Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- system
- Java
- javascript
- architecture
- instruction
- DB
- python
- DoM
- html
- Pipelining
- Class
- github
- MIPS
- Linux
- computer
- DATAPATH
- mysql
- php
- control
- while
- data structure
- for
- Algorithm
- web
- DS
- MacOS
- XML
- react
- function
- CSS
Archives
- Today
- Total
YYYEJI
[MacOS] 리액트(React) 설치하기 본문
728x90

리액트(React)란?
사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 JavaScript 라이브러리입니다.
원하는 버전의 Node.js 설치하기
https://yyyeji.tistory.com/372
[MacOS] 원하는 버전의 Node.js 설치하기
Node.js란? 서버를 구축하고 서버에서 JavaScript가 작동되도록 해주는 (chrome V8 JavaScript 엔진으로 빌드 된) JavaScript 런타임입니다. ↓↓↓ 설치하기 ↓↓↓ https://nodejs.org/ko/download/releases/ 이전 릴리스
yyyeji.tistory.com
리액트(React) 설치하기
$ npm install -g create-react-app
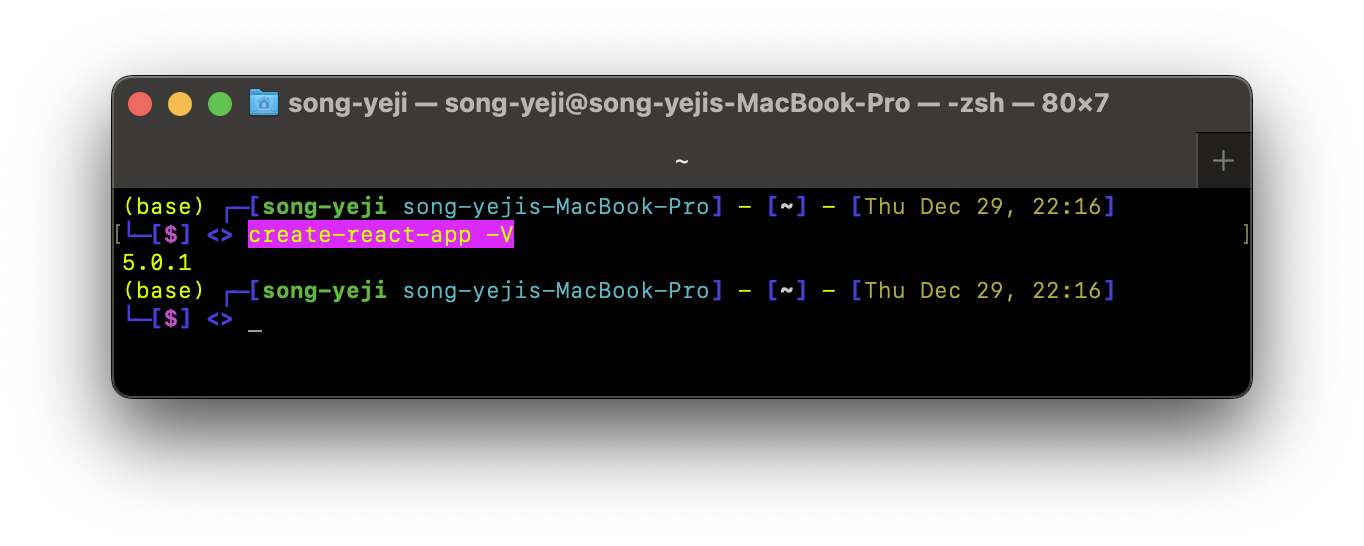
create-react-app -V
node.js와 마찬가지로 버전확인을 했을 때 잘 뜨면 잘 설치됐다는 뜻입니다.
개발환경 셋팅하기

cd 명령어를 통해 개발환경 셋팅을 원하는 폴더에 들어갑니다.
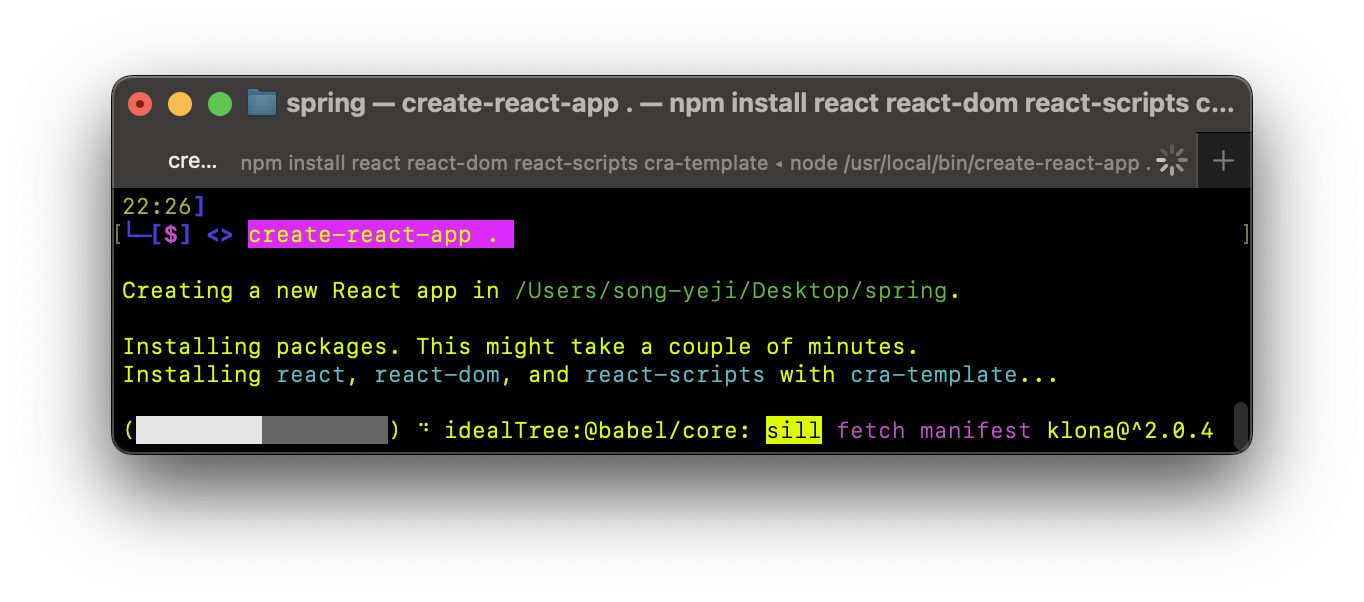
$ create-react-app .
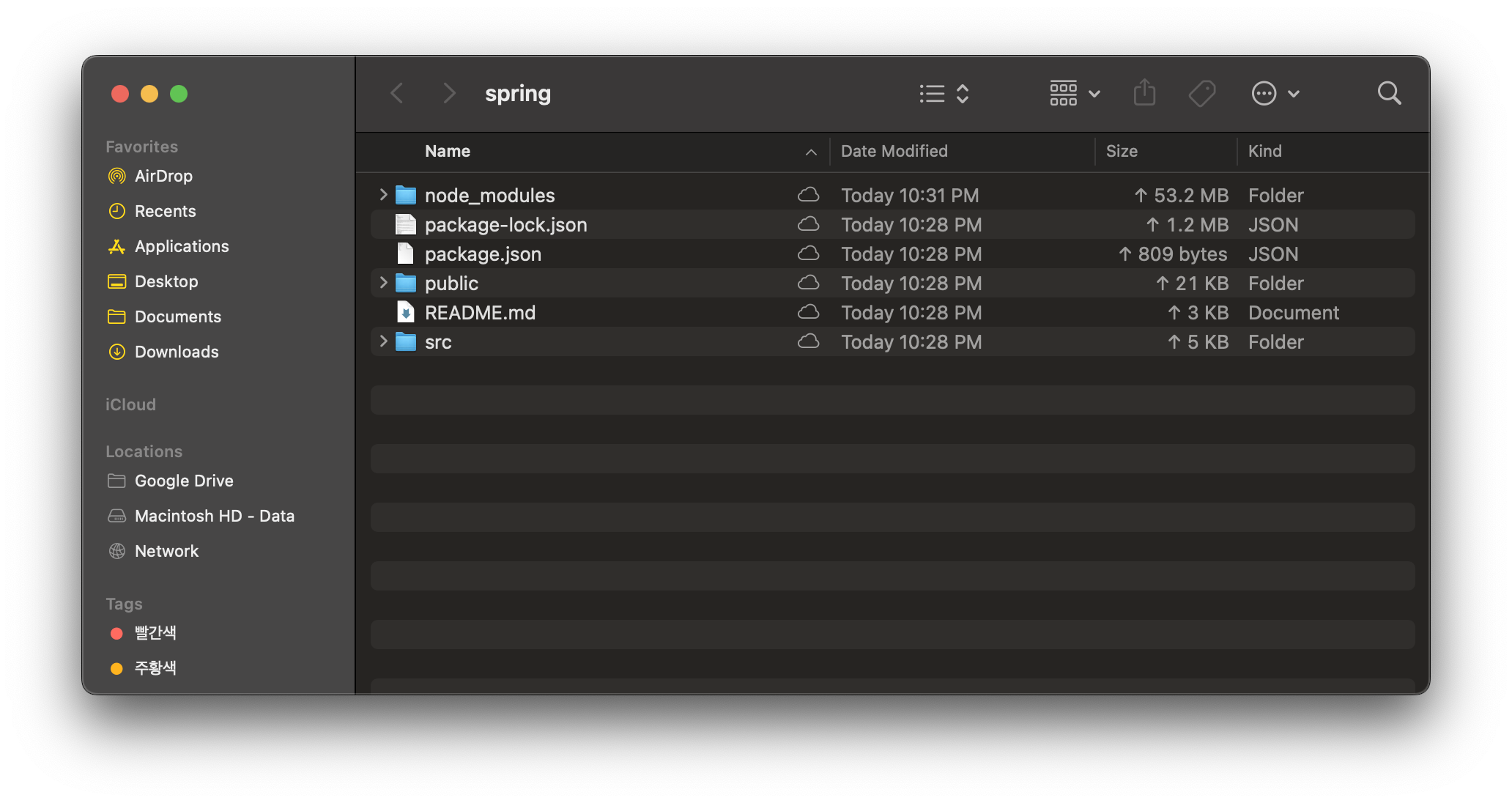
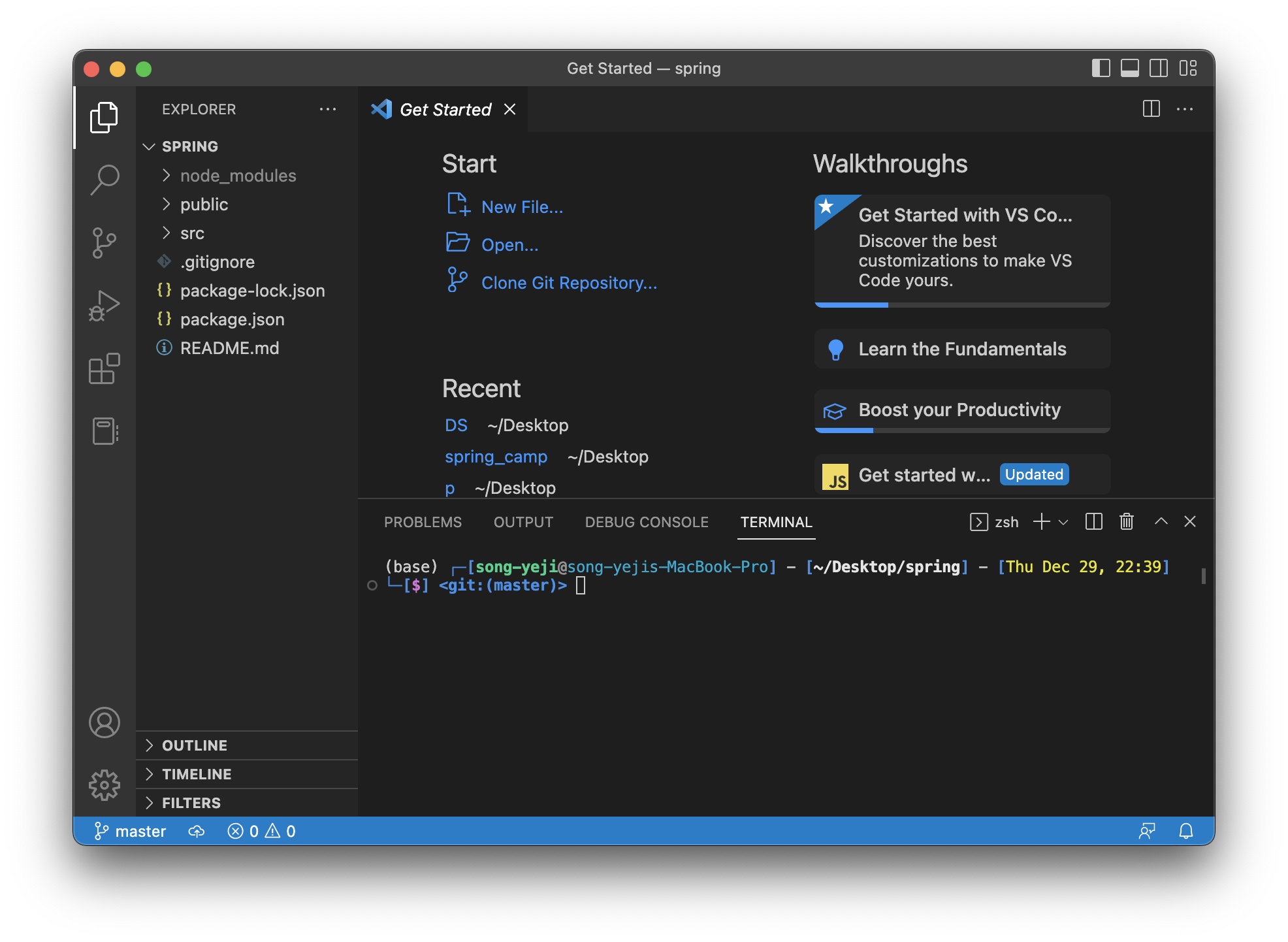
설치가 완료되고 설치한 폴더에 가면 아래와 같은 파일들이 생깁니다.

리액드(React) 실행하기
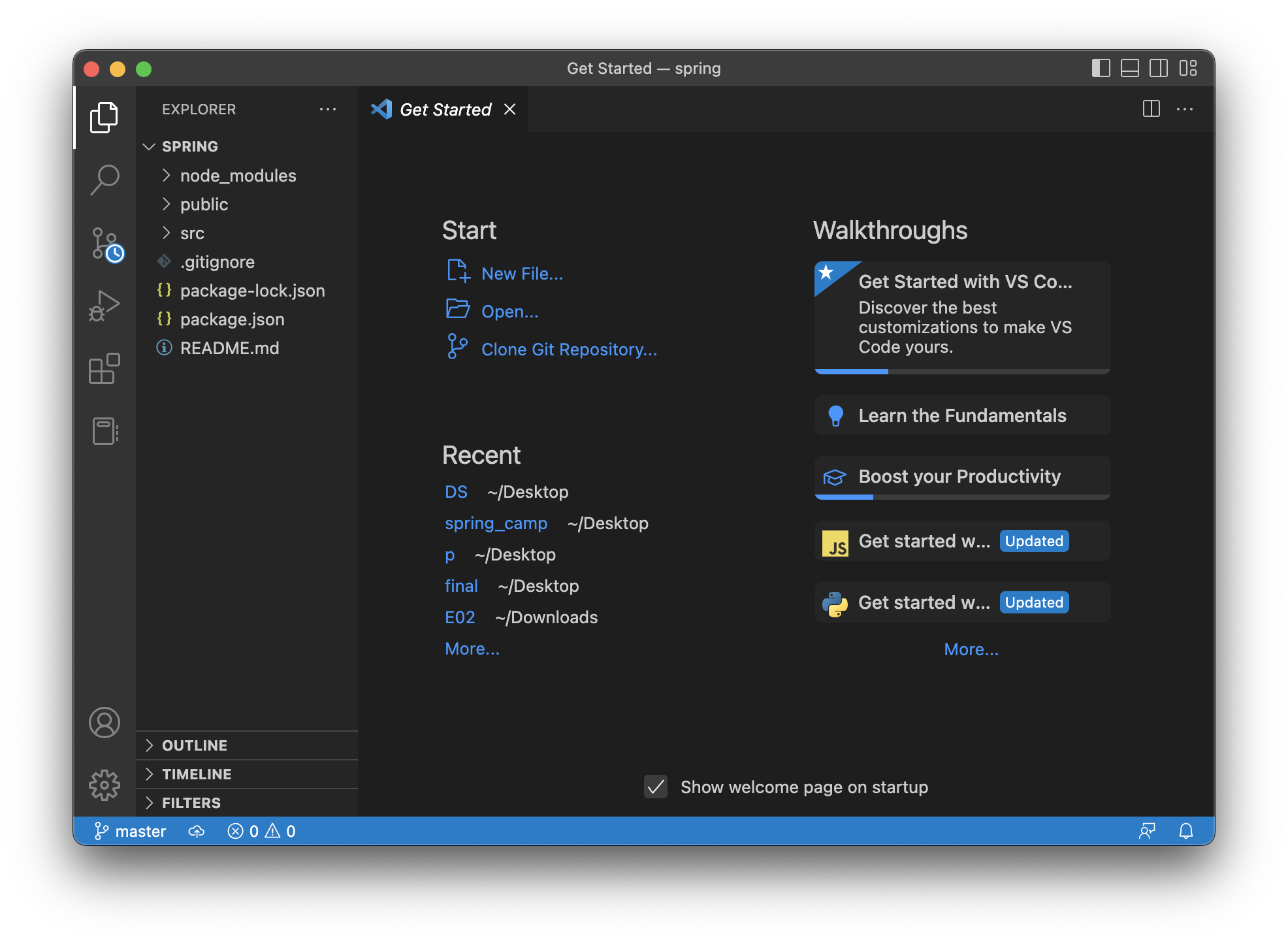
VScode에서 리액트(react)가 설치된 폴더를 열어주세요.

New terminal을 열어준 후 아래 명령어를 입력해주세요.

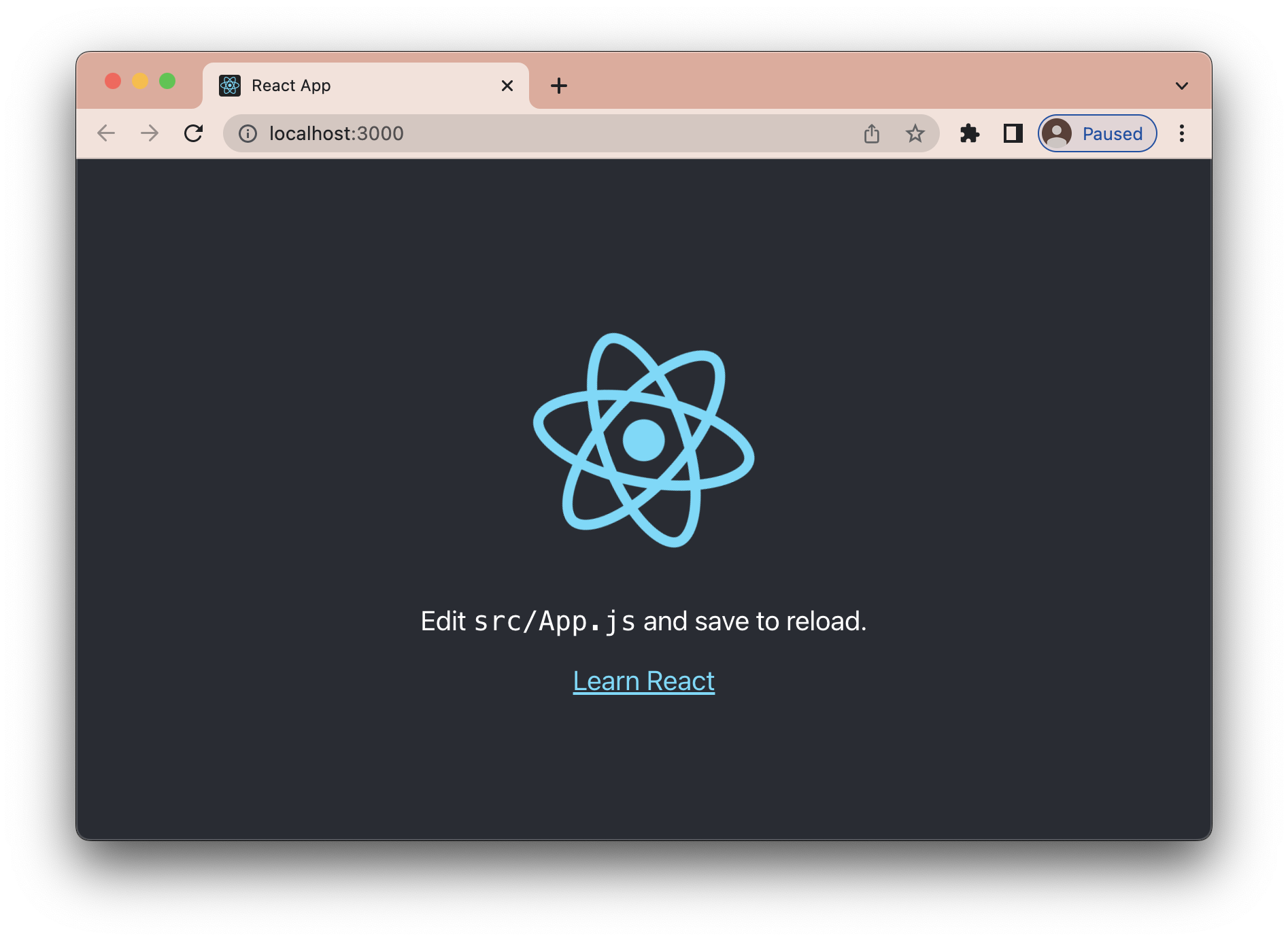
$ npm run start
명령어를 작성했을 때 위에 페이지가 나오면 설치가 잘 되었다는 의미입니다.
◡̈
'Web Application Server (WAS)' 카테고리의 다른 글
| [MacOS] 리액트(React) 설치하기 (0) | 2022.12.29 |
|---|---|
| [MacOS] 원하는 버전의 Node.js 설치하기 (0) | 2022.12.29 |
| [MacOS] 닷홈(dothome)으로 웹호스팅하기 (2) | 2022.12.28 |
| [WAS] IntelliJ에서 MyBatis plugin 설치하기 (0) | 2022.12.07 |
| [WAS] IntelliJ에서 Spring 배포하기 (0) | 2022.12.02 |




