| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- DATAPATH
- react
- web
- DB
- Algorithm
- DoM
- MacOS
- mysql
- control
- CSS
- python
- while
- Java
- github
- system
- Linux
- html
- architecture
- XML
- data structure
- Class
- DS
- for
- MIPS
- computer
- php
- javascript
- function
- Pipelining
- instruction
- Today
- Total
YYYEJI
[HTML] JavaScript 예제들 본문

JavaScript 란 ?
자바스크립트는 ‘웹페이지에 생동감을 불어넣기 위해’ 만들어진 프로그래밍 언어입니다.
자바스크립트로 작성한 프로그램을 스크립트(script) 라고 부르고,
스크립트는 웹페이지의 HTML 안에 작성할 수 있는데, 웹페이지를 불러올 때 스크립트가 자동으로 실행됩니다.
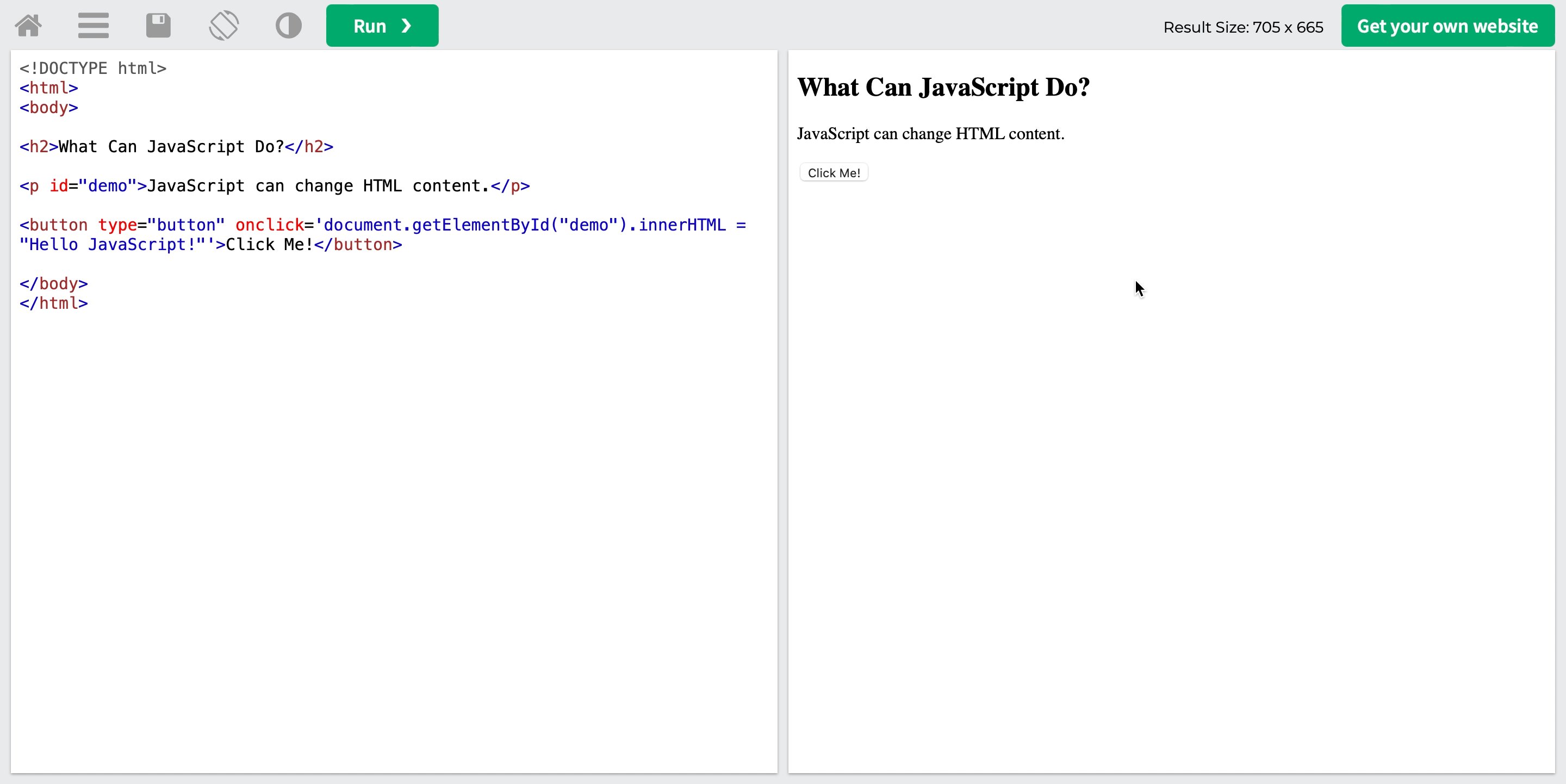
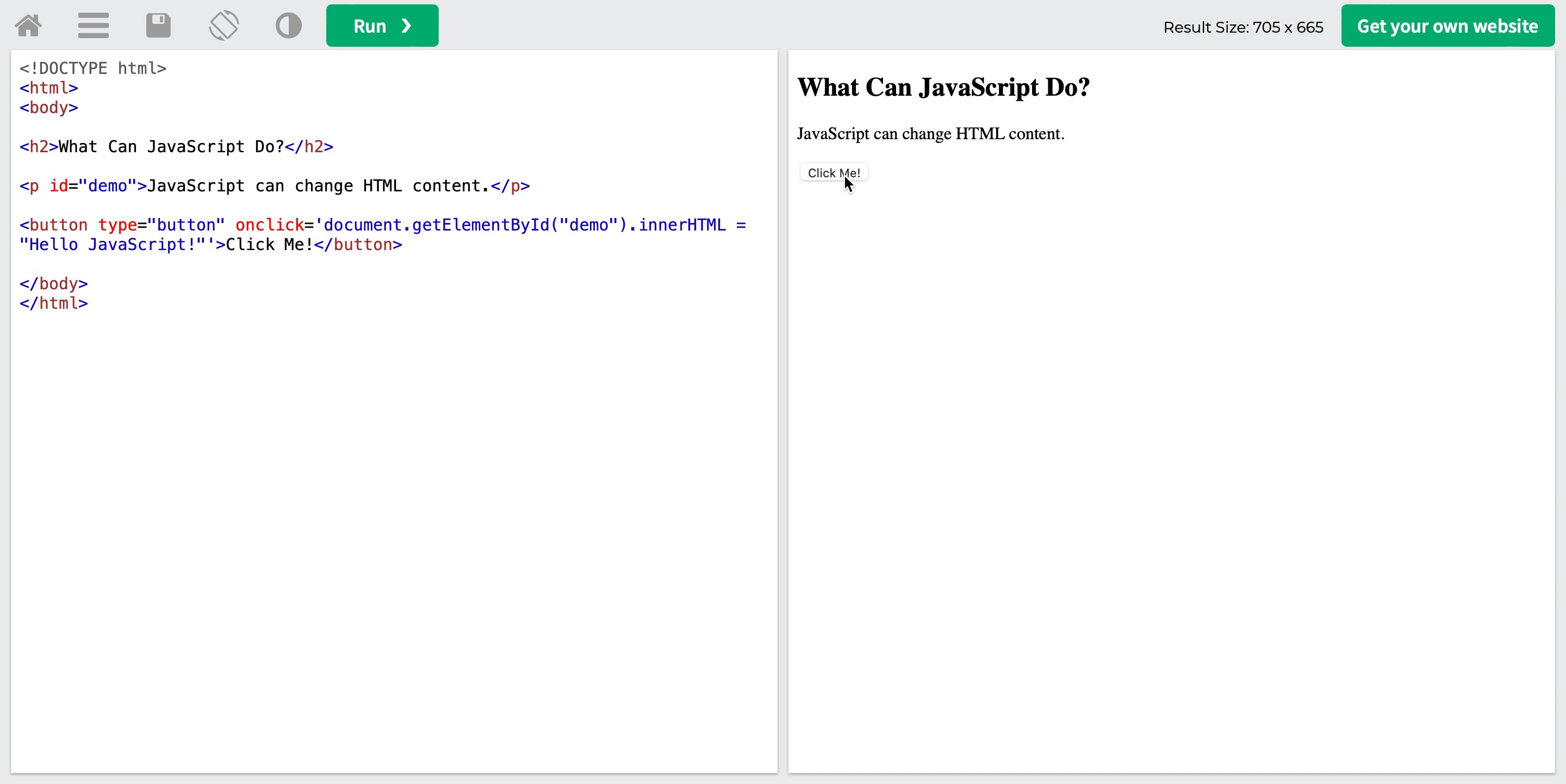
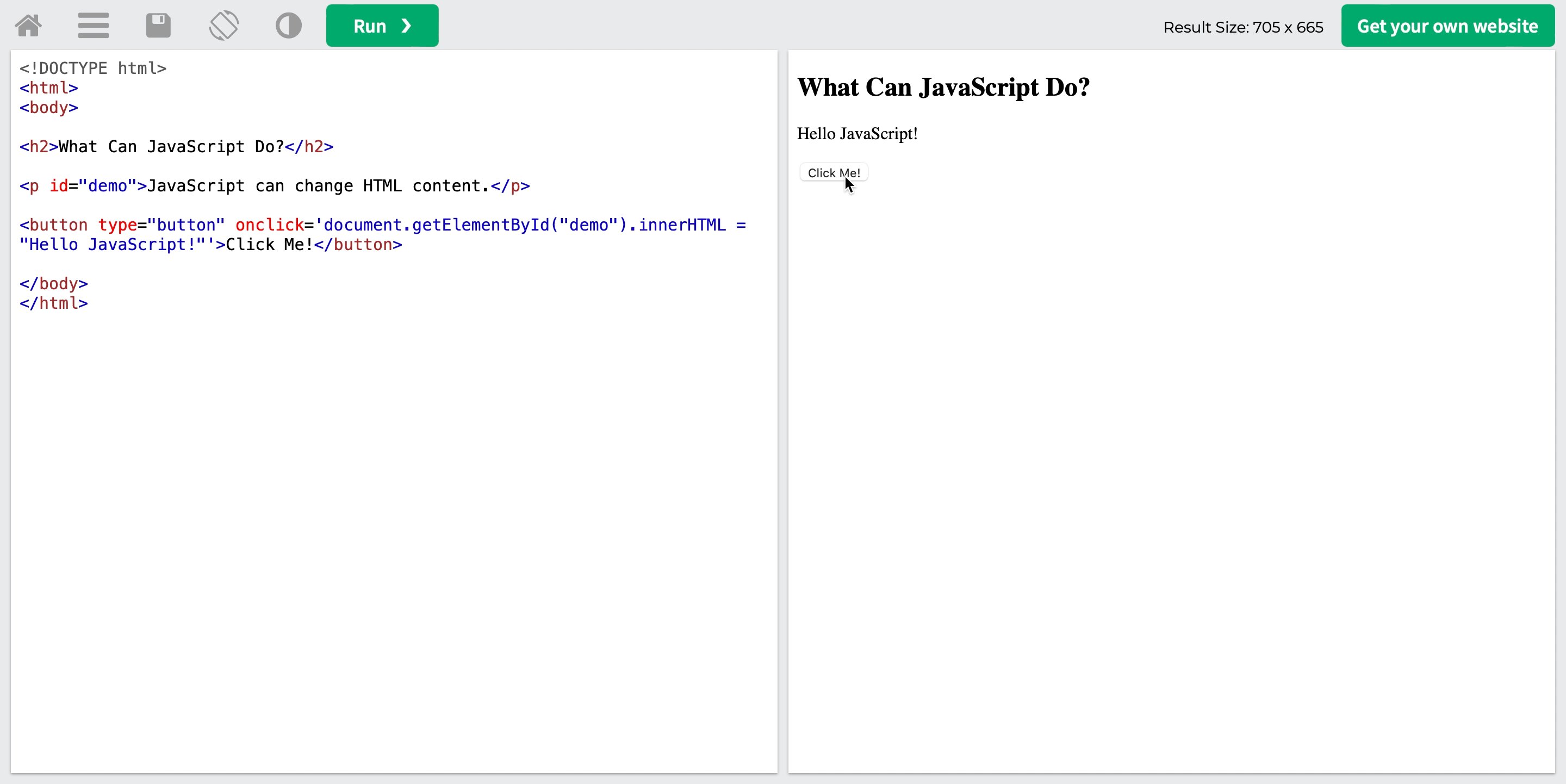
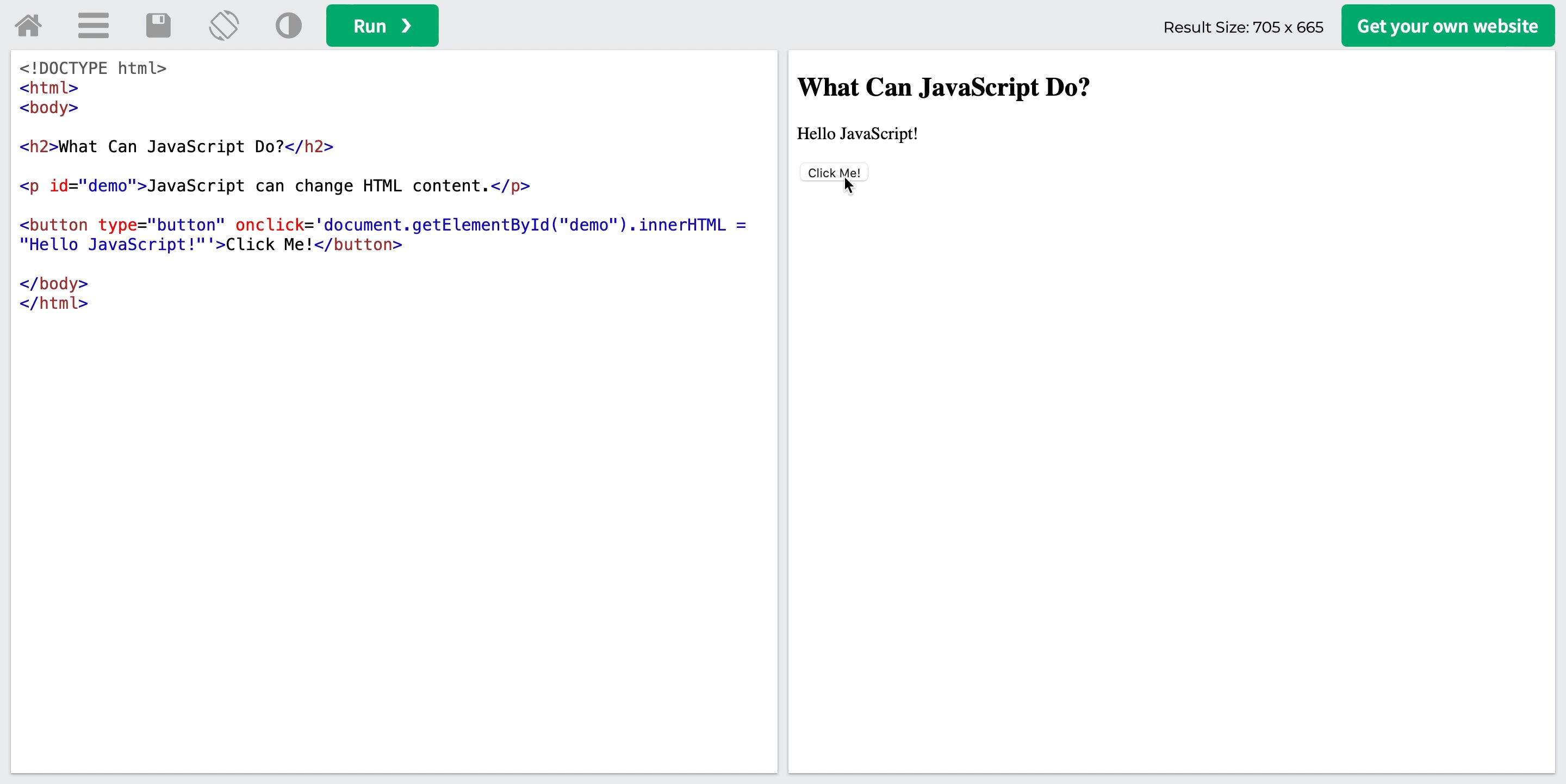
↓↓↓ Contents의 내용이 바뀝니다. ↓↓↓
onclick='document.getElementById("demo").innerHTML = "Hello JavaScript!">Click Me!</button>
https://www.w3schools.com/js/tryit.asp?filename=tryjs_intro_inner_html
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
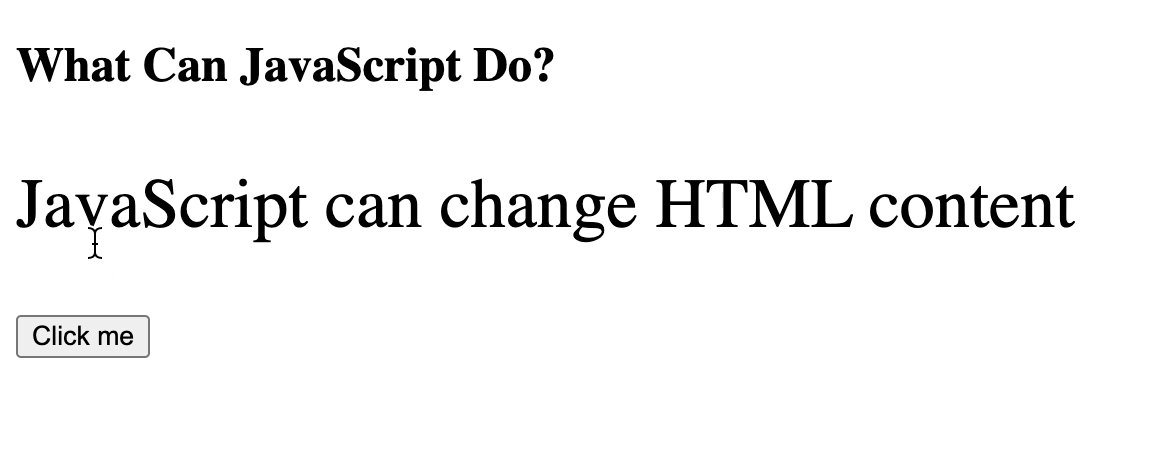
여기서 좀만 바꾸면 contents의 내용이 아닌 contents의 size를 조정할 수 있습니다.
⸌ ◦̈ ⸍ ˀ̣ˀ̣ˀ̣
onclick='document.getElementById("demo").style.fontSize="35px";
↓↓↓ 전구의 불을 켰다 껐다할 수 있습니다. ↓↓↓
onclick="document.getElementById("myImage").src='pic_bulboff.git'">Turn on the light</button>
onclick="document.getElementById("myImage").src='pic_bulboff.git'">Trun off the light</button>
https://www.w3schools.com/js/tryit.asp?filename=tryjs_intro_lightbulb
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
↓↓↓ Contents의 내용이 사라집니다. ↓↓↓
onclick="document.getElementByID('demo').style.display='none'">Click Me!</button>
https://www.w3schools.com/js/tryit.asp?filename=tryjs_intro_hide
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
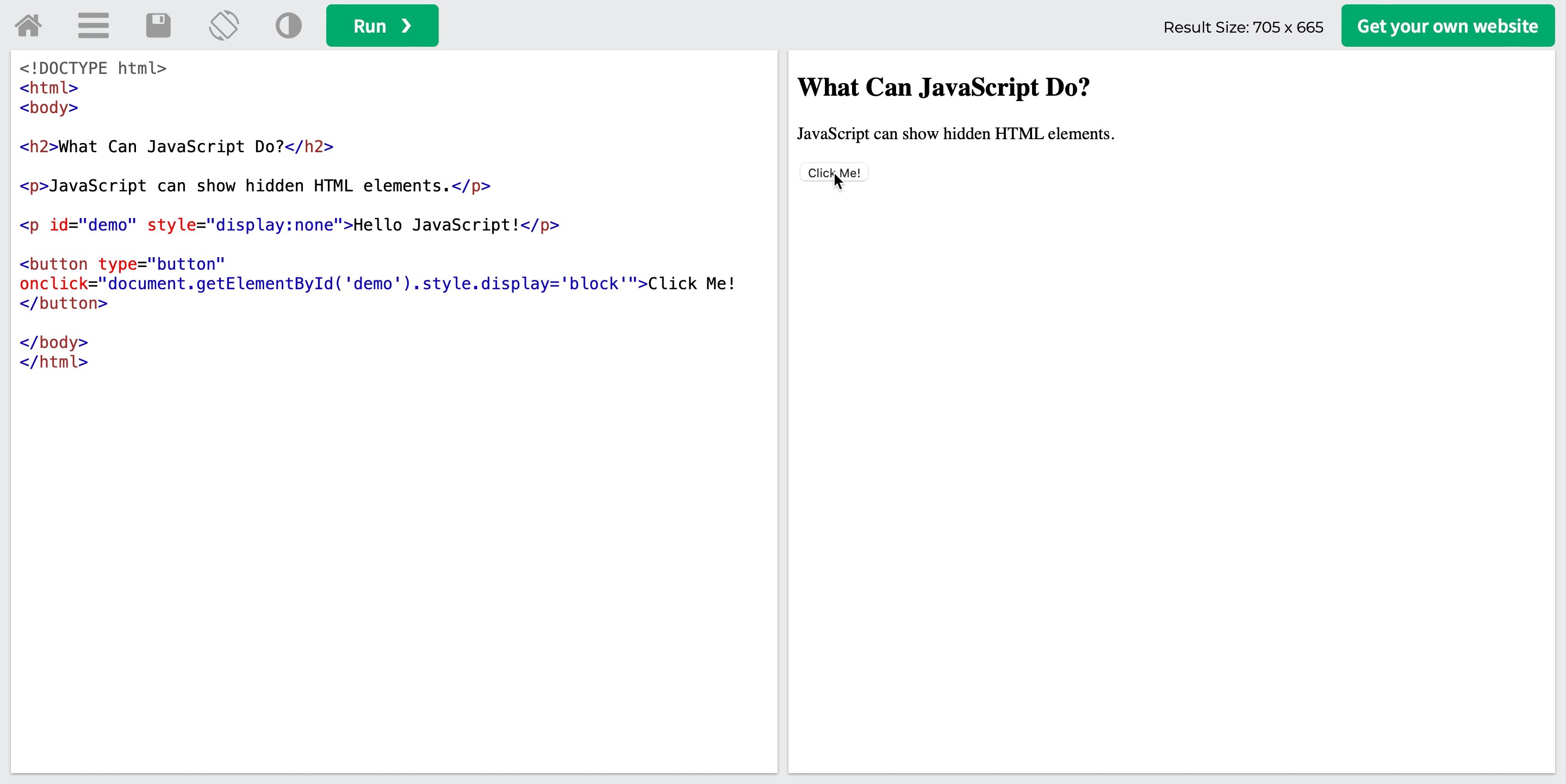
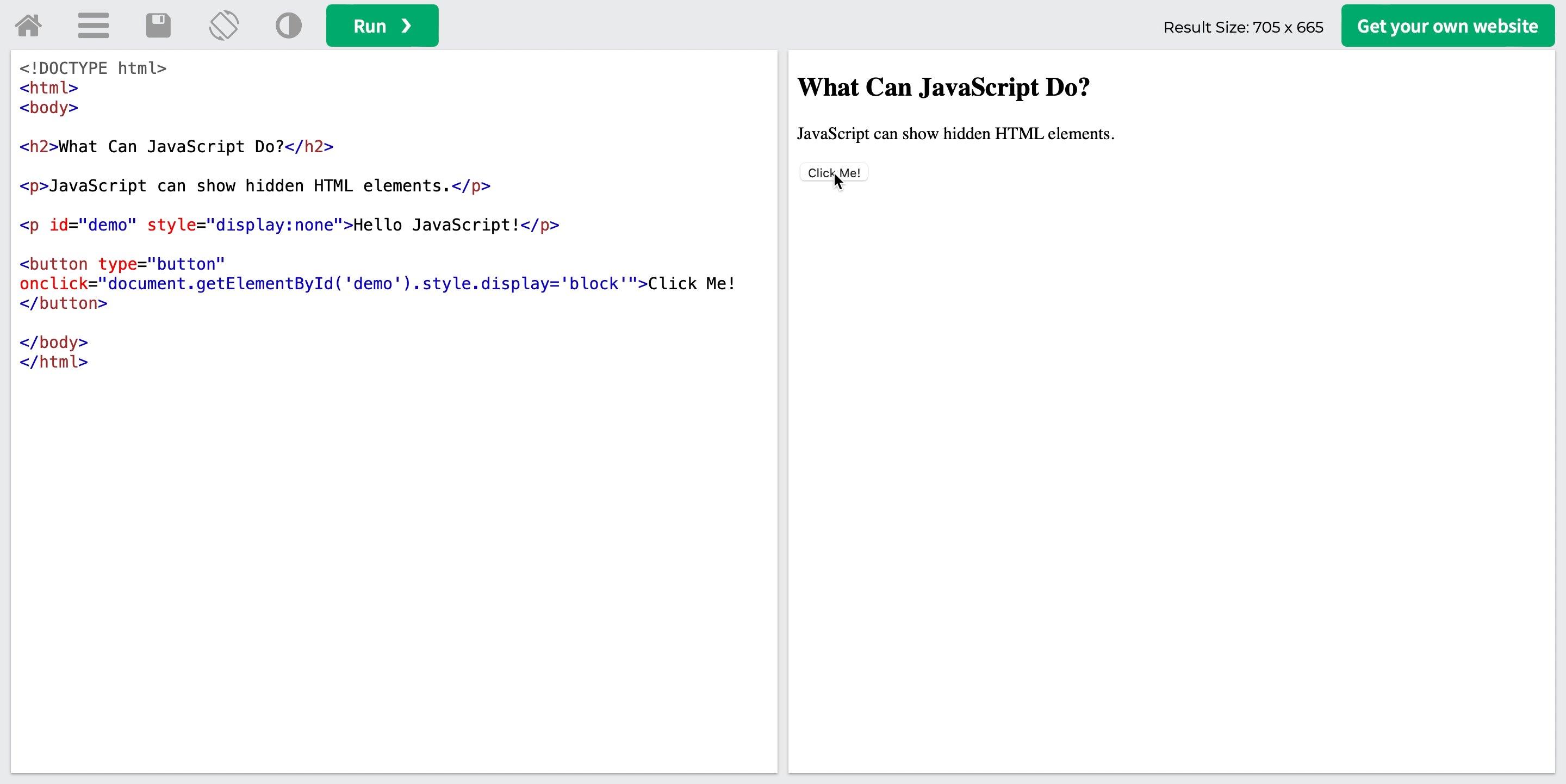
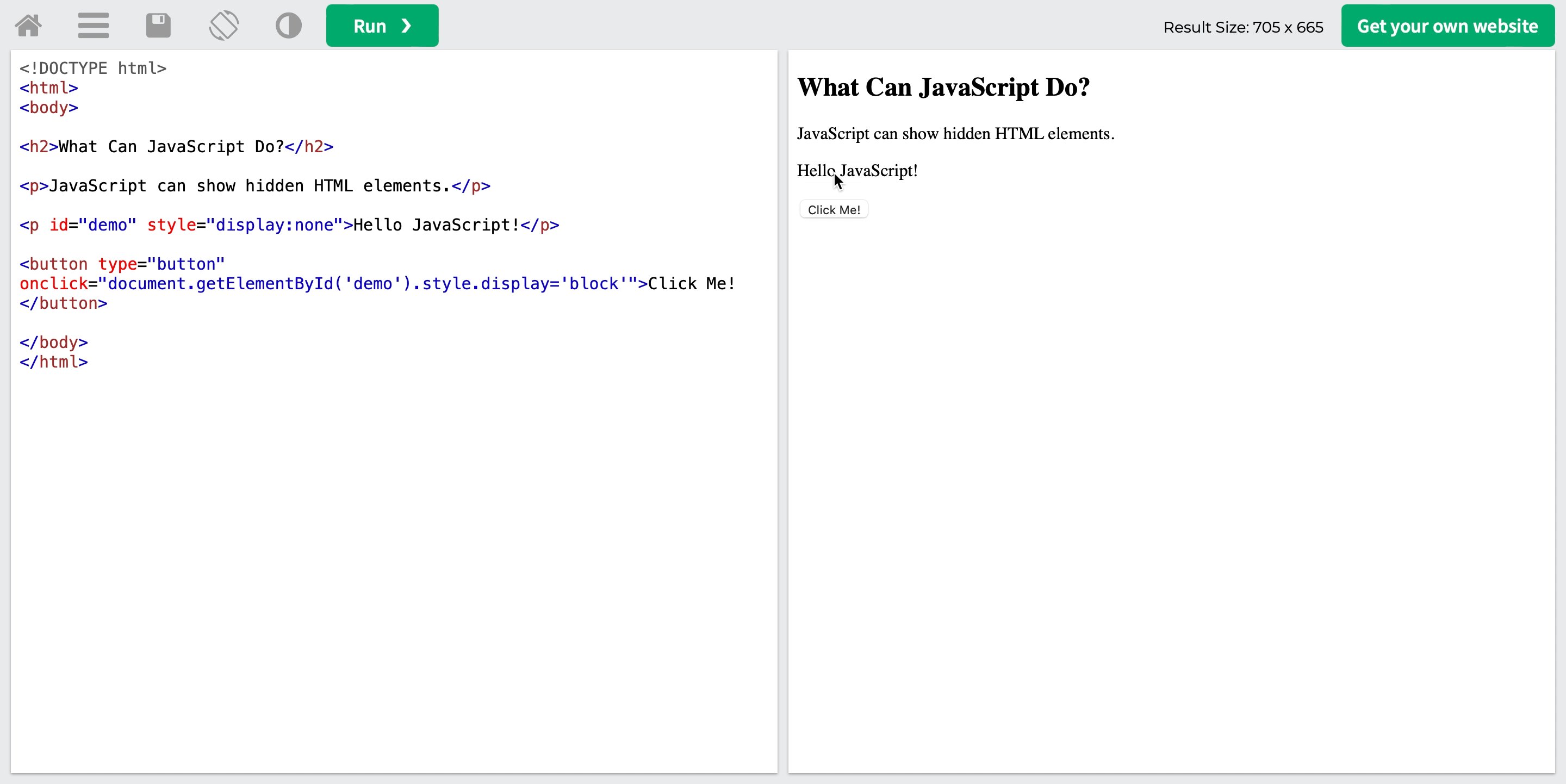
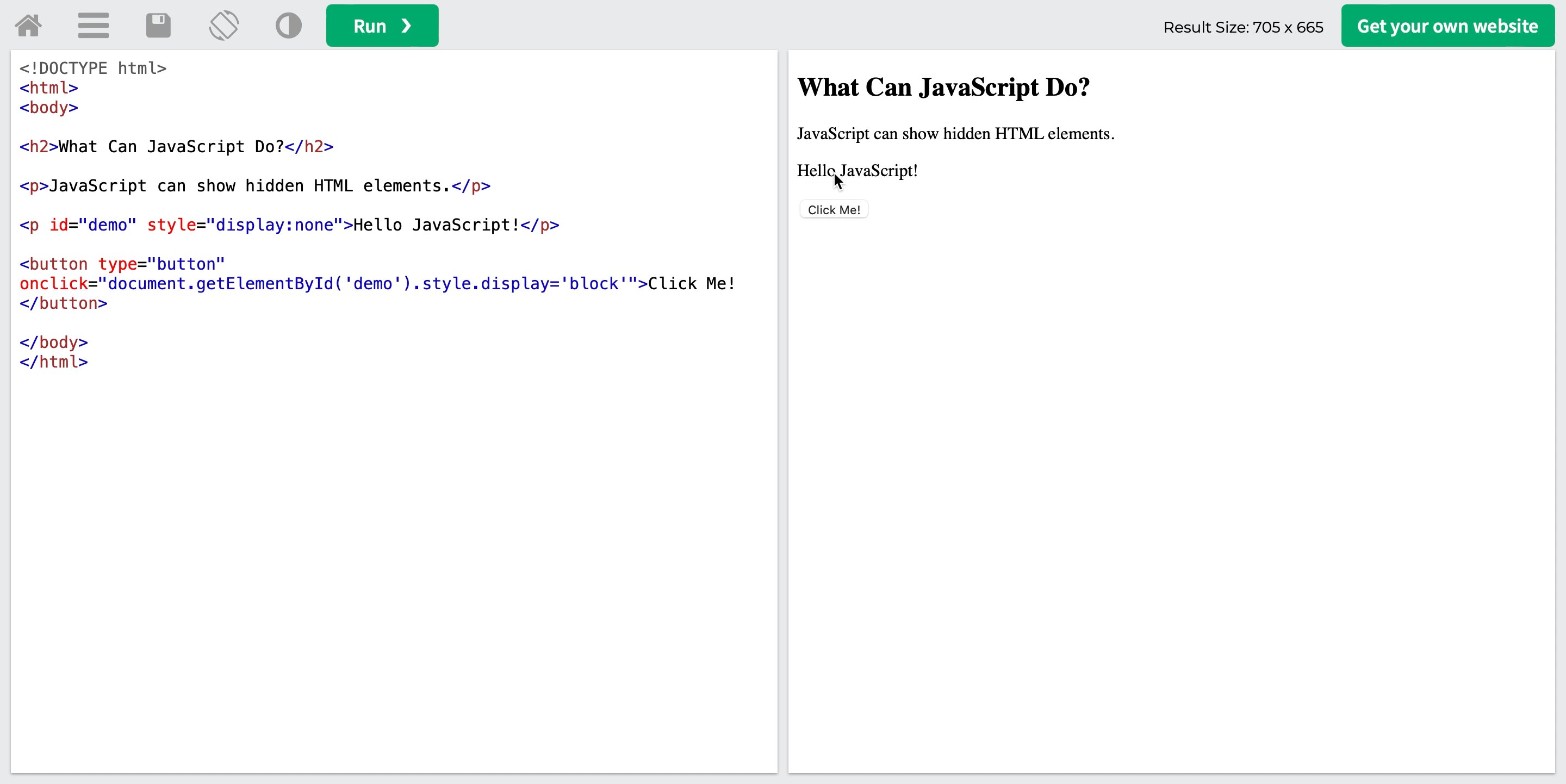
↓↓↓ 없었던 Contents의 내용이 생깁니다. ↓↓↓
demo라는 id를 가진 p tag의 style 속성도 중요합니다.
display:none은 contents가 존재하지만 화면에 출력하지 않는다는 속성입니다.
onclick="document.getElementById('demo').style.display='block'">Click Me!</button>
https://www.w3schools.com/js/tryit.asp?filename=tryjs_intro_show
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
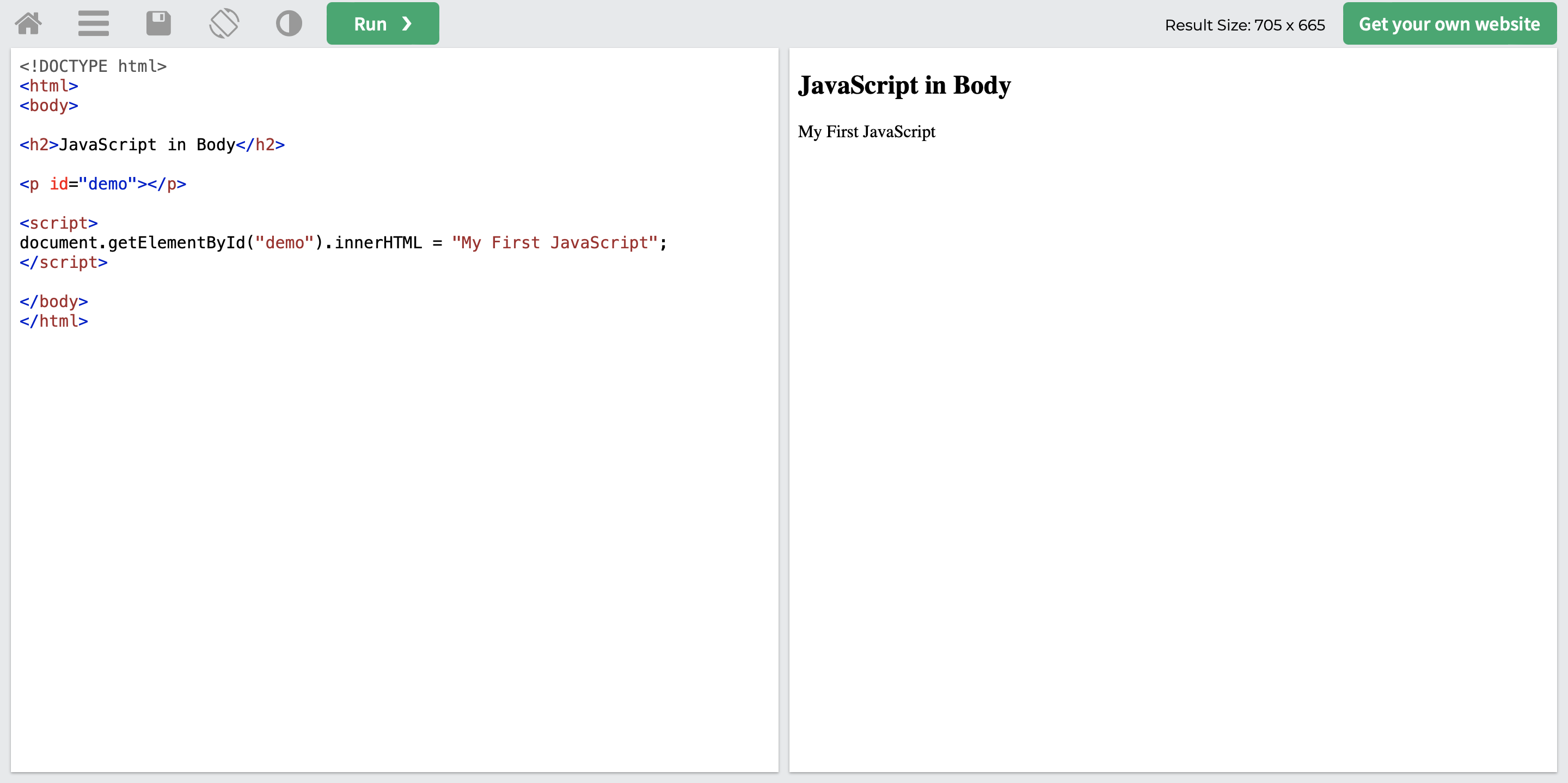
↓↓↓ Contents 내용을 출력합니다. ↓↓↓
demo라는 id를 가진 p tag의 contents가 존재하지 않지만,
script tag 안에서 contents를 지정해줄 수 있습니다.
document.getElementById("demo").innerHTML = "My First JavaScript";
https://www.w3schools.com/js/tryit.asp?filename=tryjs_whereto
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
↓↓↓ Contents의 내용이 바뀝니다. ↓↓↓
버튼의 속성을 script tag 안에서 지정해줄 수도 있습니다.
document.getElementById("demo").innerHTML = "Paragraph changed.";
https://www.w3schools.com/js/tryit.asp?filename=tryjs_whereto_head
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
◡̈
'HTML(or XML) & CSS & JavaScript' 카테고리의 다른 글
| [MacOS] Xampp에서 html 실행시키기 (2) | 2022.10.08 |
|---|---|
| [XML] Codebeautify (0) | 2022.10.02 |
| [XML] XSD란? (0) | 2022.10.01 |
| [XML] Parser란 (0) | 2022.10.01 |
| [XML] Well-formed와 vaild의 차이점 (0) | 2022.10.01 |




