Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- Pipelining
- Algorithm
- CSS
- DB
- architecture
- javascript
- DATAPATH
- php
- mysql
- react
- instruction
- XML
- DS
- html
- AI
- Linux
- python
- MIPS
- function
- computer
- github
- data structure
- Class
- Java
- openai
- control
- for
- system
- Rag
- web
Archives
- Today
- Total
YYYEJI
[React] JSX expressions must have one parent element 에러 본문
Web Application Server (WAS)
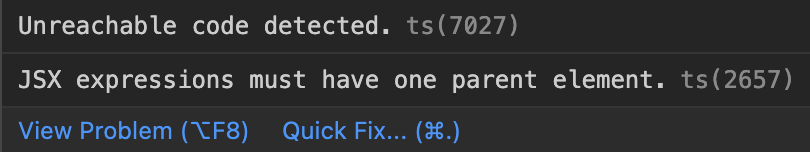
[React] JSX expressions must have one parent element 에러
YEJI ⍢ 2023. 1. 10. 16:06728x90

아래와 같은 코드를 작성했다가 JSX expressions must have one parent element 에러를 받았습니다.
function Loading() {
return
<video src="/videos/duck.mp4" type="video/mp4" loop autoPlay muted width="200"/>
<div className="loading">분석중입니다...</div>;
}
이 에러는 JSX 문법을 사용할 때 여러개의 컴포넌트가 사용될 때 parent element로 컴포넌트를 감싸지 않아서 등장하는 에러기에
function Loading() {
return (
<div className="loading">
<video src="/videos/duck.mp4" type="video/mp4" loop autoPlay muted width="200"/>
분석중입니다...
</div>
);
}<video> tag를 <div> tag 안으로 넣어줬더니 해결됐습니다.
◡̈
728x90
'Web Application Server (WAS)' 카테고리의 다른 글
| [React] JSX 태그 내부에서 변수 사용하기 (0) | 2023.01.10 |
|---|---|
| [React] 리액트(React)에서 이미지 넣기 (0) | 2023.01.10 |
| [React] event.target.value 란? (0) | 2023.01.06 |
| [React] useState() 함수 (0) | 2023.01.06 |
| [React] 화살표 함수(Arrow Function) 만들기 (0) | 2023.01.06 |




