Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- Class
- javascript
- Pipelining
- function
- system
- MacOS
- DS
- while
- python
- for
- Linux
- Algorithm
- DATAPATH
- data structure
- mysql
- DoM
- control
- react
- instruction
- XML
- CSS
- computer
- github
- architecture
- DB
- Java
- web
- php
- MIPS
- html
Archives
- Today
- Total
YYYEJI
[XML] CSS에서 transform-origin 속성 본문
728x90

transform-origin 속성을 알기 전에 transform에 알고 싶다면 아래 링크로 들어가주세요 !
[XML] CSS에서 transform 속성
transform 속성이란 ? ? ? 요소를 회전하거나 확대/축소하거나 비트는 등 형태를 변형할 수 있습니다. transform 키워드에는 4 종류가 있습니다. 1. rotate 2. translate 3. scale 4. skew cd{transorm: rotate(2..
yyyeji.tistory.com
transform-origin 이란 ? ? ?
transform-origin은 CSS transform 속성과 함께 사용되는 속성으로서, 회전 중심(원점·기준점)을 지정합니다.
transform-origin의 속성 값은 ? ? ?
x, y를 백분율로 나타냅니다.
(대응 가능한 키워드가 있긴 합니다.)
0% - left
0% - top
50% - center
100% - right
100% - bottom
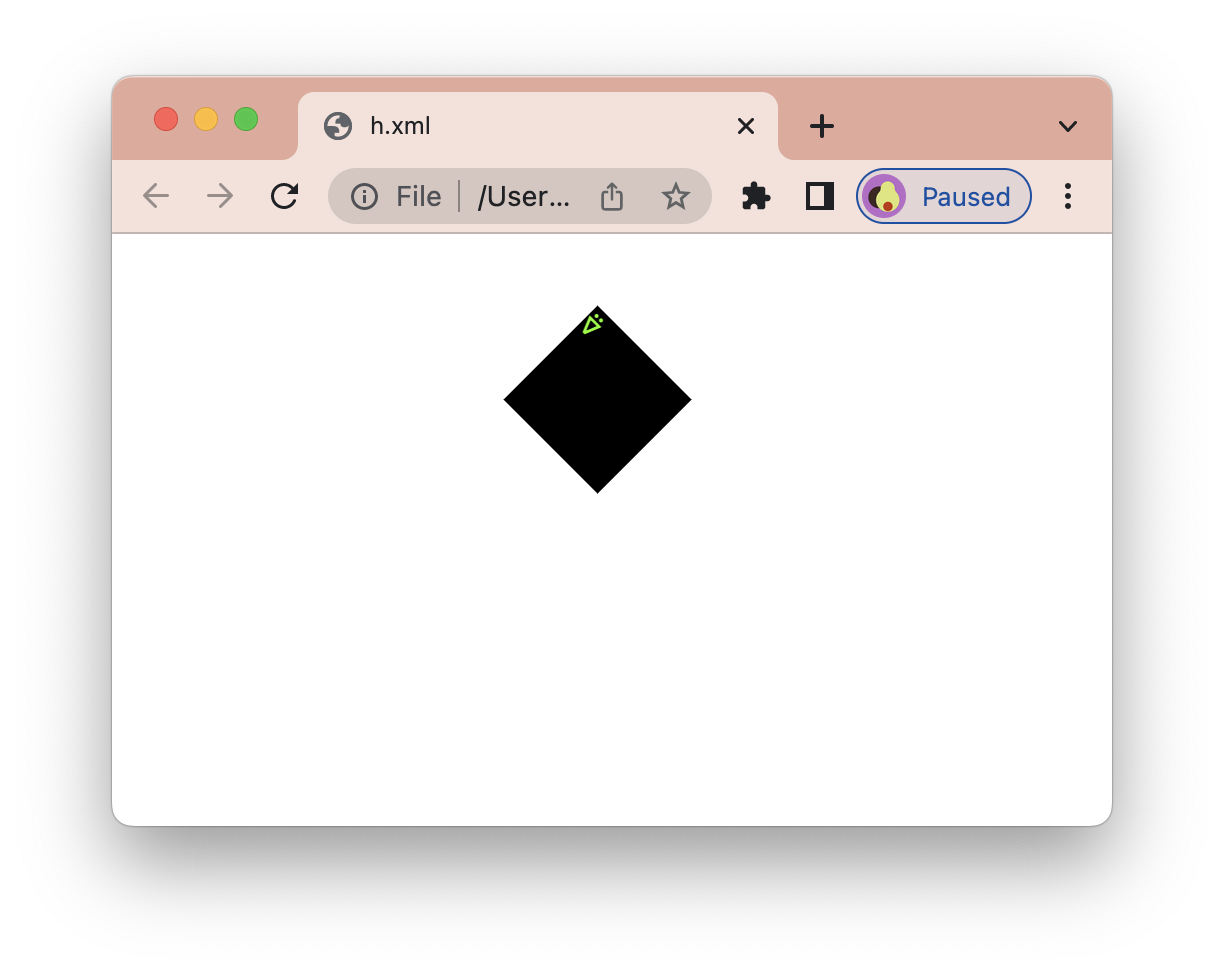
transform: rotate(45deg);
transform: rotate(45deg);
transform-origin: 150% 0%;
transform: rotate(45deg);
transform-origin: -150% 0%;
transform: rotate(45deg);
transform-origin: 0% 350%;
transform: rotate(45deg);
transform-origin: 0% -350%;
◡̈
'HTML(or XML) & CSS & JavaScript' 카테고리의 다른 글
| [MacOS] XAMPP 다운로드하기 (0) | 2022.09.29 |
|---|---|
| [XML] CSS에서 hover 속성 (0) | 2022.09.15 |
| [XML] CSS에서 transform 속성 (0) | 2022.09.15 |
| [XML] CSS에서 border 속성 (top, right, bottom, left) (0) | 2022.09.15 |
| [XML] CSS에서 float 속성과 text-align 속성 (0) | 2022.09.15 |




