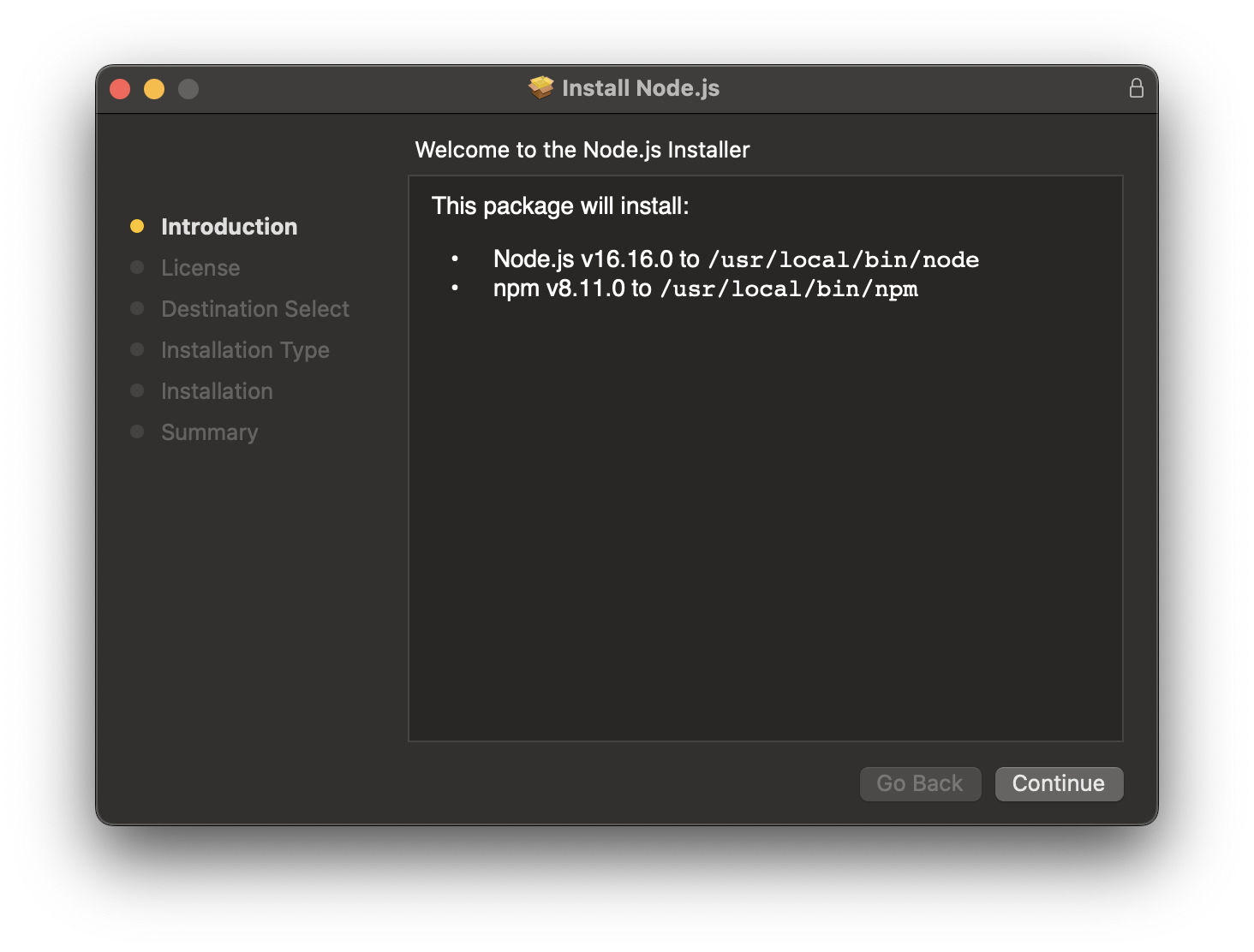
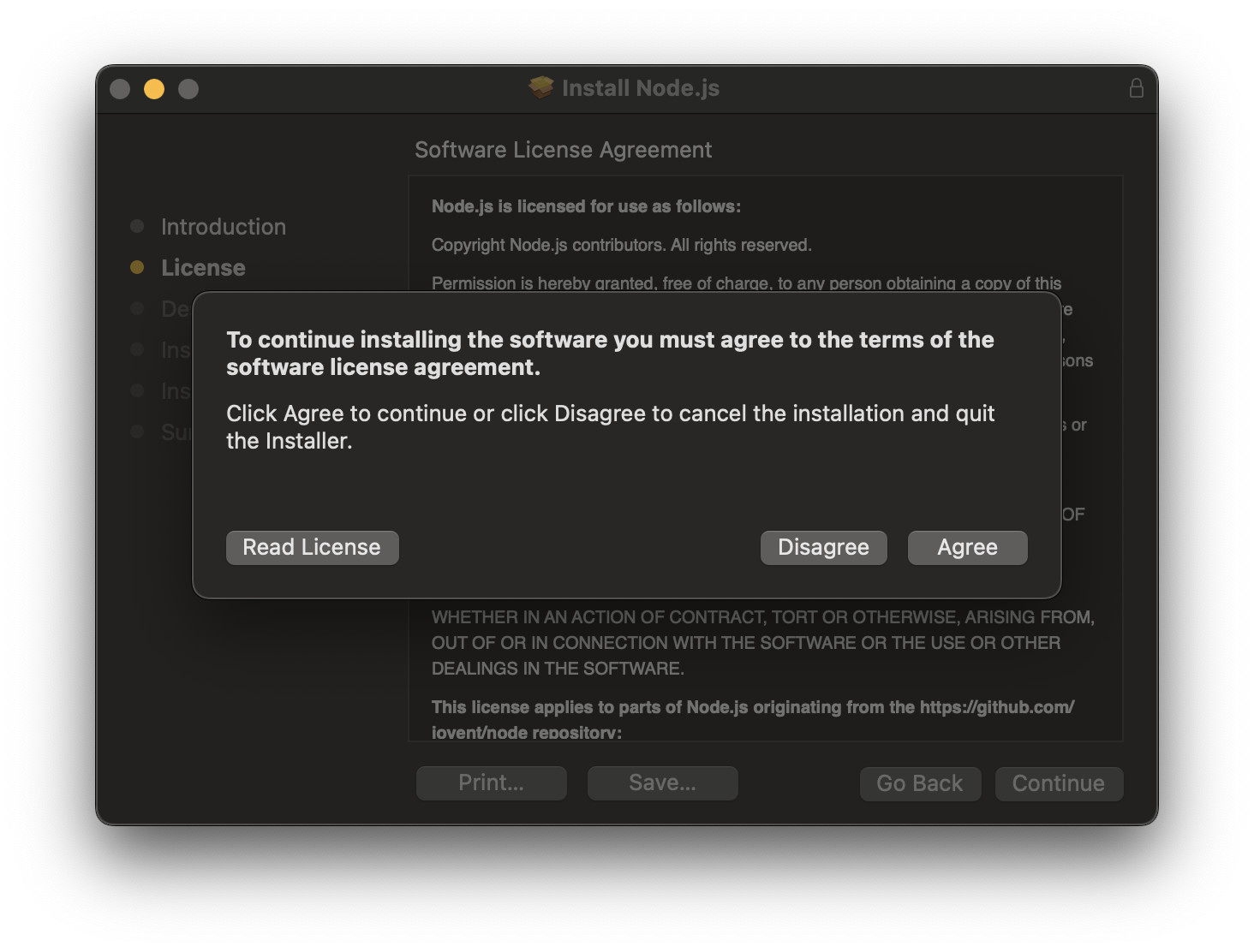
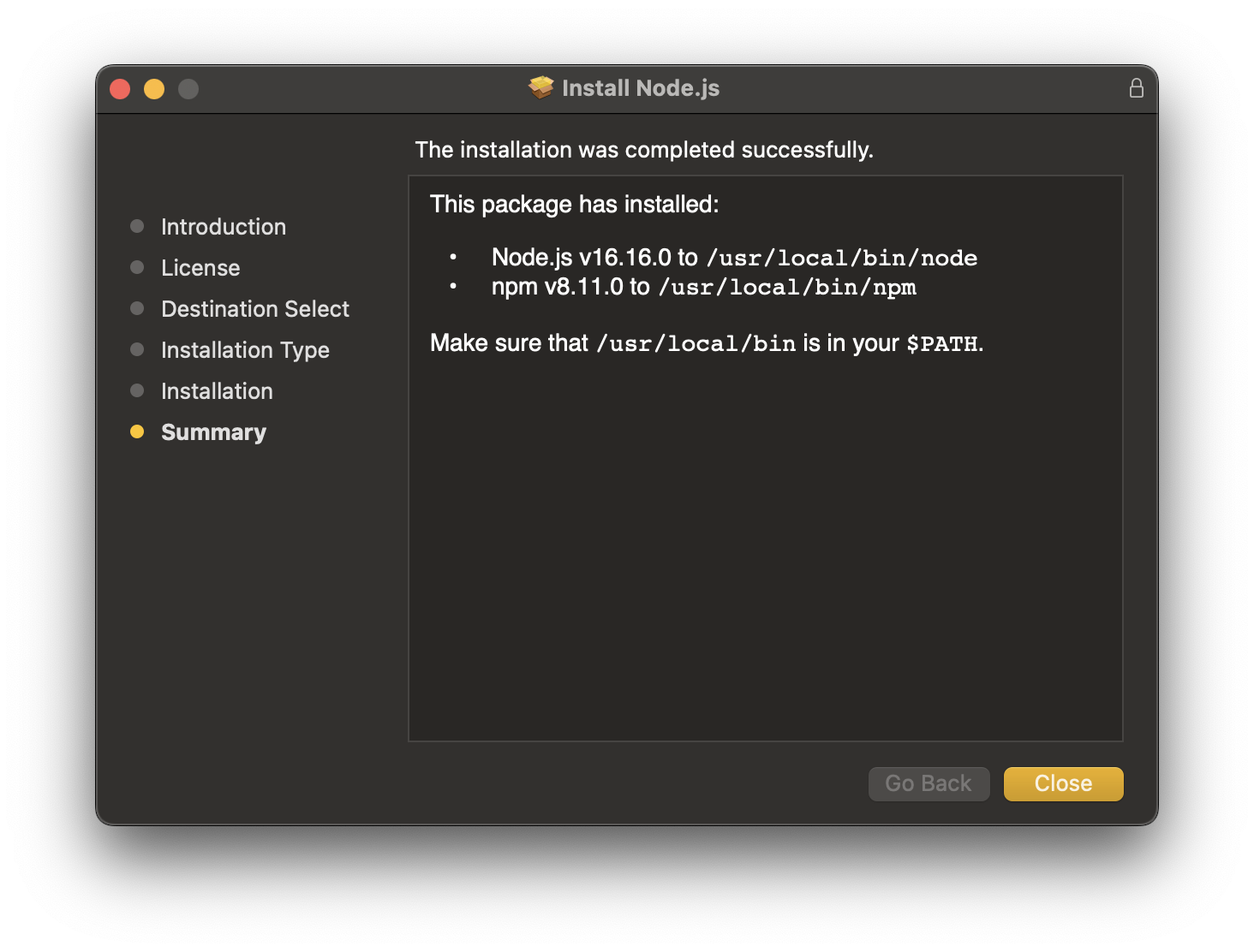
설치를 해줍니다!



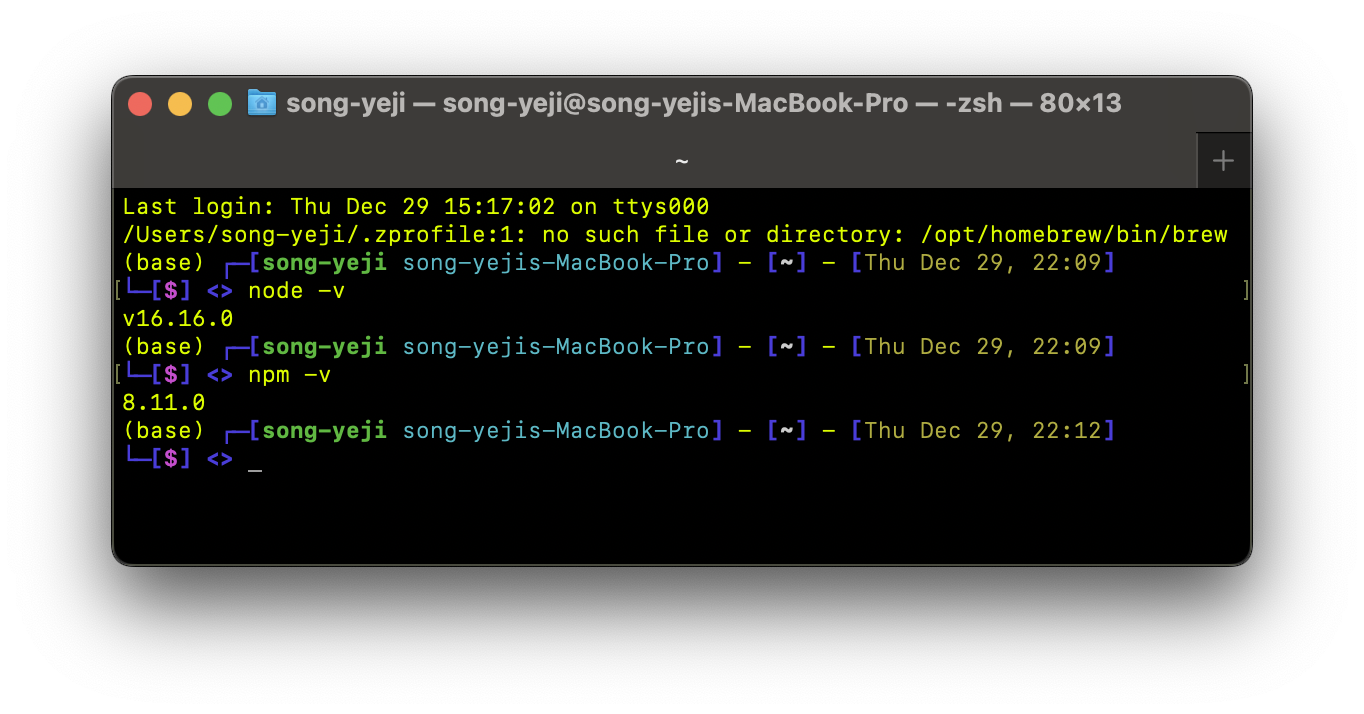
잘 설치 되었는지 확인하기 위해서는 터미널(terminal)에 아래 명령어를 적어주세요.
$ node -v
$ npm -v
버전(version)이 잘 뜨면 설치가 완료되었다는 소리입니다.
◡̈
728x90
'Web Application Server (WAS)' 카테고리의 다른 글
| [MacOS] dothome 배포하기 (0) | 2022.12.30 |
|---|---|
| [MacOS] 리액트(React) 설치하기 (0) | 2022.12.29 |
| [MacOS] 리액트(React) 설치하기 (0) | 2022.12.29 |
| [MacOS] 닷홈(dothome)으로 웹호스팅하기 (2) | 2022.12.28 |
| [WAS] IntelliJ에서 MyBatis plugin 설치하기 (0) | 2022.12.07 |




