Web Application Server (WAS)
[MacOS] 리액트(React) 설치하기
YEJI ⍢
2022. 12. 29. 00:57
728x90

리액트(React)란?
사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 JavaScript 라이브러리입니다.
원하는 버전의 Node.js 설치하기
https://yyyeji.tistory.com/372
[MacOS] 원하는 버전의 Node.js 설치하기
Node.js란? 서버를 구축하고 서버에서 JavaScript가 작동되도록 해주는 (chrome V8 JavaScript 엔진으로 빌드 된) JavaScript 런타임입니다. ↓↓↓ 설치하기 ↓↓↓ https://nodejs.org/ko/download/releases/ 이전 릴리스
yyyeji.tistory.com
리액트(React) 설치하기
$ npm install -g create-react-app
create-react-app -V
node.js와 마찬가지로 버전확인을 했을 때 잘 뜨면 잘 설치됐다는 뜻입니다.
개발환경 셋팅하기

cd 명령어를 통해 개발환경 셋팅을 원하는 폴더에 들어갑니다.
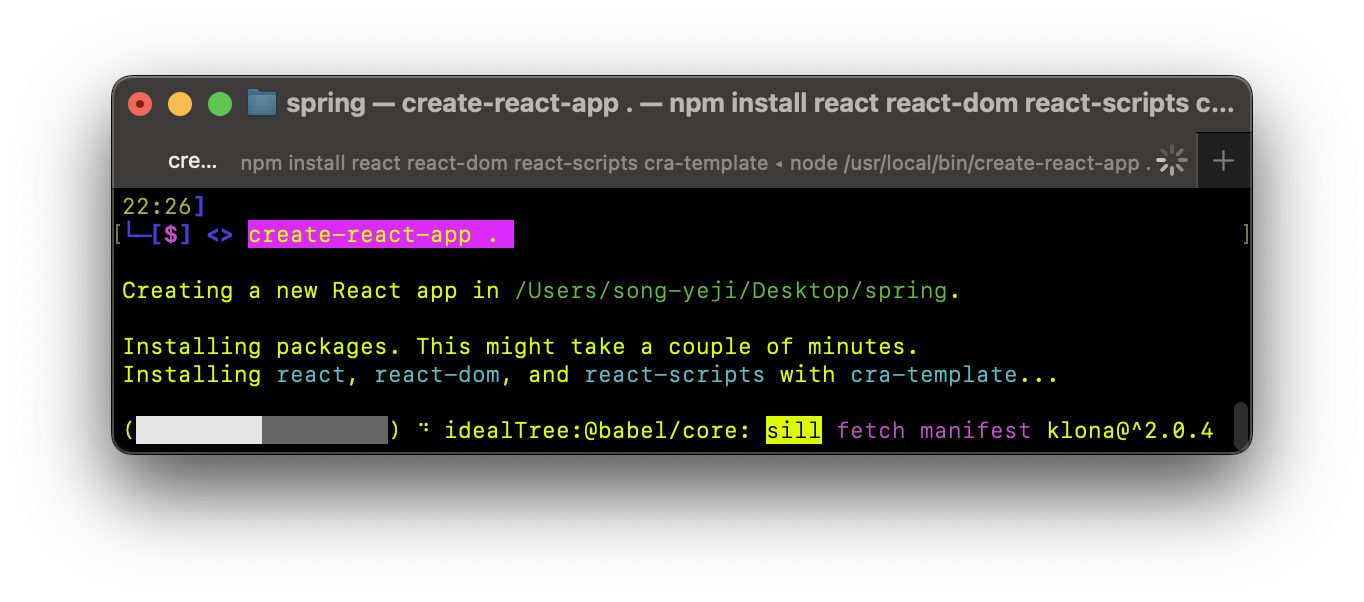
$ create-react-app .
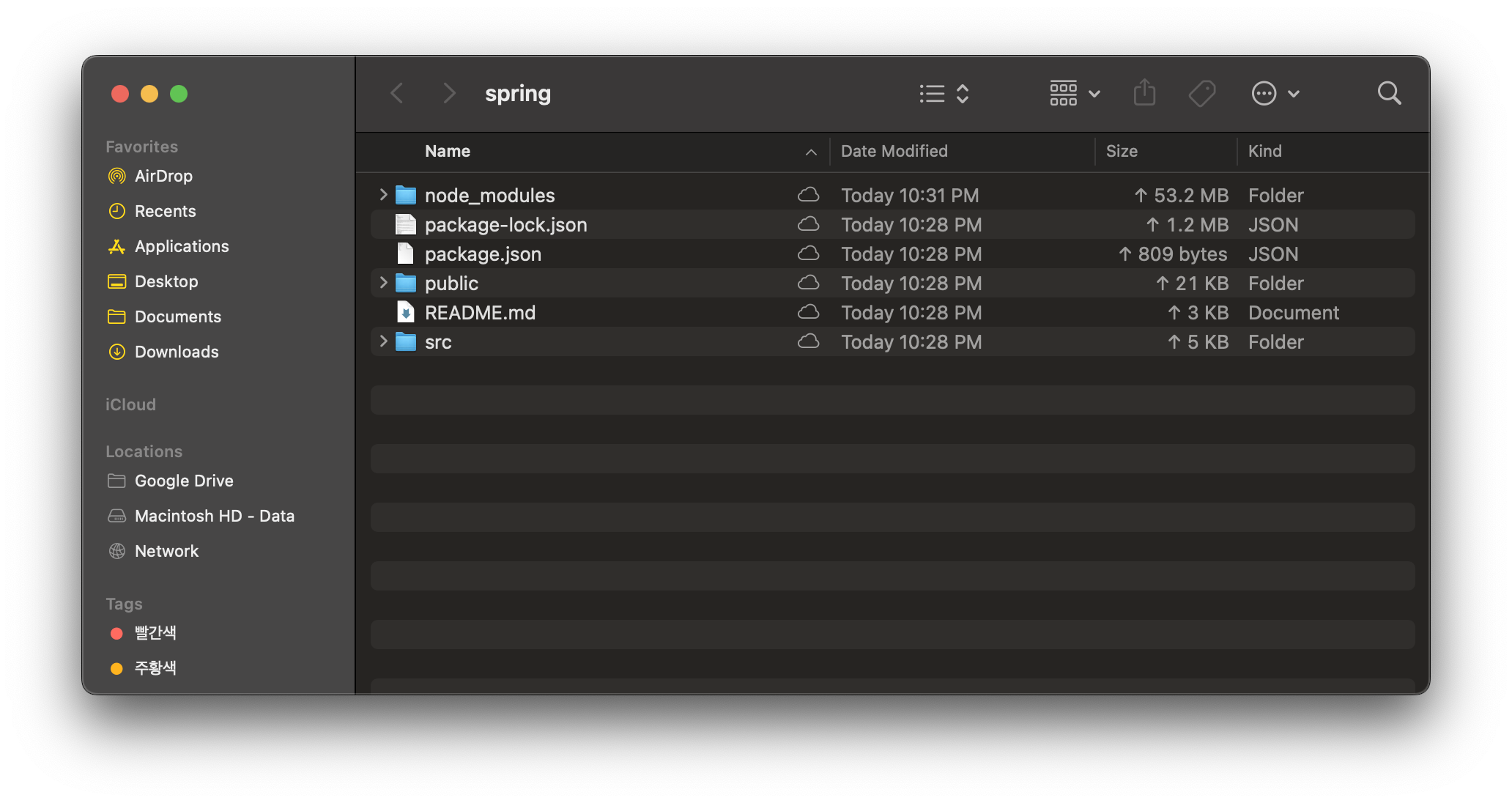
설치가 완료되고 설치한 폴더에 가면 아래와 같은 파일들이 생깁니다.

리액드(React) 실행하기
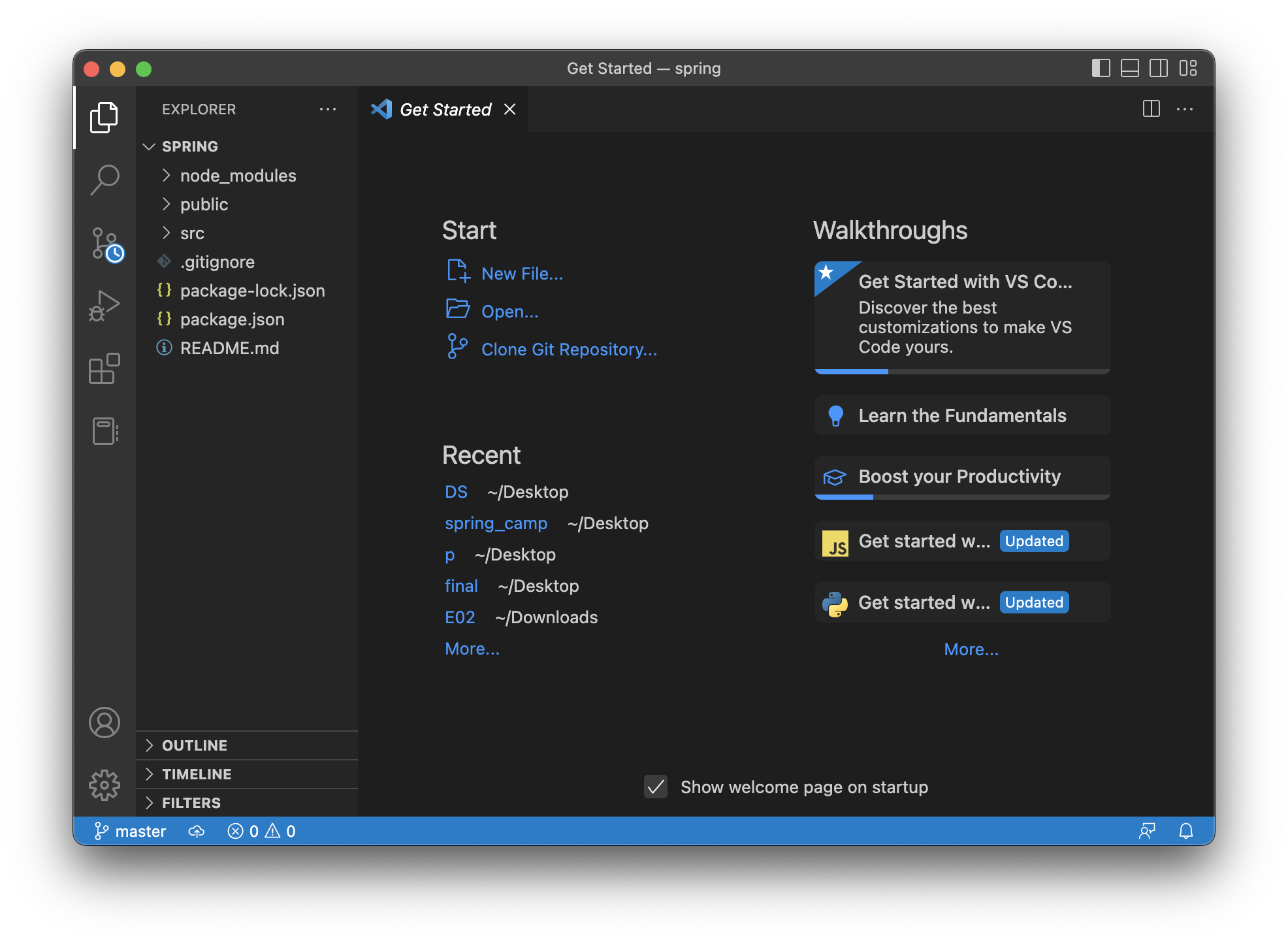
VScode에서 리액트(react)가 설치된 폴더를 열어주세요.

New terminal을 열어준 후 아래 명령어를 입력해주세요.

$ npm run start
명령어를 작성했을 때 위에 페이지가 나오면 설치가 잘 되었다는 의미입니다.
◡̈