Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- XML
- instruction
- python
- github
- DB
- for
- computer
- DoM
- while
- function
- php
- mysql
- system
- CSS
- control
- Java
- data structure
- DATAPATH
- architecture
- html
- react
- Pipelining
- javascript
- Algorithm
- DS
- web
- Class
- Linux
- MIPS
- MacOS
Archives
- Today
- Total
YYYEJI
[XML] CSS에서 hover 속성 본문
728x90

hover 란 ? ? ?
HTML 또는 XML에서 요소에 마우스를 올렸을 때 반응하는 css의 요소입니다.
예제를 살펴봅시다.
name{
display: block;
color:chartreuse;
margin-left: 50pt;
margin-top: 50pt;
}
name:hover{
color: orange;
}
name{
display: block;
color:chartreuse;
margin-left: 50pt;
margin-top: 50pt;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
transition: width 2s, height 2s, transform 2s;
}
name:hover{
width: 200px;
height: 100px;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
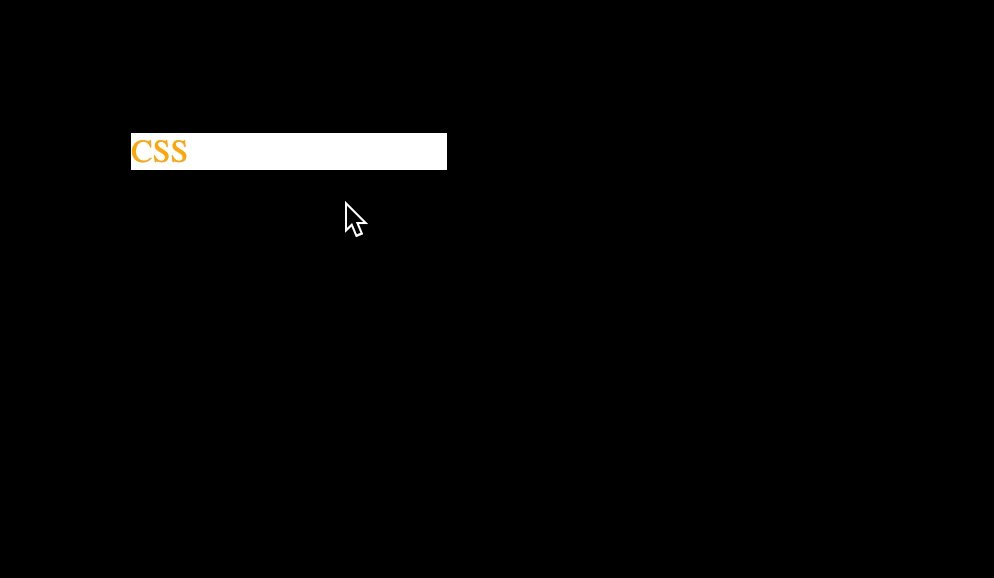
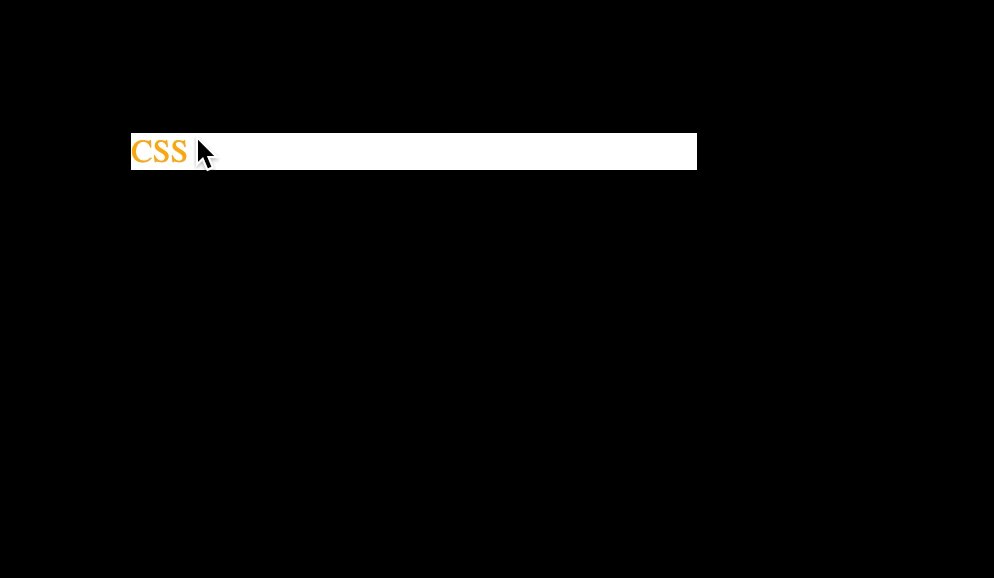
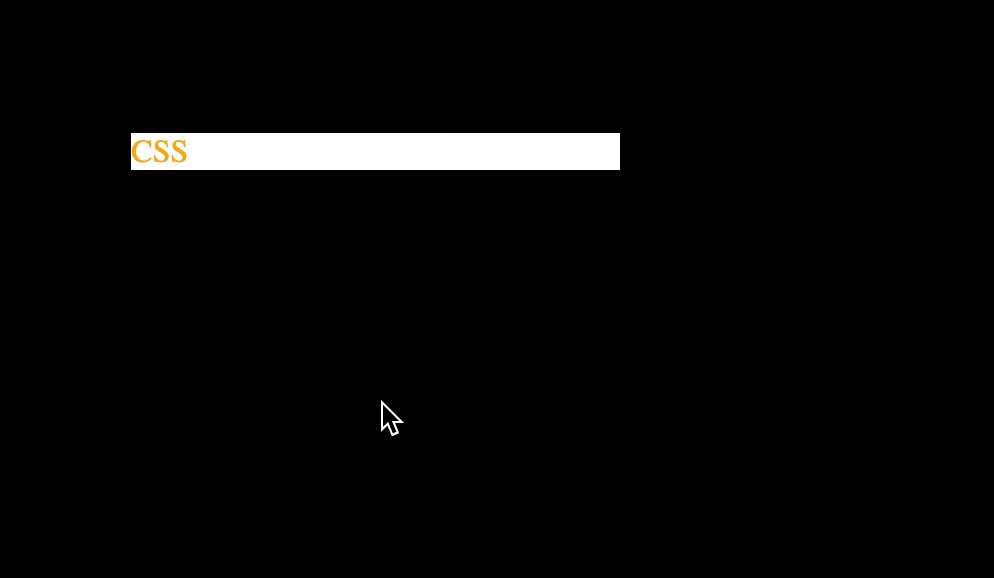
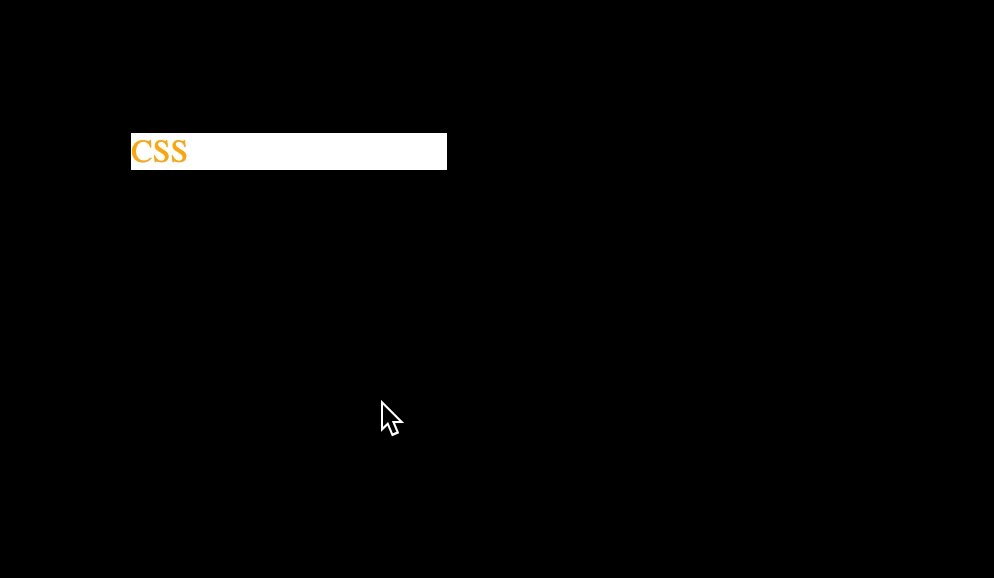
name{
width: 20%;
display: block;
color: orange;
background-color: white;
margin-left: 50pt;
margin-top: 50pt;
-webkit-transition: width 2s;
transition: width 2s;
}
name:hover{
width: 300px;
}
name{
width: 20%;
display: block;
color: orange;
background-color: white;
margin-left: 50pt;
margin-top: 50pt;
-webkit-transition: width 3s;
-webkit-transition-delay:1s;
transition: width 3s;
transition-delay: 1s;
}
name:hover{
width: 300px;
}
name{
width: 20%;
display: block;
color: orange;
background-color: white;
margin-left: 50pt;
margin-top: 50pt;
-webkit-transition: width 2s, height 4s;
transition: width 2s, height 4s;
}
name:hover{
width: 200px;
height: 100px;
}
b{
width: 100px;
height: 100px;
display: block;
margin: 20%;
margin-left: 40%;
color: black;
text-align: center;
background-color:sandybrown;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
transition: width 2s, height 2s, transform 2s;
}
b:hover{
/* width: 200px;
height: 200px; */
-webkit-transform: rotate(360deg);
tranform: rotate(360deg);
}
여기서 ! ! !
어떤 웹 브라우저를 사용하냐에 따라 사용하는 명령어가 달라집니다.
-ms-tranform (Internet Explorer)
-webkit-tranform (Safari)
transform (Chrome)
◡̈
'HTML(or XML) & CSS & JavaScript' 카테고리의 다른 글
| [XML] XML 문서의 구성 요소 (0) | 2022.09.30 |
|---|---|
| [MacOS] XAMPP 다운로드하기 (0) | 2022.09.29 |
| [XML] CSS에서 transform-origin 속성 (0) | 2022.09.15 |
| [XML] CSS에서 transform 속성 (0) | 2022.09.15 |
| [XML] CSS에서 border 속성 (top, right, bottom, left) (0) | 2022.09.15 |




