Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- github
- javascript
- Class
- MIPS
- data structure
- control
- DoM
- php
- architecture
- mysql
- XML
- instruction
- computer
- html
- system
- DS
- react
- Pipelining
- web
- function
- python
- Algorithm
- Linux
- Java
- MacOS
- while
- CSS
- DATAPATH
- for
- DB
Archives
- Today
- Total
YYYEJI
[Web] VScode로 웹서버 운영하기 본문
728x90

웹 서버 (Web server)란 ?
HTTP/HTTPS를 통해 웹 브라우저에 요청하는 HTML 문서나 오브젝트(이미지 파일 등)을 전송해주는 서비스 프로그램을 말합니다.
웹서버 운영을 vs code로 하는 법을 알아봅시다.
↓↓↓ VS code로 웹서버 운영하기 ↓↓↓
1. VS code를 켜줍니다.

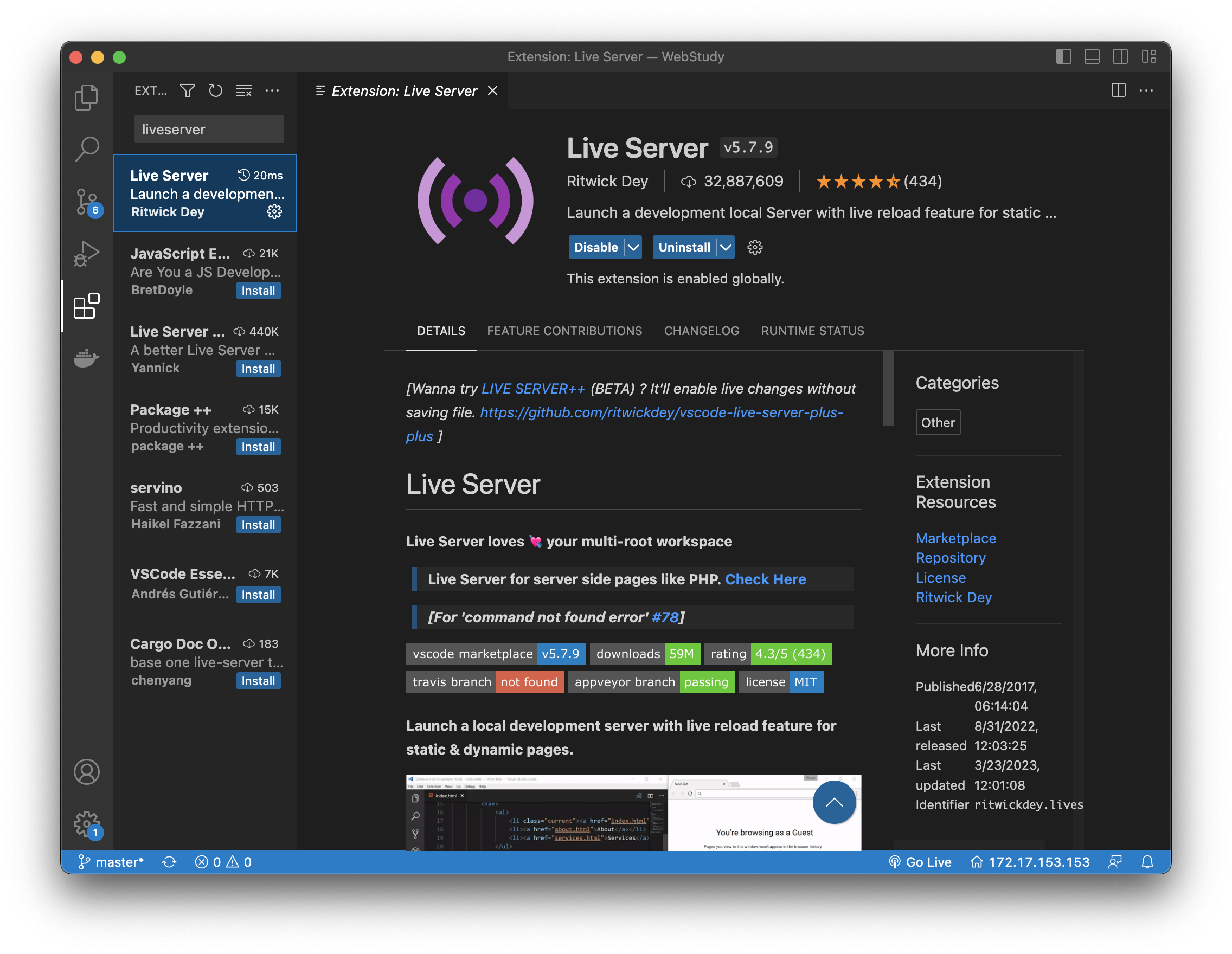
2. Extension에 들어가서 Live Server을 검색합니다.

3. VS code 하단에 Go Live가 뜨면 설치가 잘 됐다는 뜻입니다!

4. Go Live를 클릭하면 Port: 5500이 뜨게 됩니다.

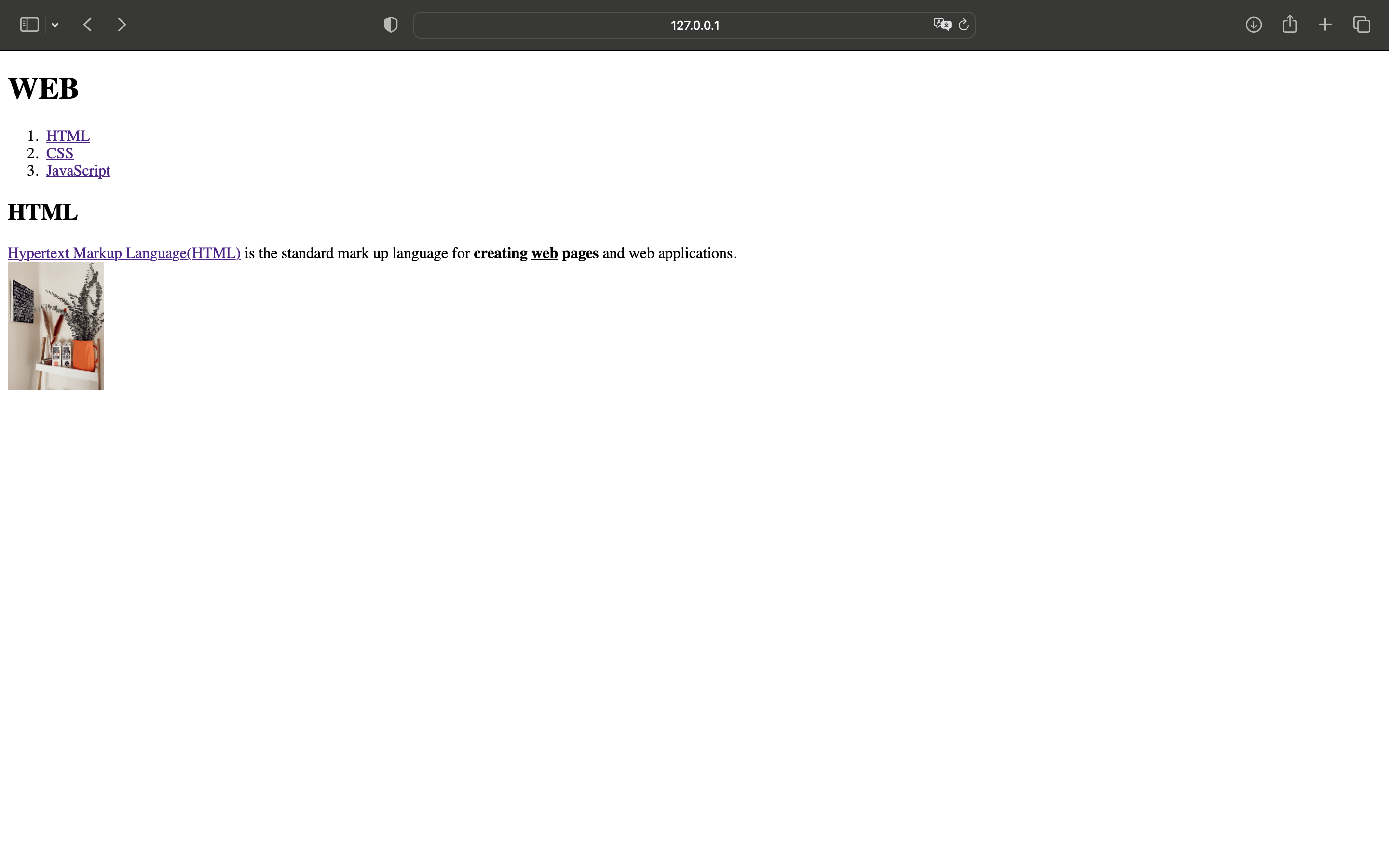
5. Port: 5500이 뜨면서 웹 페이지도 같이 켜집니다.

6. 파일을 들어가면 미리 만들어놓은 웹페이지를 확인할 수 있습니다.

7. VS code 하단에 있는 Go Live 버튼을 다시 클릭하면 server가 끊기게 됩니다.

❕❕❕ Live Server 이용하면 ❕❕❕
코드를 변경하면 실시간으로 코드가 웹페이지에 적용되기 때문에 매우 편리합니다.
◡̈
'HTML(or XML) & CSS & JavaScript' 카테고리의 다른 글
| [PHP] PHP와 DB 연동하기 (0) | 2022.12.13 |
|---|---|
| [PHP] HTML과 PHP 연동하기 (0) | 2022.12.12 |
| [PHP] Super Globals 란? (0) | 2022.12.12 |
| [PHP] PHP의 Associative Array (0) | 2022.12.12 |
| [PHP] PHP의 다차원 Array (0) | 2022.12.12 |




