HTML(or XML) & CSS & JavaScript
[HTML] Table 기본 태그 정리
YEJI ⍢
2022. 11. 12. 15:38
728x90

표를 만드는 태그의 속성을 나타내는 tag는 여러 개가 있습니다.
<table> - 표를 만드는 태그
<thead> - 표의 제목 영역
<tbody> - 표의 본문 영역
<tfoot> - 표의 끝 영역
<tr> - 표의 행
<td> - 표의 데이터 (왼쪽 정렬, 기본 폰트)
<th> - 표의 head (중앙 정렬, 볼드체)
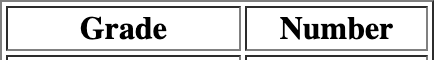
<thead> tag를 통해 표의 제목에 값을 넣어줍니다.
<thead>
<tr><th>Grade</th><th>Number</th></tr>
</thead>
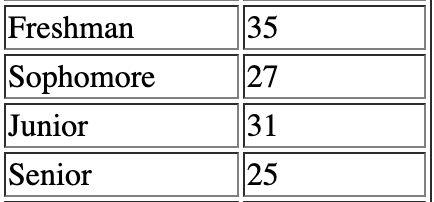
<hbody> tag를 통해 표의 본문 영역에 값을 넣어줍니다.
<tbody>
<tr>
<td>Freshman</td>
<td>35</td>
</tr>
<tr>
<td>Sophomore</td>
<td>27</td>
</tr>
<tr>
<td>Junior</td>
<td>31</td>
</tr>
<tr>
<td>Senior</td>
<td>25</td>
</tr>
</tbody>
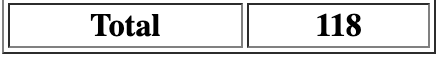
<tfoot> tag를 통해 표의 마지막 영역에 값을 넣어줍니다.
<tfoot>
<tr>
<th>Total</th>
<th>118</th>
</tr>
</tfoot>
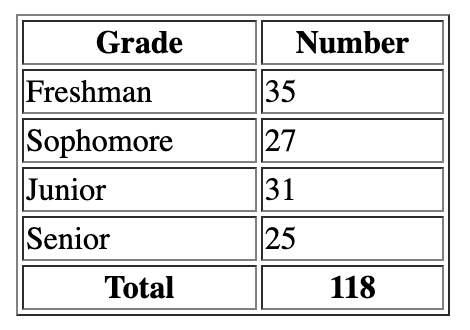
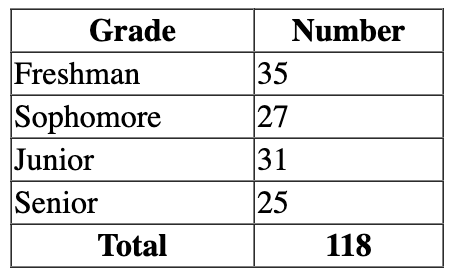
↓↓↓ 전체 코드 ↓↓↓
<table border = "1" width = "30%" summary = "This table provides information about Students">
<thead>
<tr><th>Grade</th><th>Number</th></tr>
</thead>
<tbody>
<tr>
<td>Freshman</td>
<td>35</td>
</tr>
<tr>
<td>Sophomore</td>
<td>27</td>
</tr>
<tr>
<td>Junior</td>
<td>31</td>
</tr>
<tr>
<td>Senior</td>
<td>25</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Total</th>
<th>118</th>
</tr>
</tfoot>
</table>

border-collapse를 사용하면 table의 border을 하나로 모아줍니다.
<style>
table {
border-collapse: collapse;
}
</style>
◡̈