| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Class
- architecture
- computer
- DATAPATH
- javascript
- mysql
- web
- instruction
- data structure
- CSS
- DB
- Rag
- DS
- MIPS
- html
- function
- Linux
- Pipelining
- python
- openai
- AI
- XML
- react
- system
- Algorithm
- php
- control
- github
- for
- Java
- Today
- Total
YYYEJI
[PHP] HTML과 PHP 연동하기 본문

HTML과 PHP 연동을 어떻게 하는지 알아보겠습니다.
HTML - 웹페이지 구현
PHP - 웹페이지에서 넘어온 value를 출력
한다고 간단하게 알고 실습을 해보겠습니다.
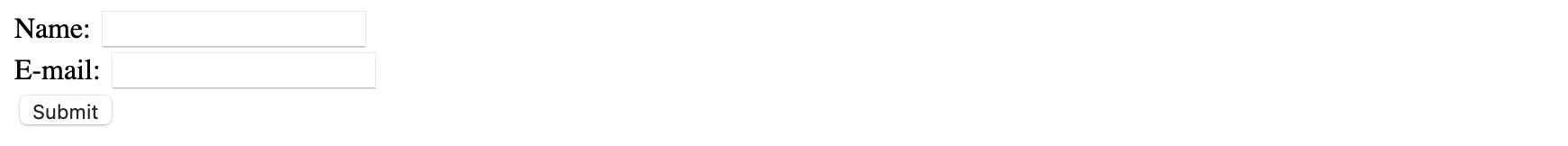
실습을 위해 HTML을 이용하여 간단한 form을 만들어줍니다.
↓↓↓ HTML file ↓↓↓
<!DOCTYPE html>
<html>
<body>
<form action = "p.php" method="get">
Name: <input type="text" name = "name"><br>
E-mail: <input type="text" name="email"><br>
<input type="submit">
</form>
</body>
</html>
<form> tag
✓ action은 user가 value를 입력하면 value가 넘어갈 페이지를 의미합니다.
✓ method 방식은 두 가지가 있습니다.
- GET method: 서버를 요청할 때 데이터를 URL에 붙여서 요청하게 됩니다.
(? 앞에 부분은 URL, 뒤에 부분은 value 입니다.)
입력된 정보가 그대로 주소에 노출되기 때문에 보안적으로 문제가 있습니다.
이미지, 동영상 같은 바이너리 파일의 데이터는 보낼 수 없습니다.
이와 같은 문제를 해결하는 서버 요청 방식이 Post 방식입니다.
- POST method: 서버를 요청할 때 데이터를 URL에 붙이지 않고 요청하게 됩니다.
<Input> Tag
✓ type은 input의 type을 의미합니다.
text인 경우는 text를 입력할 수 있는 box가 생기게 됩니다.

submit인 경우에는 submit button이 생기는데 버튼을 누르면 입력받은 데이터가 서버로 전송되게 됩니다.

✓ name은 data가 서버로 전송될 때의 (변수)이름을 나타냅니다.
HTML 파일을 작성하셨다면 PHP 코드도 작성 해줍니다.
↓↓↓ PHP file ↓↓↓
<!EOCTYPE html>
<body>
Welcome <?php echo $_GET["name"];?><br>
Your email address is: <?php echo $_GET["email"];?>
</body>HTML file에서 method를 get으로 설정했기 때문에 $_GET를 사용해서 값을 받아와야 됩니다.
$_GET[" "]에서 [ ]안에 내용은 HTML input tag에서 설정한 name입니다.

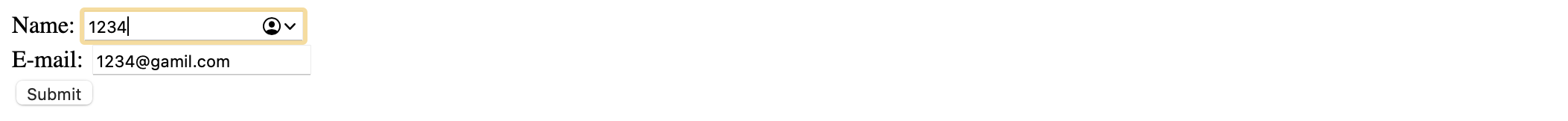
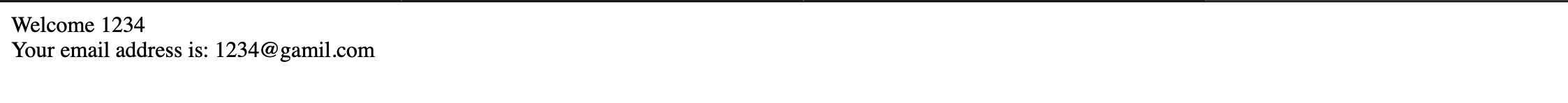
정보를 입력하고 submit 버튼을 누르면 p.php 페이지로 이동합니다.


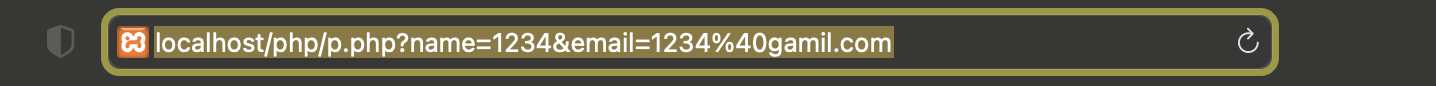
이때의 URL은 http://localhost/php/p.php?name=1234&email=1234%40gamil.com 입니다.
(action page?data)
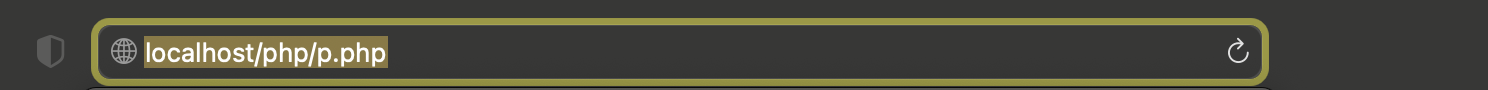
똑같은 상황에서 GET 방식이 아닌 POST 방식을 사용하면


URL에 data 없이 전송되는 것을 확인할 수 있습니다.
◡̈
'HTML(or XML) & CSS & JavaScript' 카테고리의 다른 글
| [Web] VScode로 웹서버 운영하기 (0) | 2023.04.03 |
|---|---|
| [PHP] PHP와 DB 연동하기 (0) | 2022.12.13 |
| [PHP] Super Globals 란? (0) | 2022.12.12 |
| [PHP] PHP의 Associative Array (0) | 2022.12.12 |
| [PHP] PHP의 다차원 Array (0) | 2022.12.12 |




