| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- while
- system
- Algorithm
- mysql
- data structure
- react
- MacOS
- CSS
- github
- MIPS
- javascript
- Pipelining
- function
- DATAPATH
- Linux
- for
- control
- DB
- Class
- architecture
- python
- instruction
- DoM
- web
- computer
- DS
- php
- Java
- XML
- html
- Today
- Total
YYYEJI
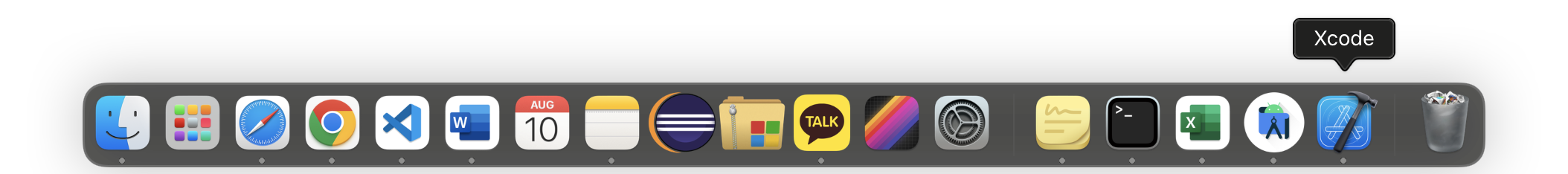
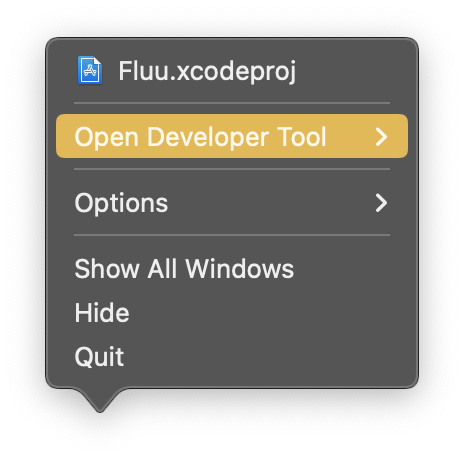
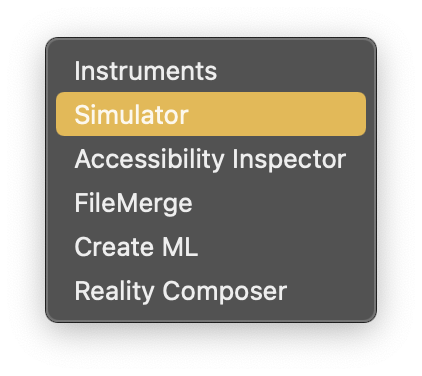
[Android Studio] Xcode 실행시키기 본문

android studio 수정 사항을 xcode에 반영시켜 볼까요 ? ? ?
↓↓↓ xcode 설치하러 가기 ↓↓↓
https://yyyeji.tistory.com/36?category=1296070
[Flutter] 맥(macOS)에서 Xcode 설치 및 설치
Xcode 다운로드 전에 Flutter를 먼저 설치해보는 것도 좋을 거 같아요 ! ! ! https://yyyeji.tistory.com/34 [Flutter] 맥(macOS)에서 flutter 설치하기 Flutter 다운로드 하는 방법에 대해서 알아보아요 ٩( ᐛ..
yyyeji.tistory.com





↓↓↓ Android Studio 새로운 프로젝트 생성하기 ↓↓↓
https://yyyeji.tistory.com/50?category=1296070
[Android Studio] 안드로이드 스튜디오 프로젝트 생성하기
안드로이드 스튜디오의 새로운 프로젝트를 생성해보겠습니다 ! ! ! 어떤 화면이든 상관없이 New Flutter Project 를 클릭해주세요 ⍢ Flutter SDK path는 자동적으로 설정이 되어 있을 것입니다. DONE ٩(..
yyyeji.tistory.com
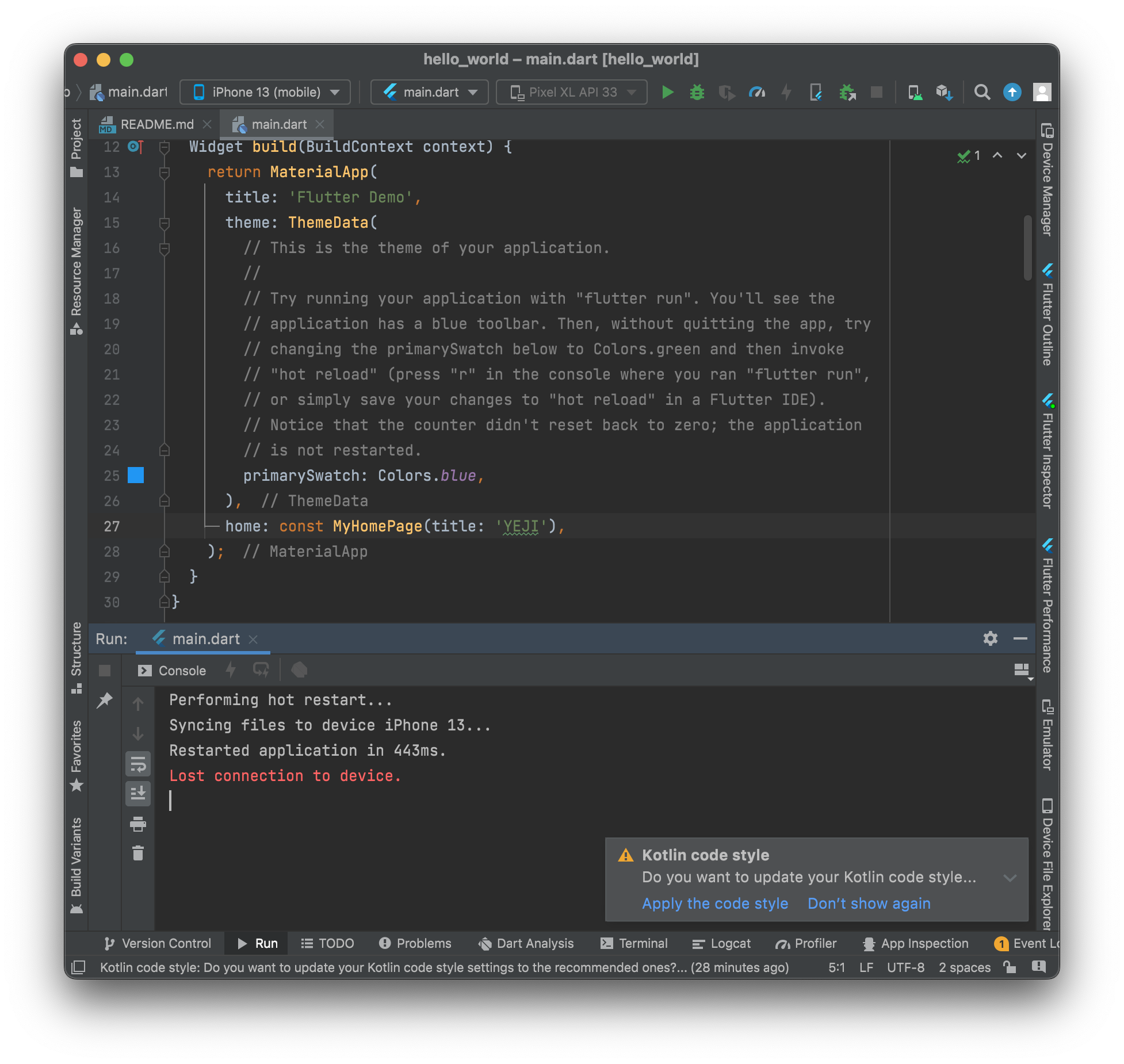
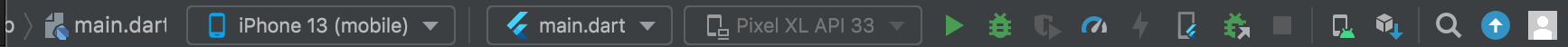
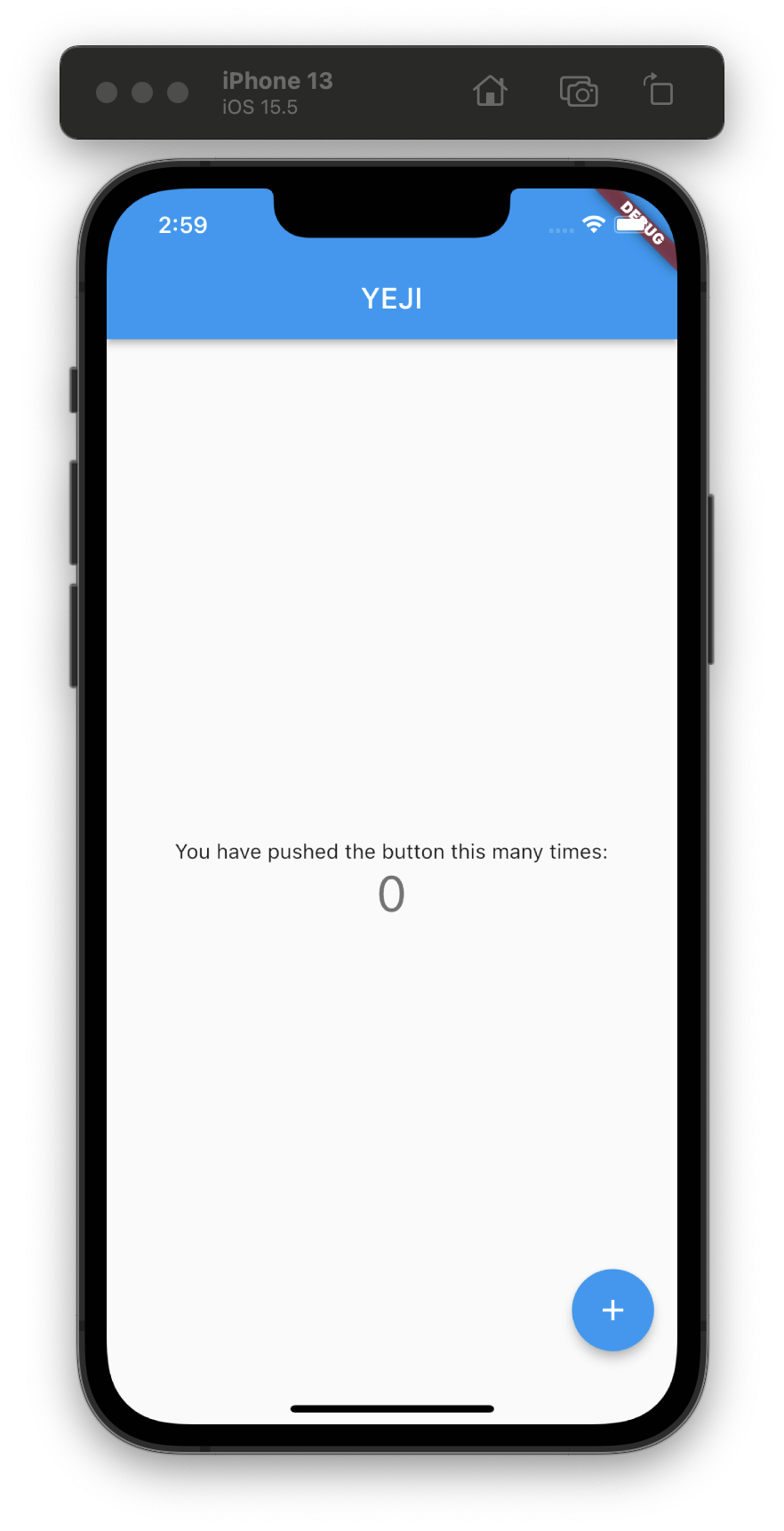
이제 Android studio와 연결시켜서 시뮬레이터를 작동시켜 보겠습니다.



코드를 한 번 build 시켜 놓으면 수정 사항 반영은 쉽습니다.


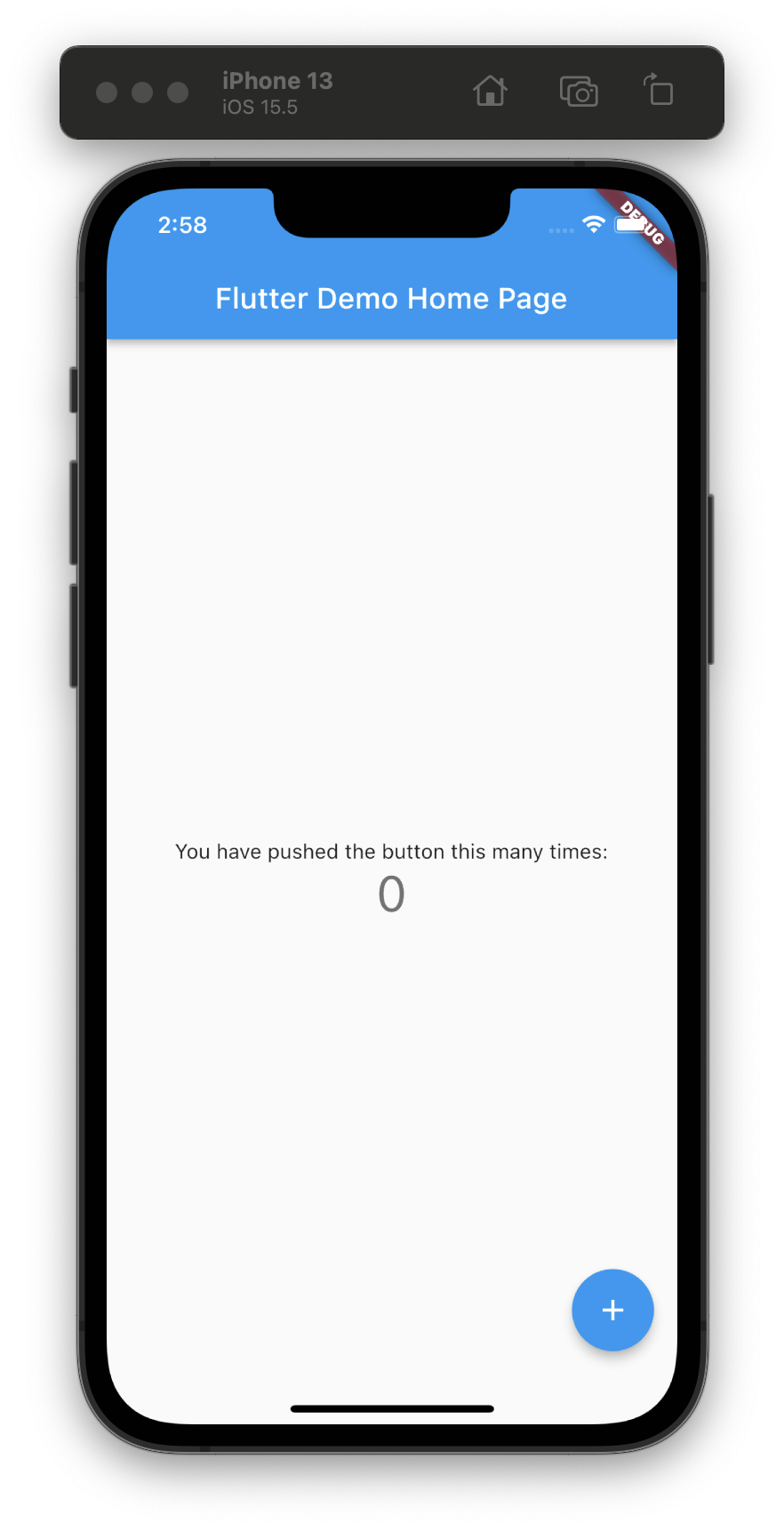
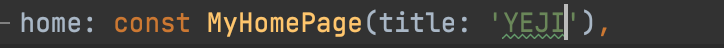
여기서 Title을 코드를 수정해 보도록 하겠습니다.


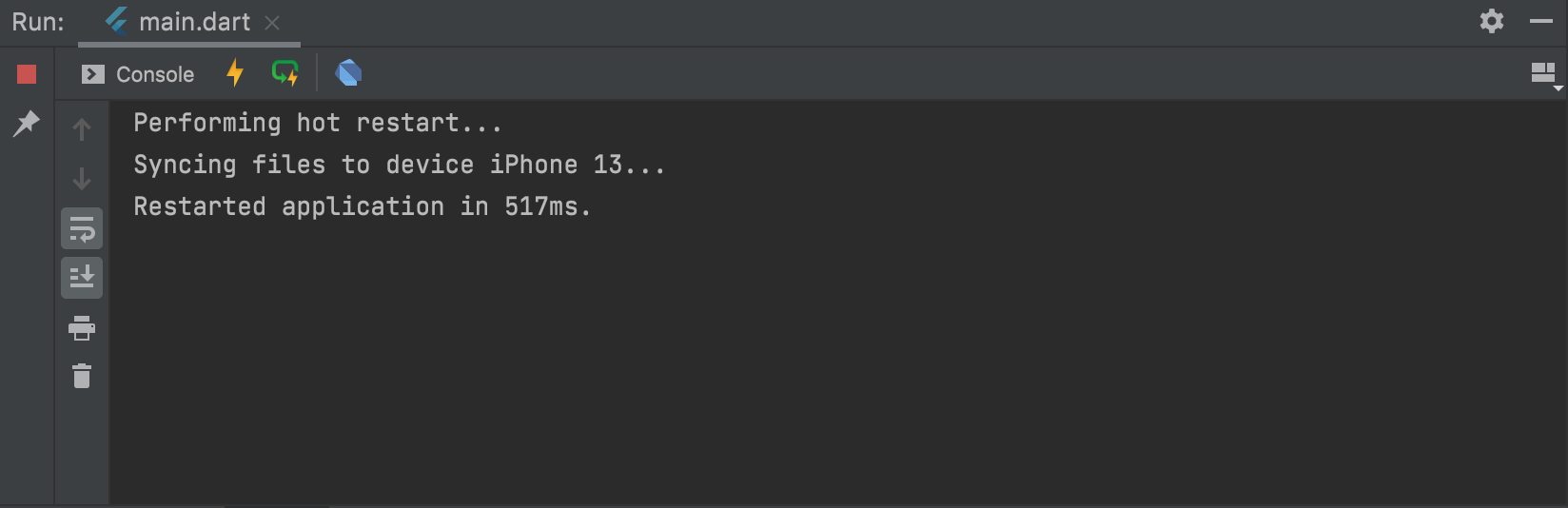
수정사항을 반영시키는 방법은 두 가지가 있습니다.
1. Command(⌘) + s
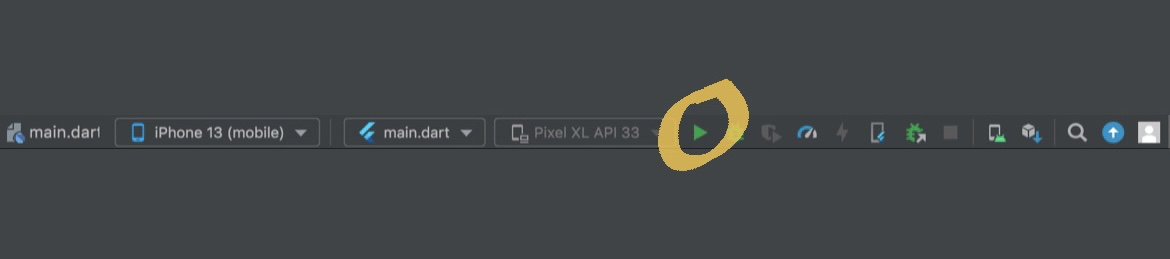
2. Android stuiod에서 ⚡️버튼 클릭

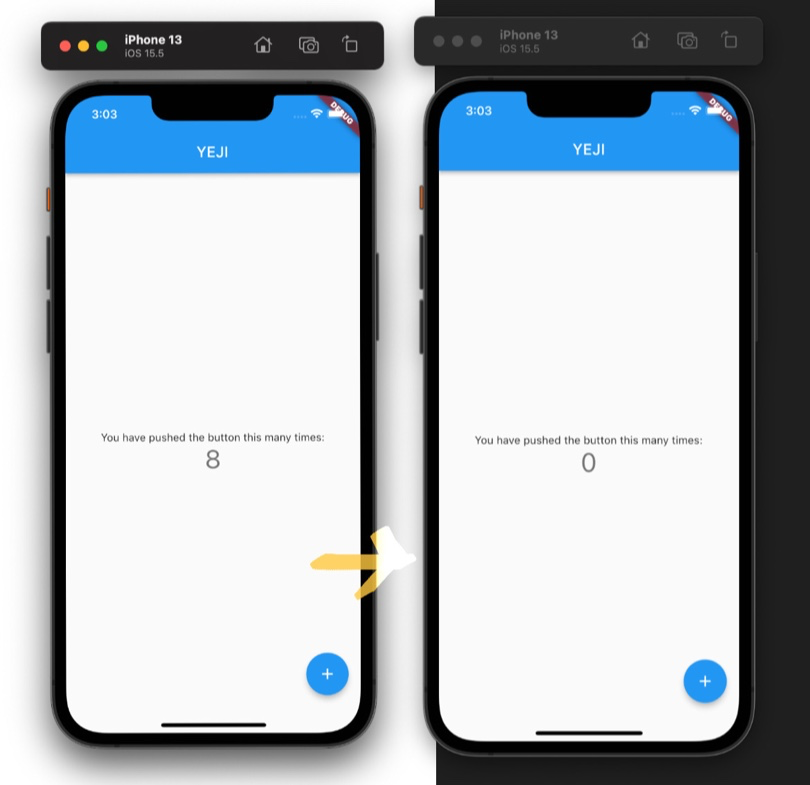
클릭을 하면 수정사항이 반영된 시뮬레이터를 보실 수 있습니다.
⚡️ 버튼 옆에 있는 초록색 버튼은 변경된 코드와 함께 재실행됩니다.

◡̈
'Flutter' 카테고리의 다른 글
| [Android Studio] 안드로이드 스튜디오에서 이미지 추가하기 (0) | 2022.08.10 |
|---|---|
| [Android Studio] 시뮬레이터에서 앱 삭제하기 (0) | 2022.08.10 |
| [Android Studio] 안드로이드 스튜디오 프로젝트 생성하기 (0) | 2022.08.10 |
| [Android studio] 안드로이드 스튜디오에서 git 연결하기 (0) | 2022.08.08 |
| [Android Studio] 맥(macOS)에서 안드로이드 스튜디오 세팅하기 (0) | 2022.08.04 |




