Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- github
- function
- MacOS
- html
- architecture
- php
- python
- Algorithm
- mysql
- DATAPATH
- Linux
- web
- instruction
- for
- Java
- DS
- DoM
- data structure
- Class
- XML
- MIPS
- react
- Pipelining
- DB
- system
- control
- while
- CSS
- computer
- javascript
Archives
- Today
- Total
YYYEJI
[XML] CSS에서 shadow 속성 본문
728x90

Shadow 속성이란 ?
그림자 효과를 보여줍니다.
shadow: x y blur color;

Text에 그림자 효과 넣기
text-shadow: 3px 3px 1px white;
text-shadow: 3px 3px 3px white;
text-shadow: 10px 10px 1px white;
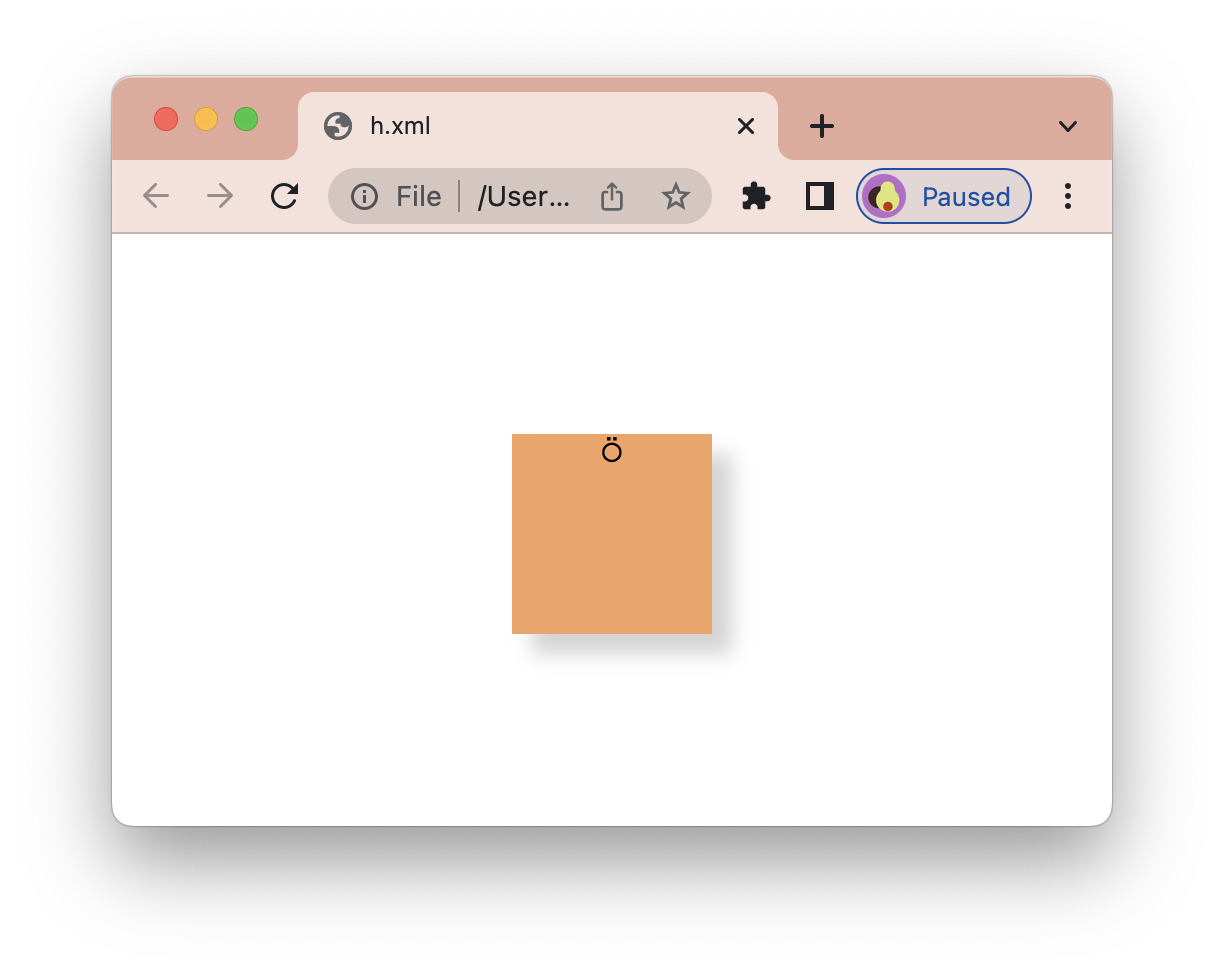
Block에 그림자 효과 넣기
box-shadow: 1px 1px 1px black;
box-shadow: 1px 1px 10px black;
box-shadow: 10px 10px 10px lightgray;
◡̈
'HTML(or XML) & CSS & JavaScript' 카테고리의 다른 글
| [XML] XML Schema (0) | 2022.10.01 |
|---|---|
| [XML] CSS에서 animation 속성 (0) | 2022.09.30 |
| [XML] DTD 속성 타입 (Attribute types) (0) | 2022.09.30 |
| [XML] DTD의 정의와 Elements 속성 (0) | 2022.09.30 |
| [XML] XML 문서의 구성 요소 (0) | 2022.09.30 |




