| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- python
- Algorithm
- Linux
- Class
- computer
- MIPS
- architecture
- github
- instruction
- Rag
- DS
- DATAPATH
- XML
- system
- javascript
- Pipelining
- react
- php
- html
- AI
- function
- CSS
- for
- Java
- web
- control
- DB
- data structure
- mysql
- openai
- Today
- Total
YYYEJI
[HTML] HTML이란 본문

HTML란?
마크업 정보를 표현하는 언어이며, 문서의 내용 이외의 문서의 구조나 서식 같은 것을 포함합니다.
처음 구조는 아래와 같습니다.

• <html> - HTML 문서의 범위
• <head> - HTML 문서의 정보
• <body> - HTML 문서의 구조

• <title> - 브라우저의 제목


• <p> - 태그는 paragraph, 하나의 문단


• <br> - 줄바꿈


• <b> - 태그는 bold, 글씨를 굵게 표시


• <b> - 태그는 italic, 글씨를 기울여서 표시
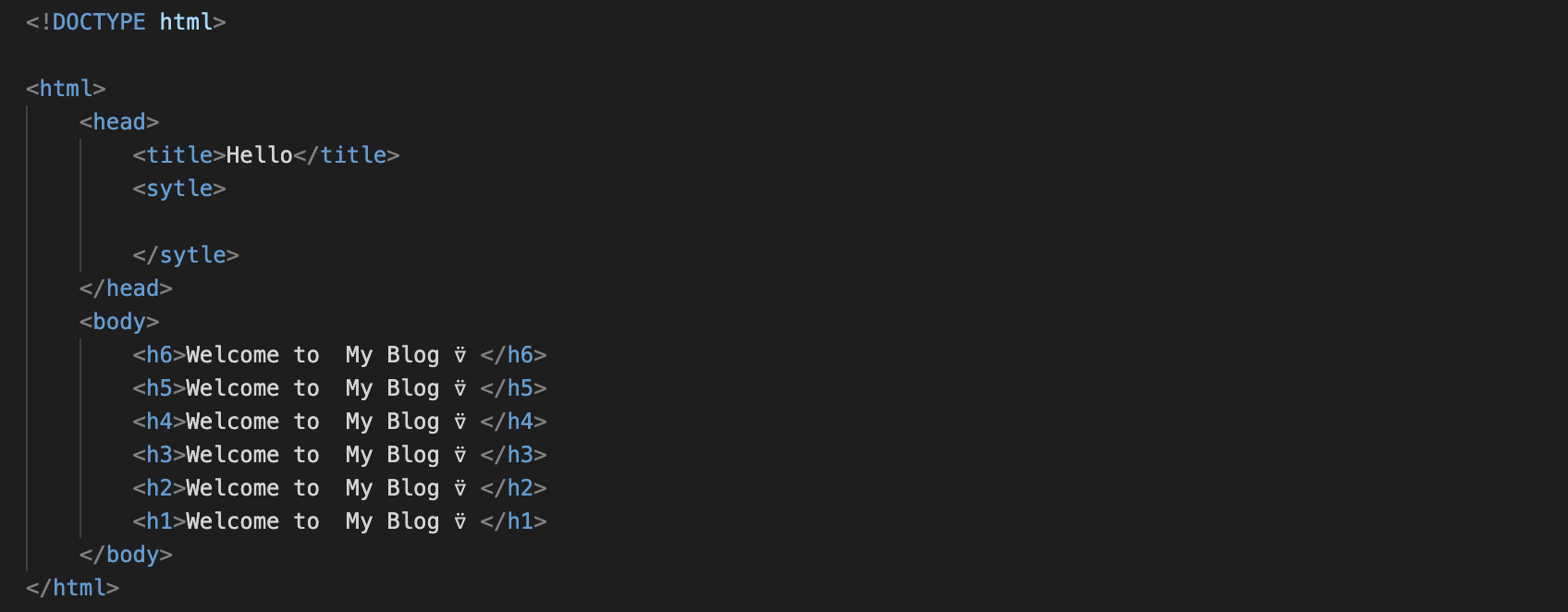
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
<sytle>
</sytle>
</head>
<body>
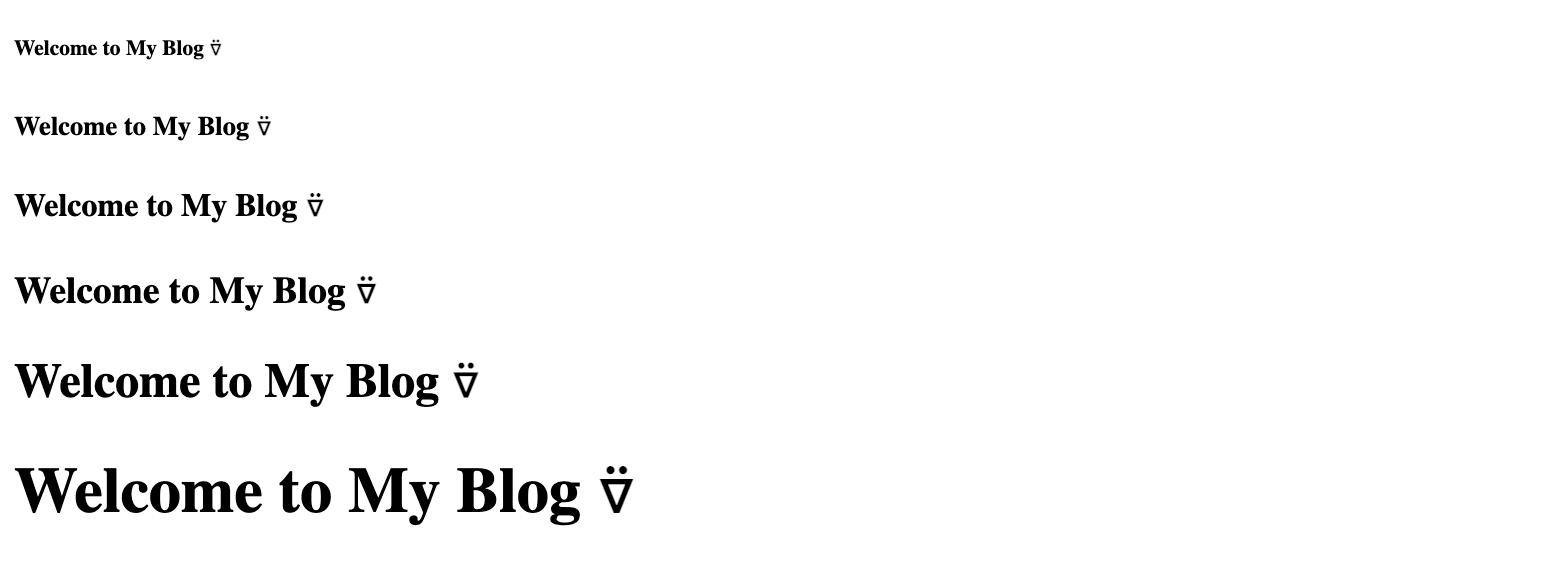
<h6>Welcome to My Blog ⍢ </h6>
<h5>Welcome to My Blog ⍢ </h5>
<h4>Welcome to My Blog ⍢ </h4>
<h3>Welcome to My Blog ⍢ </h3>
<h2>Welcome to My Blog ⍢ </h2>
<h1>Welcome to My Blog ⍢ </h1>
</body>
</html>

• <h#> - 문단의 제목, 숫자는 글자의 크기를 의미



• <a> - 하이퍼링크를 걸어주는 태그


• <img> - 이미지를 삽입하는 태그
• src 속성을 통해 이미지 경로를 지정


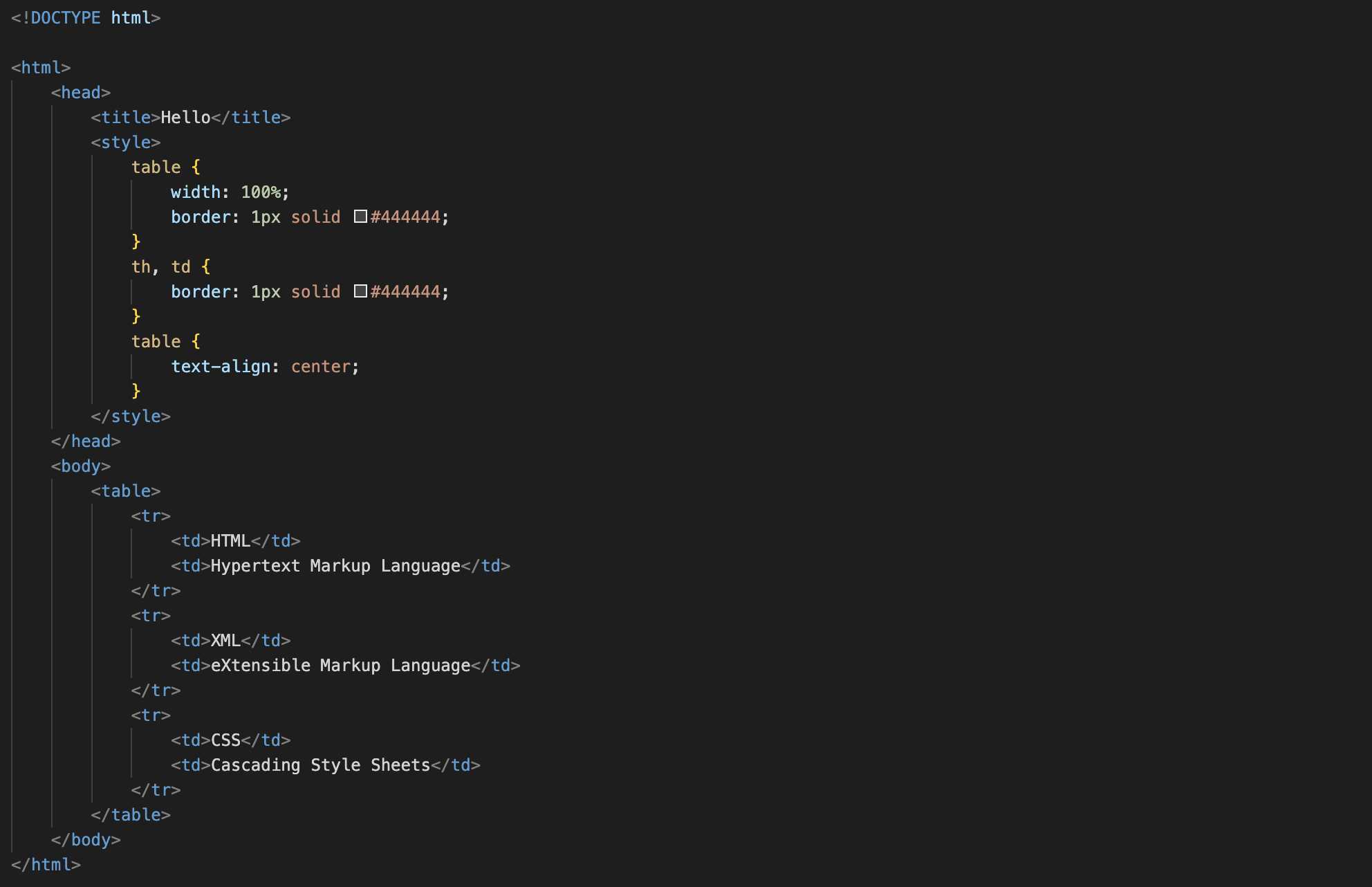
• <table> - 표 생성
• <tr> - 표의 행
• <td> - 표의 열
• <tr> - 표의 하위


• <div> - 태그는 Division, 레이아웃을 나눔
• 줄바꿈 O


• <span> - 특별한 기능을 갖고있지 않고, CSS와 함께 쓰임.
• 줄바꿈 X


• <li> - 태그는 list, 목록을 만드는 태그
• <ol> - ordered list, 순서가 있는 목록
• <ul> - unordered list, 순서가 없는 목록


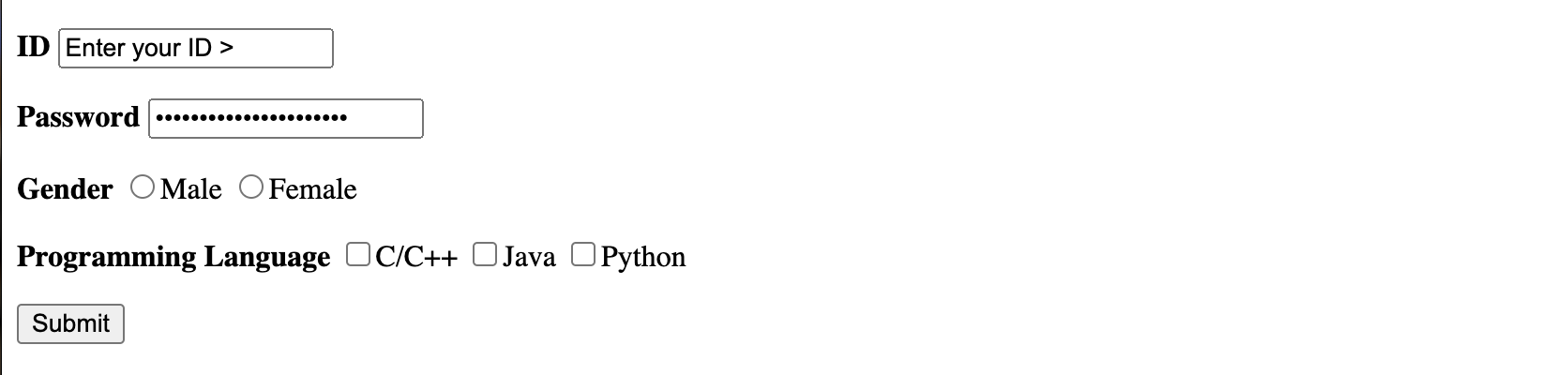
• <form> - 웹 페이지에서의 입력 양식
• text - 일반 문자
• password - 비밀번호
• button - 버튼
• submit - 제출 버튼
• reset - 초기화 버튼
• radio - 한 개만 선택할 수 있는 컴포넌트
• checkbox - 여러 개를 선택할 수 있는 컴포넌트
• file - 파일 업로드
• hidden - 사용자에게 보이지 않는 숨은 요소
• name - 폼의 이름
• action - 폼 데이터가 전송되는 벡엔드 url
• method: 폼 전송 방식(GET/POST)

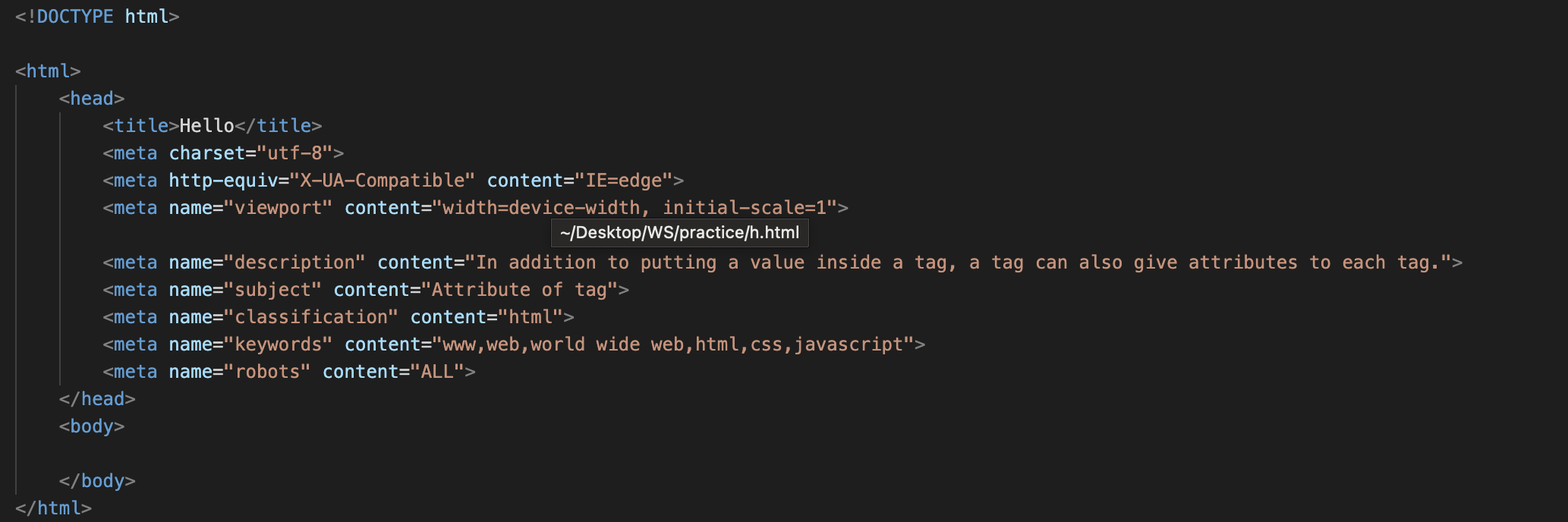
• <meta> - 태그는 웹 페이지의 보이지 않는 정보를 제공하는데 쓰이는 태그
◡̈
'HTML(or XML) & CSS & JavaScript' 카테고리의 다른 글
| [HTML] HTML의 list (ul, ol, dl) (0) | 2022.11.12 |
|---|---|
| [HTML] Text를 디자인하는 특별한 태그 (0) | 2022.11.12 |
| [JavaScript] Element의 value 값 replace (0) | 2022.11.05 |
| [JavaScript] Node 추가하고 교환하기 (0) | 2022.11.05 |
| [JavaScript] Attribute 값 제거하기 (0) | 2022.11.05 |




