[JavaScript] Class name을 통해 element 찾는 방법

↓↓↓ DOM 개념 알아보기 ↓↓↓
https://yyyeji.tistory.com/160
[JavaScript] DOM이란?
DOM 이란? Document object Model의 줄임말로써, XML 문서의 메모리 내 표현이고 DOM을 사용하여 XML 문서를 프로그래밍 방식으로 element를 생성, 조회, 갱신, 삭제할 수 있습니다. XML NODE ① Document node..
yyyeji.tistory.com
Class name을 통해 element를 찾는 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
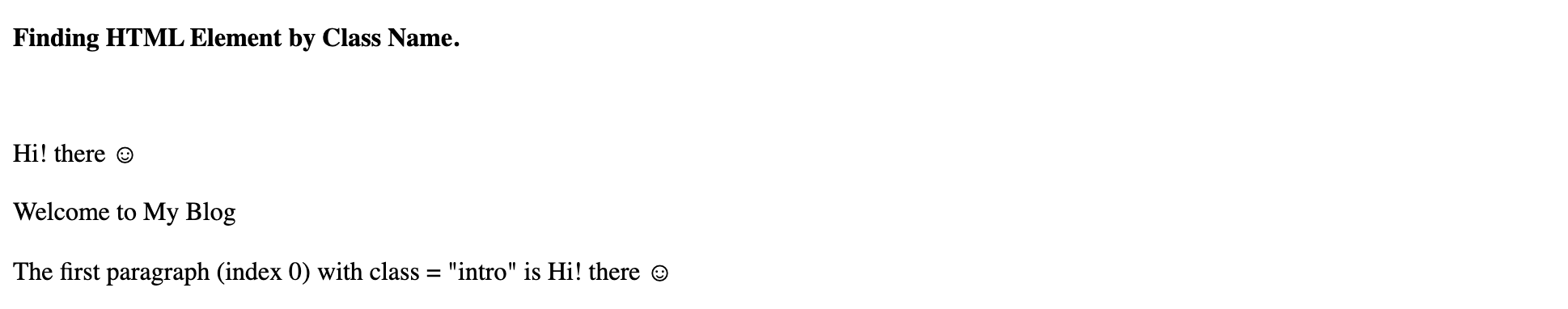
<p><b>Finding HTML Element by Class Name.</b></p><br>
<p class = "intro">Hi! there ☺</p>
<p class = "intro">Welcome to My Blog</p>
<p id="demo"></p>
<script>
const x = document.getElementsByClassName("intro");
document.getElementById("demo").innerHTML = 'The first paragraph (index 0) with class = "intro" is ' + x[0].innerHTML;
</script>
</html>
다음으로 코드 한 줄씩 살펴보겠습니다.
<p><b>Finding HTML Element by Class Name.</b></p><br>
✓ h2 크기의 문장이 화면에 출력됩니다.
<p class = "intro">Hi! there ☺</p>
<p class = "intro">Welcome to My Blog</p>
✓ "intro"라는 class name을 가진 p tag가 2개 존재합니다.
✓ x[0].innerHTML → Hi! there ☺
✓ x[1].innerHTML → Welcome to My Blog
<p id="demo"></p>✓ "demo"라는 id를 가진 p tag도 있습니다.
✓ "intro"라는 class name을 가진 첫 번째 p tag의 contents를 inner content로 넣을 예정입니다.
<script>
const x = document.getElementsByClassName("intro");
document.getElementById("demo").innerHTML = 'The first paragraph (index 0) with class = "intro" is ' + x[0].innerHTML;
</script>
✓ "intro"라는 class를 가진 p tag가 array로 x에 들어갑니다.
✓ document에서 "demo"라는 id를 가진 element의 inner contents로 두 문장을 넣을 줄 것입니다.
→ "The first paragraph (index 0) with class = "intro" is "와
→ x에 담긴 "intro"의 첫 번째 inner contents를 출력해줍니다.
◡̈